Here we will learn what is the controller in asp.net mvc, how to use the controller in asp.net mvc, and different types of controller templates in asp.net mvc with examples.
In asp.net mvc controller, the name itself tells it controls the application's flow, and It's responsible for taking input from view and working with the model to respond.
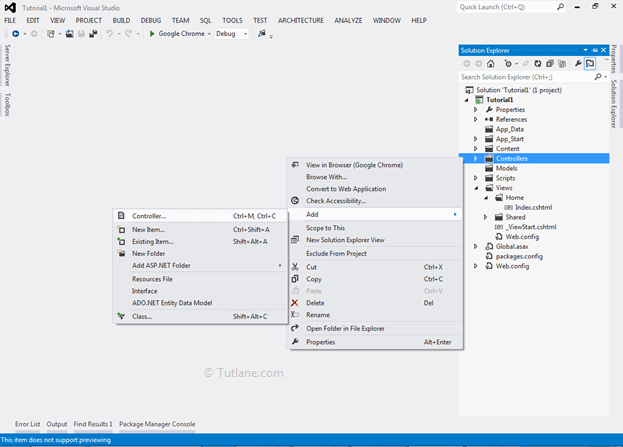
Let's start with adding Controller for that right click on Controllers folder à select Add à click on the controller like as shown below.

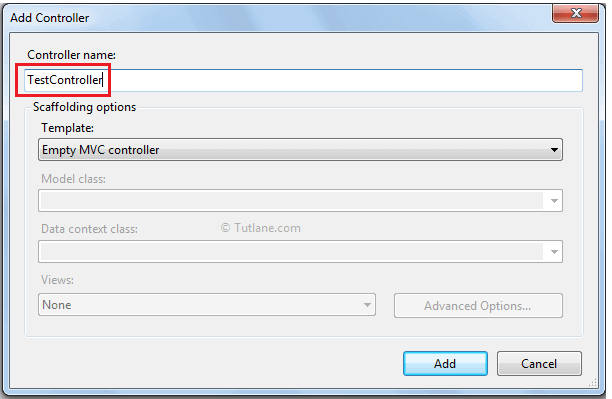
Once we select Controller, another popup will open, in that we need to mention the name for that controller. To name Controller type unique name with Controller in suffix to it and select template type in scaffolding options and click Add like as shown below.

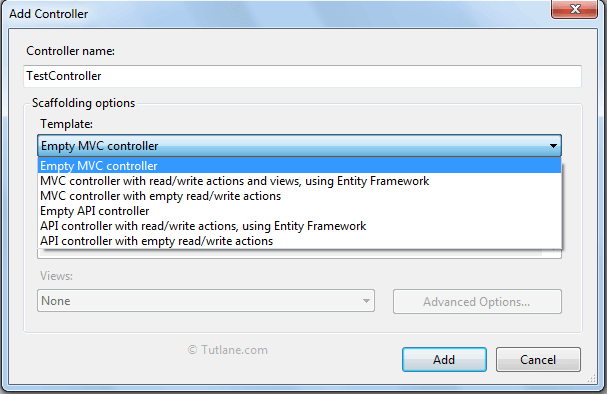
We have different templates available in the scaffolding options section to select check the following image for different templates.

From these multiple templates, we need to select a respective template based on our requirements.
This is the default template. This will create a Controller with the name TestController and empty ActionResult with the name Index.
For using this template, you need to add an entity framework in your application. In this template, you need to select “MVC controller with read/write actions and views, using Entity Framework”. This template will generate code for performing CRUD operations (Create, Read, Update, and Delete) using the Entity framework.
MVC controller with empty read/write actions. This template is similar to “MVC controller with read/write actions and views, using Entity Framework” but this will not generate code for CRUD operations (Create, Read, Update, Delete), just empty ActionResult will be generated like as shown in the following code.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Tutorial2.Controllers
{
public class TestController : Controller
{
//
// GET: /Test/
public ActionResult Index()
{
return View();
}
//
// GET: /Test/Details/5
public ActionResult Details(int id)
{
return View();
}
//
// GET: /Test/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Test/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /Test/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /Test/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /Test/Delete/5
public ActionResult Delete(int id)
{
return View();
}
//
// POST: /Test/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add delete logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
This template is similar to the MVC controller, but this controller is derived from ApiController. The API controller contains various methods like POST, GET, PUT, and DELETE.
ASP.NET Web API uses convention over configuration. Any method starts with Get is automatically mapped with the HTTP GET method, any method that starts with Post is automatically mapped with the HTTP POST method, and so on.
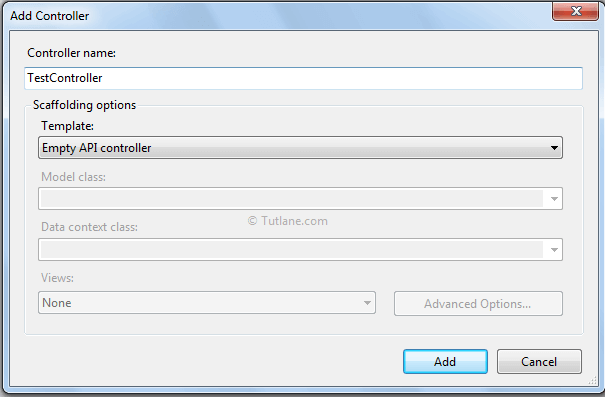
While creating a controller, if we select Template as this Empty API Controller and give name as TestContoller means it will create a controller with the name TestController and it will not contains any method inside of it. Check the following image and code for more details.

Once we create TestController that will contain code like as shown below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
using System.Web.Mvc;
namespace Tutorial2.Controllers
{
public class TestController : ApiController
{
}
}
This controller is similar to “MVC controller with read/write actions and views, using Entity Framework”. For using this template, you will need to add an entity framework in your application. In this template, you need to select “API controller with read/write actions and views, using Entity Framework”. This template will generate code for performing CRUD operations (Create, Read, Update, and Delete) using the Entity framework.
This template is similar to “API controller with read/write actions and views, using Entity Framework” but this template comes with empty methods (POST, GET, PUT and DELETE). If we select this template and create a controller that will contain code like as shown below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace Tutorial2.Controllers
{
public class TestController : ApiController
{
// GET api/test
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/test/5
public string Get(int id)
{
return"value";
}
// POST api/test
public void Post([FromBody]string value)
{
}
// PUT api/test/5
public void Put(int id, [FromBody]string value)
{
}
// DELETE api/test/5
public void Delete(int id)
{
}
}
}
This way, we can create a controller in our asp.net mvc applications with the required template based on project requirements.