Here we will learn how to implement the OAuth service that is provided by Twitter in ASP.NET MVC. Generally, ASP.NET MVC4 has inbuilt features of Oauth.

Now let’s explorer Oauth step by step, starting from creating Application in asp.net mvc.
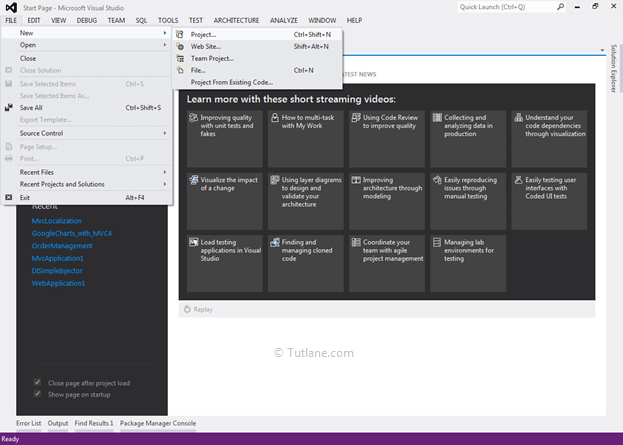
Let's start with creating a new asp.net mvc 4 application for that Open visual studio à Go to File à Select New à Select Project.

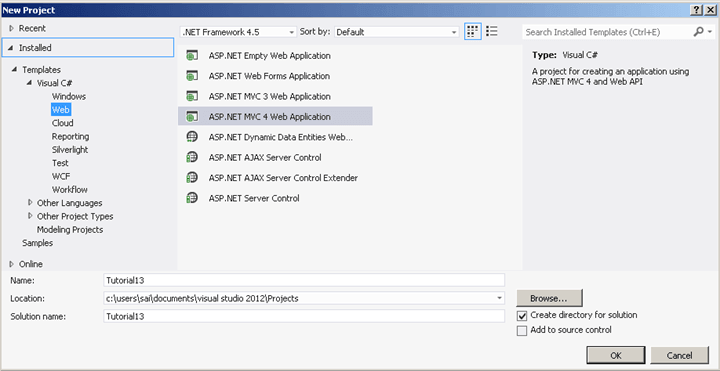
After that, you will see a new dialog for selecting your Template and Project type. From Templates, select Visual C# à inside that select Web and then project type select ASP.NET MVC 4 Web Application, and here we are giving the name as “Tutorial13” finally click on OK button.

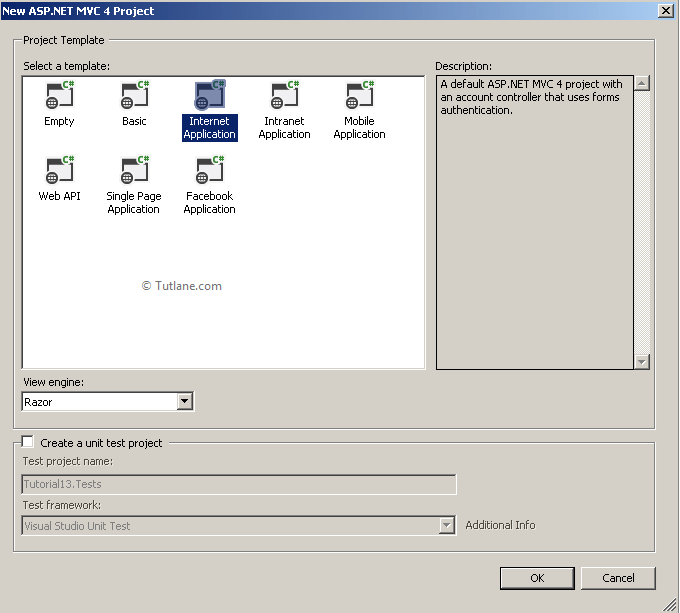
After naming and click on the OK button, a new dialog will pop up for selecting a template in that Select Internet Application template and set view engine as Razor. We are not going to create Unit testing for this project hence do not check this option and finally click OK like as shown below.

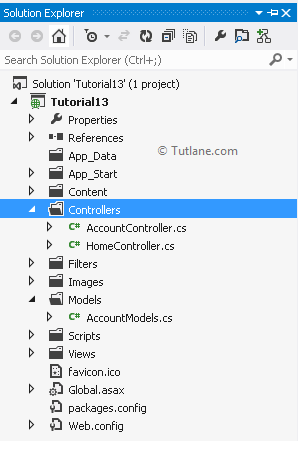
After selecting all options as told above, click on the OK button, your Project will be created like as shown below.

After successfully created applications, let’s move towards creating Database.
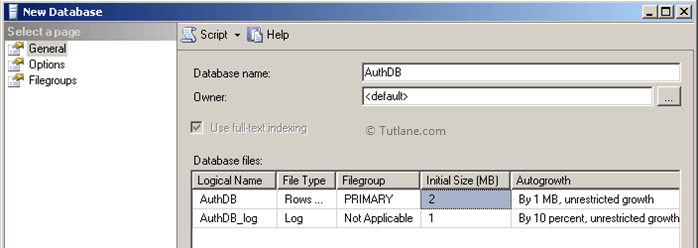
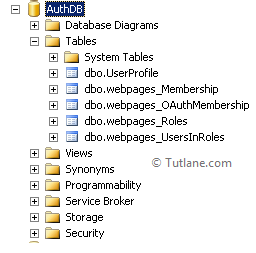
Create a database in SQL Server with any name, but we are naming it “AuthDB”.

After creating a database that will be as shown below.

After creating a Database with the name “AuthDB”, let's add a connection string to the project.
<connectionStrings>
<add name="DefaultConnection" connectionString="Data Source=sai-pc;Database=AuthDB;UID=sa;Password=Pass$123" providerName="System.Data.SqlClient" />
</connectionStrings>
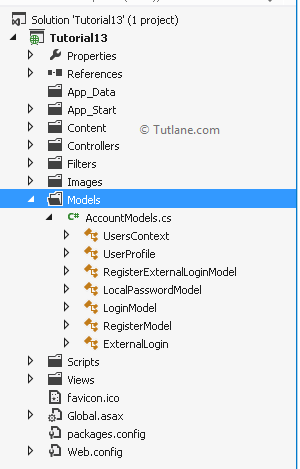
After adding the connection string now let's add Membership tables to the AuthDB database. Before that let’s have look at model (AccountModels) and it's located in Models Folder which is created Default if you are choosing Internet Application Template that will be like as shown below.

AccountModels file will contain code like as shown below.

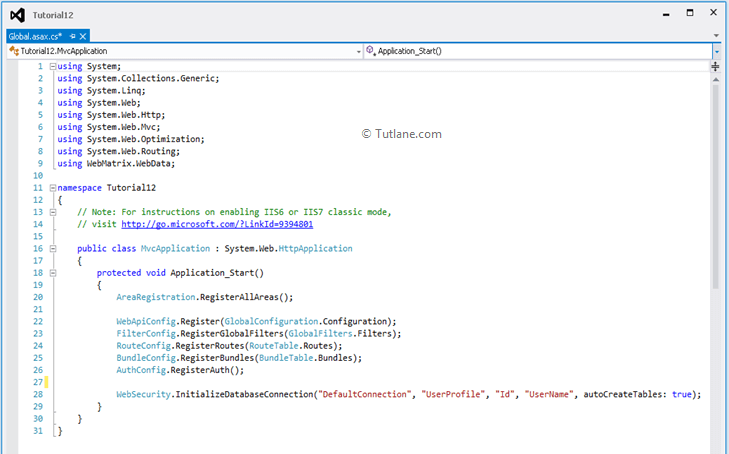
Here we are going to use the Code First Approach of Entity Framework. For adding Membership tables to the database, we need to add a single line of the following code in Global.asax.
The above line will create all Membership tables. For this method, we need to provide parameters like as shown above. Following is a brief description of the InitializeDatabaseConnection method.
InitializeDatabaseConnection Method Metadata
Parameters
The following are the parameters we used the intializedatabaseconneciton method.
Once we add our database connection in our Global.asax file, that will be shown below.

After completion of all the configurations, let’s run the application and check. After running the application, you will find the Default home page on that page at the right corner you will find the register link click on it and wait for some time a Register page will popup like as shown below.

If you are getting error in creating membership tables, remove the [InitializeSimpleMembership] attribute from AccountController.
[Authorize]
[InitializeSimpleMembership]
public class AccountController : Controller
{
}
After opening the Register page, open the database that we created, “AuthDB” expand it. Inside the tables section, we can see all Membership Tables created like as shown below.

Now we completed the database part. Let's make modifications in the AuthConfig file to enable Oauth Twitter login.
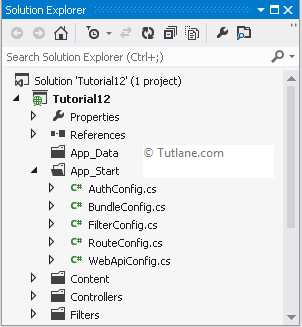
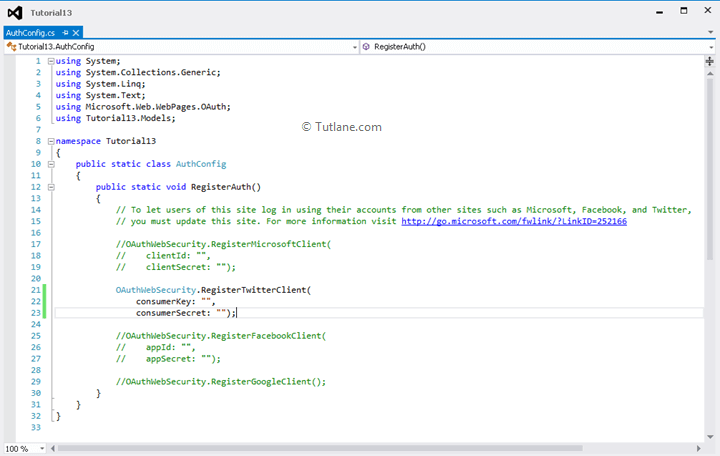
Oauth( AuthConfig.cs) file is created by default when we create an application, and it is located inside the App_Start folder with Name AuthConfig.cs like as shown below.

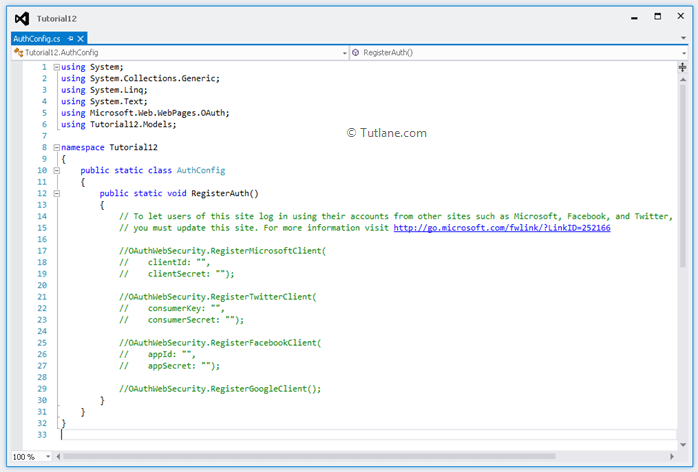
Now let’s take a view of the AuthConfig.cs file and see what it contains.

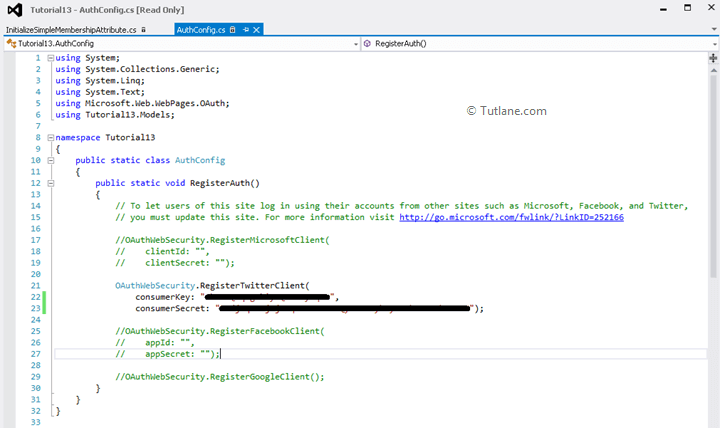
The AuthConfig.cs file contains all OAuth Clients comments by default. We will implement an example of OAuth with Twitter for that we need to uncomment the Twitter clients first.

Now you can run the application, but it will throw an error because we have not provided ( consumerKey: "", consumerSecret: "" ) for this first, we need to Register Application with Twitter.
Before proceeding with the next step, you must have a Twitter account to register your application on Twitter. If you have the account already, login into the account, else create a new account, then login. After logging into your own account, just past this Url in browser: "https://apps.twitter.com/" to create your own app on Twitter.

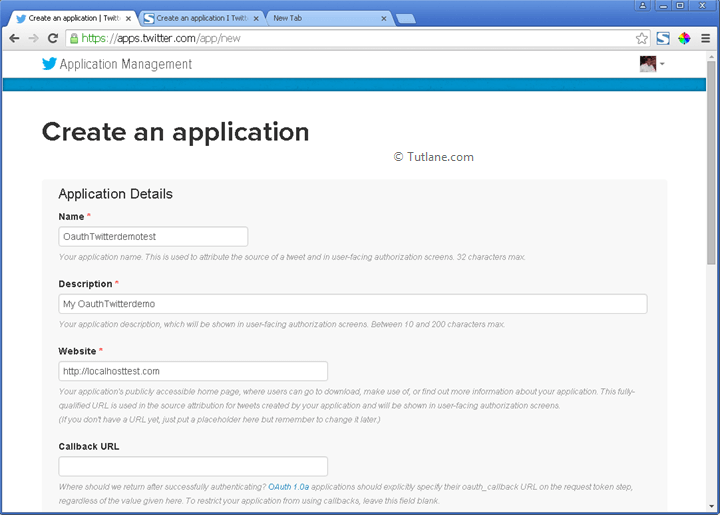
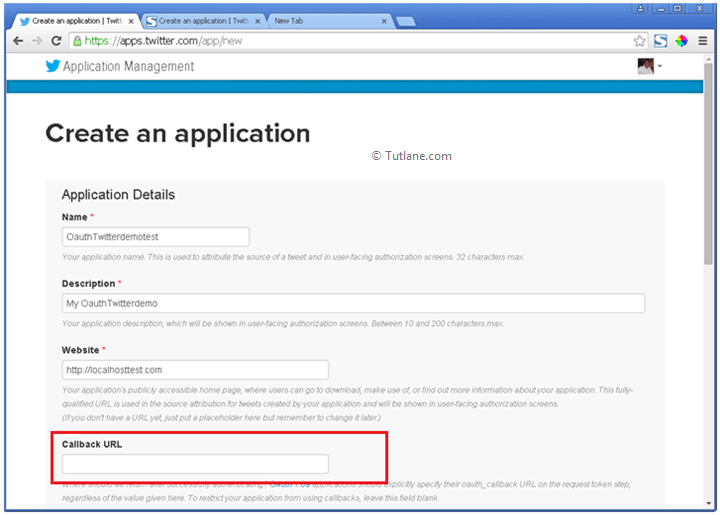
After logged into https://apps.twitter.com/ next step, click on the “Create New App” button as shown in the above snapshot. After clicking on the Create New App button, it will redirect to the Create an Application page. In this page, we are going to fill information regarding our App.

After filling details, we need to agree on the Developer Agreement to Create App. Just check the Yes, I agree option and click on the Create your Twitter application button.

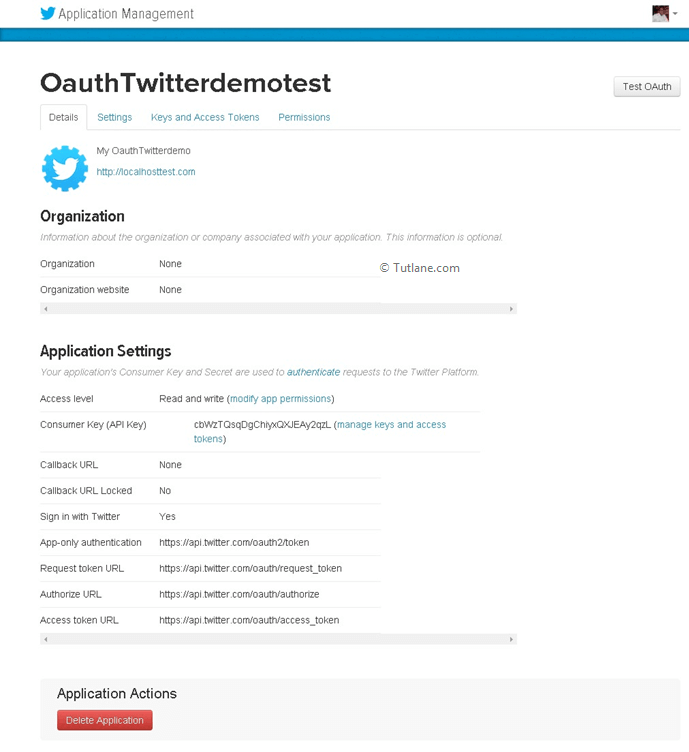
After clicking on the Create your Twitter application button, your application will create. The following are the complete Details of App which we have created.

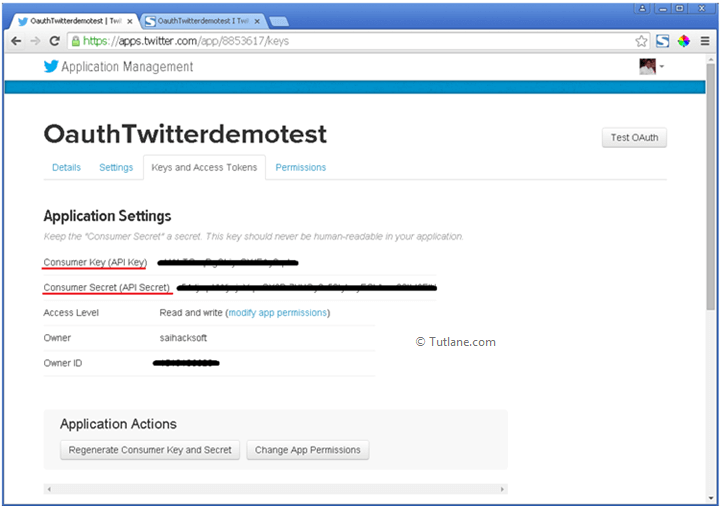
Now click on Keys and Access Tokens Menu to get your [ consumerKey: "" , consumerSecret: "" ]

After that, copy consumerKey and consumerSecret key values and add it to AuthConfig.cs file like as shown below.

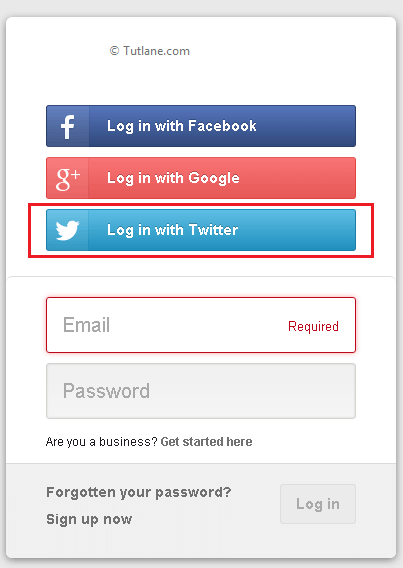
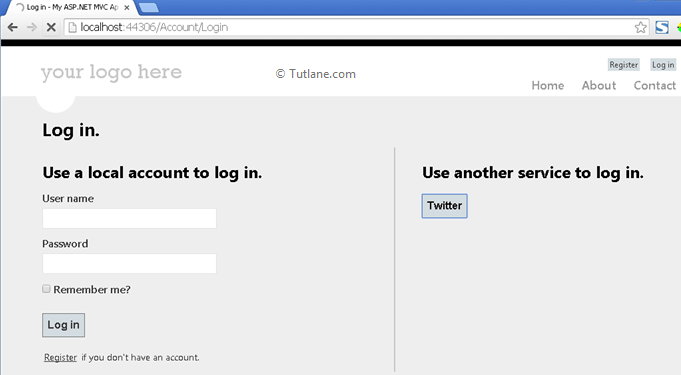
After adding, save your application and Run. We will see a login page with Twitter login option like as shown below.

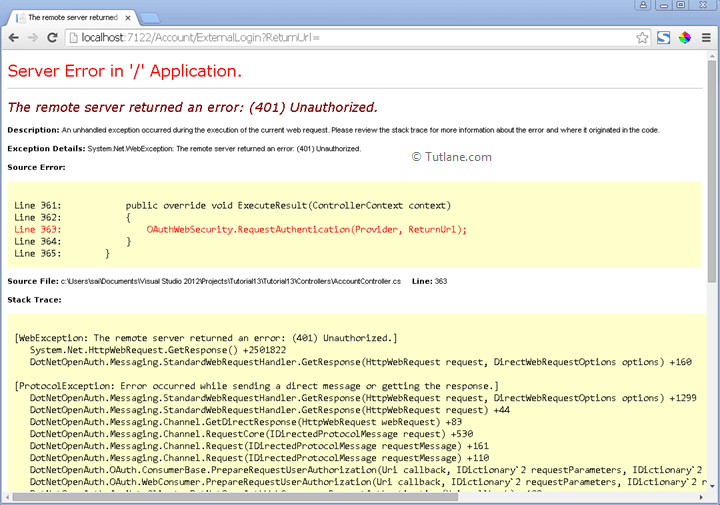
After running the application, you will see the Twitter button on the right part of the login page. Now click on the Twitter button, then it will take you to the Twitter login page here you just entire Twitter credentials and login in to Twitter while redirecting might there is a chance to get error like as shown below

To resolve this error you need to enter Callback URL which we had not entered will Creating Application on twitter just login to twitter account and enter Callback URL for OauthTwitterdemotest App this will resolve Error.

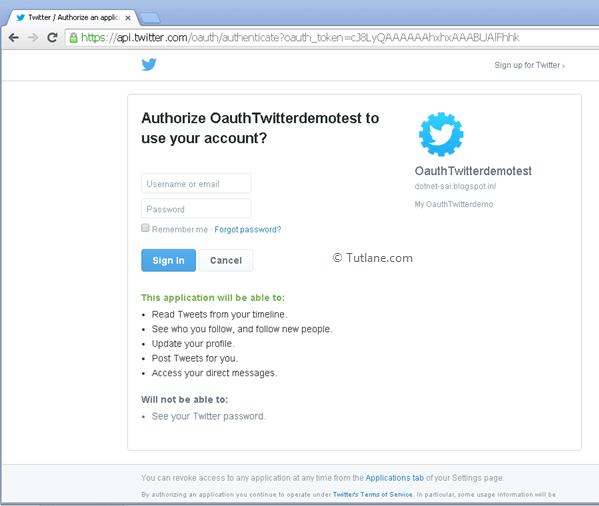
After entering Callback URL click on Update Setting button to update details. Now refresh your application and again try to click on Twitter button. After clicking on Twitter button now it will take you to https://api.twitter.com/ to sign in as shown below.

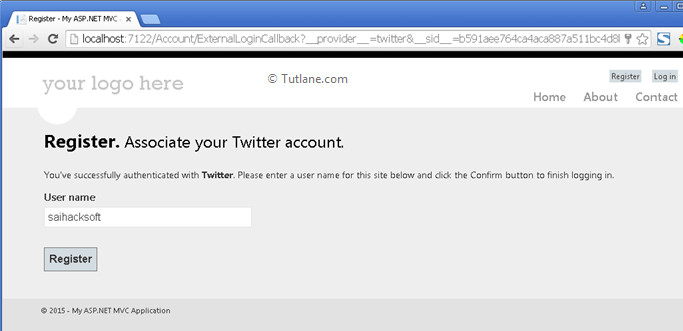
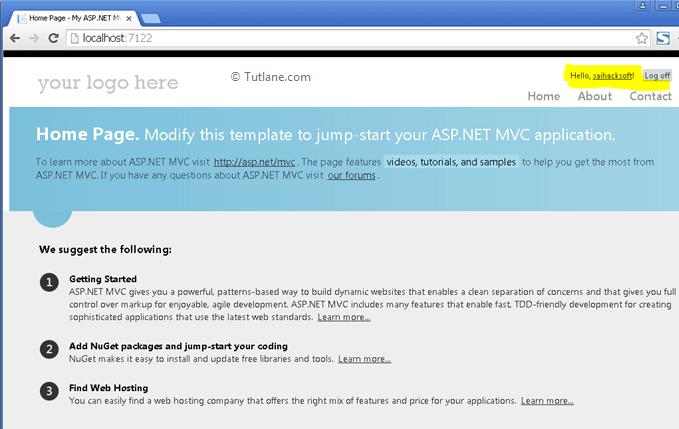
Here need to enter Twitter credentials to login in to Twitter. After login it will redirect to ExternalLoginCallback view and on that view you will see Username textbox which contains Username (saihacksoft) which we have got from Twitter Oauth service. We have not written any code for it till now we have just configured it.

After getting on ExternalLoginCallback view and Username filled in textbox, click on the Register button and log in to the application. Following is the snapshot which shows you are logged in your application.

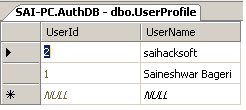
Now let’s checkout where this data is been added in (AuthDB) database tables. First we will look on UserProfile table.

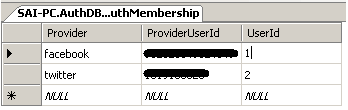
Second table which we are going to look upon is webpages_OAuthMembership table.

In this table the data of Oauth provider is stored and it is saved successfully. Finally we completed understanding what Oauth and how to use with asp.net mvc application and had an example of Oauth integration with Twitter.