Let’s first understand what is URL routing in asp.net mvc and how to generate URLs in asp.net mvc with an example. In asp.net mvc routing module is responsible for mapping incoming browser requests to particular mvc controller actions.
Route - The route is just a URL pattern that is mapped to a handler.
Routing - The ASP.NET MVC routing is just a pattern matching system.
In asp.net mvc application, whenever a user sends a request and if it is the first request, then the routing table will fill first.
Route table - The Route Table is a class that stores the URL routes for your application.
In asp.net mvc, depending upon the URL request, the UrlRoutingModule will find the URL in the Route table to create a RouteData object. If UrlRoutingModule finds a correct match, it will create RequestContext, and it will send a request to the appropriate MVCHandler. Once a request is received, then MVCHandler invokes the execution method on the Controller.
In asp.net mvc URL routing process will happen like the Execute() method will get action method from RouteData based on the requested URL then MVC Controller will call Controller ActionInvoker which creates a list of parameters coming with URL, and this parameter list will be passed to controller action method to call InvokeAction method to execute the action. Finally, it will send a response to the browser.
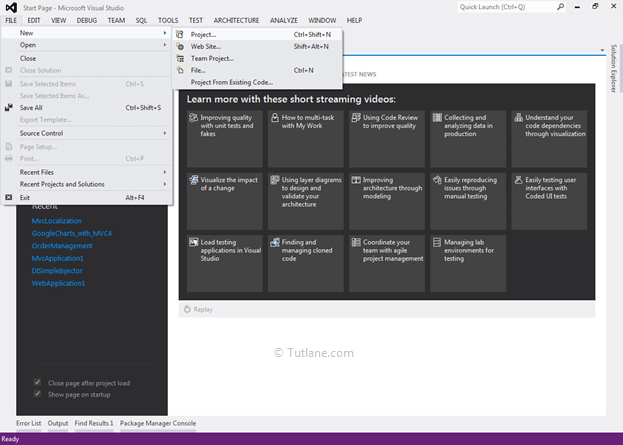
we will learn how to create URL routing in asp.net mvc with an example for that Open visual studio à Go to File à Select New à Select Project.

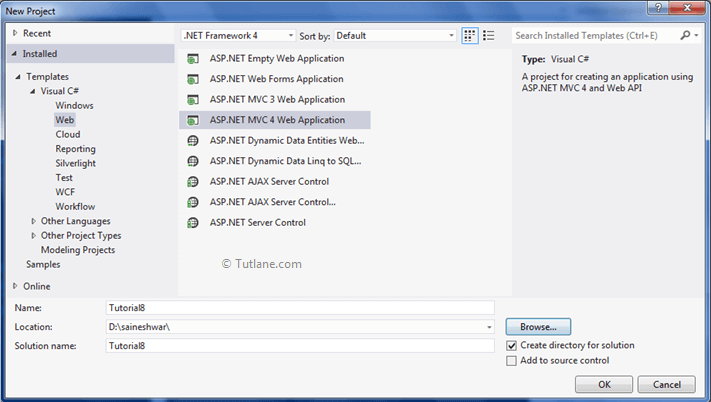
After that, you will see a new dialog for selecting your Template and Project type. From Templates select Visual C# à inside that select Web and then project type select ASP.NET MVC 4 Web Application, and here we are giving the name as “Tutorial8” finally click on ok button.

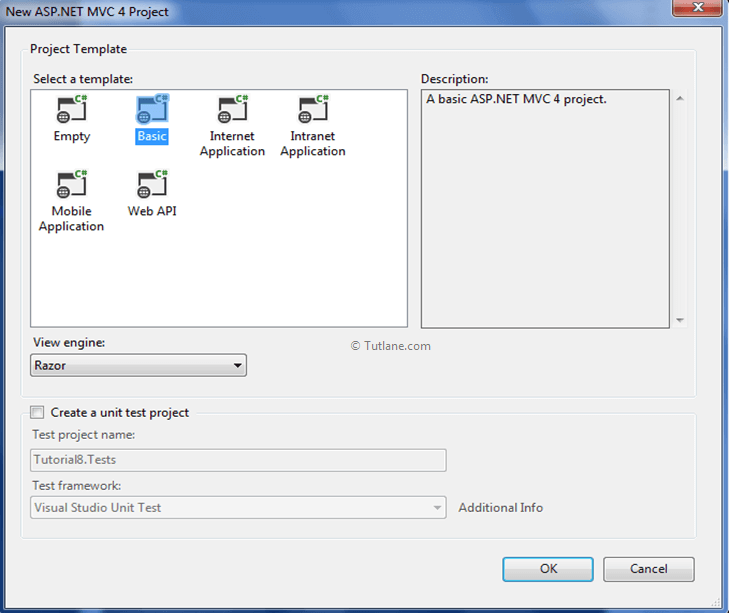
After naming it, click on OK now new dialog will pop up for selecting a template in that Select Empty template and click ok like as shown below.

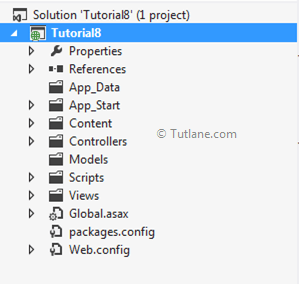
After adding a template, our routing example in asp.net mvc project structure like as shown below.

After completing application creation, it's time to add to Adding Controller.
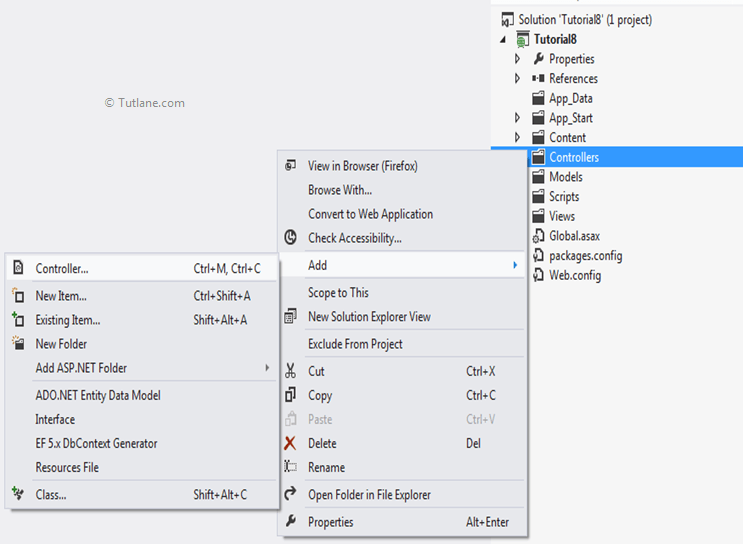
To add controller, right-click on the Controller folder inside that select Add and then select Controller as shown below.

After selecting Controller, a new dialog will popup for asking the Controller name and other configuration details. Give Controller name as “HomeController” and in Template select Empty MVC Controller. After adding the controller, our project structure like as shown below

Our HomeController will contain code like as shown below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Tutorial8.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
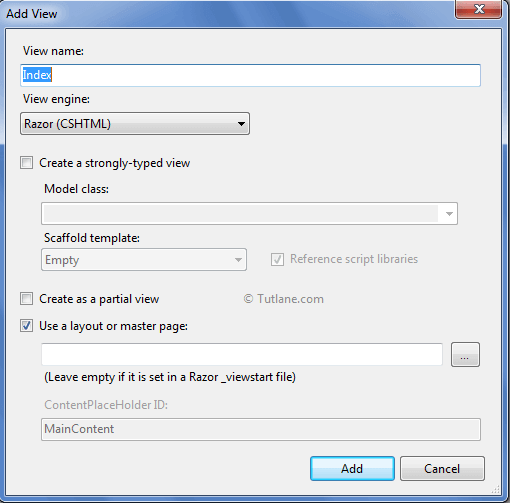
To add View, right-click inside Index ActionResult Method and Select "Add View" to create the view template for our Index form. Here in the below snapshot, we selected View engine as Razor, and we are not going to create a strongly typed view; that's why we didn't check to Create option strongly type view finally, click on the Add button.

We have completed adding a view. Let's move towards Understanding Routing Configuration. Generally, the Basic Route which is available whenever we create mvc application. In our application, there is an App_Start folder inside that you will find RouteConfig.cs. Following is the default route, which is provided by the MVC application.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace Tutorial3
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional });
}
}
}
For creating Routes, we need to provide (name, URL, object defaults parameters)
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional });
Now let’s check out our Home controller and Index view how to Access them
We first need to provide Controller name then Action Method name after that any optional parameter. In below URL we passed Controller name as "Home" and Action Method name as "Index" and url will be like "http://localhost:37432/home/index"
Here is the code which is going to execute when we are going to access this above URL. The first thing, it will find the controller name with Home, and then inside that, it will find Action Method Name with Index.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Tutorial8.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
This was a simple Url, which is for accessing our View - "http://localhost:37432/home/index". Here is a snapshot of the assessing Page with the following URL "http://localhost:37432/home/index".

Now let’s pass the optional parameter and access Index View. Here is the URL which we are going to passing with Parameter "http://localhost:37432/home/index/10".
The following routes work for both with parameter and without parameter because parameter was optional.
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional });
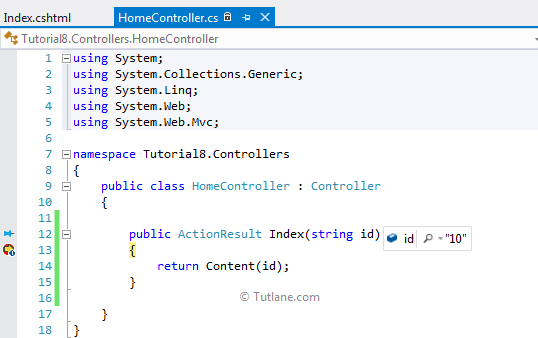
For getting that parameter value we modified an Index Action Method which now take ID as input parameter and Using Content to Display value on view.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Tutorial8.Controllers
{
public class HomeController : Controller
{
public ActionResult Index(string id)
{
return Content(id);
}
}
}
Now let’s run the application and check how it works. Here is a snapshot of accessing the Page with the following URL "http://localhost:37432/home/index/10".

Below is a snapshot in debug mode with the passing parameter.

Here we are trying to send Country and State both as input parameters. For that, in RouteConfig.cs, we modified by adding new routes with the name Citysearch.
routes.MapRoute(
"Citysearch",
"Find/{Country}/{state}",
new { controller = "Home", action = " Find", Country = UrlParameter.Optional, state = UrlParameter.Optional }
);
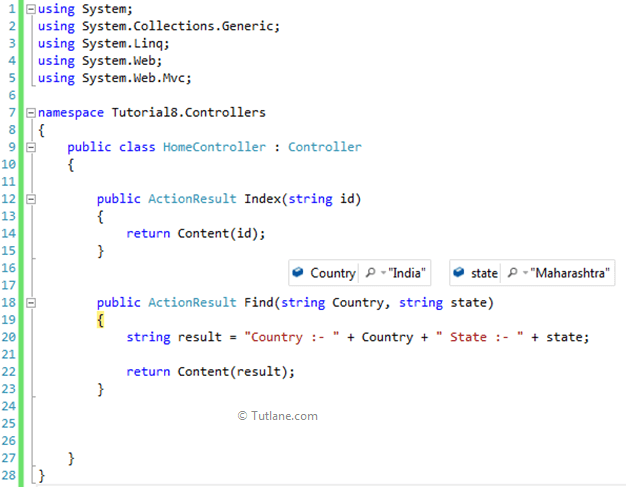
In HomeController, we need to add another action method with the name Search that will be as shown below.
public ActionResult Find(string Country, string state)
{
string result = "Country :- " Country " State :- " state;
return Content(result);
}
The Above Route Find/Country/State maps to Controller "Home" and Action Method "Find/Country/State". Below is a snapshot in debug mode while passing 2 parameters to Action Method.

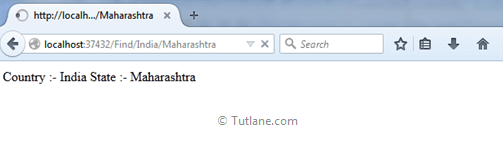
Below is the output after passing 2 parameters with the Action Method. URL will be "http://localhost:37432/Find/India/Maharashtra".
 This is how we can access URL routing with or without parameters in asp.net mvc application.
This is how we can access URL routing with or without parameters in asp.net mvc application.