Generally, in asp.net mvc global action filters are mainly used for exception/error handling and logging exceptions. In asp.net mvc, we can apply global action filters to all action methods in our application. If we use global action filters in our asp.net mvc applications, we don't need to declare action attribute on all action methods explicitly.
We will learn global action filters in asp.net mvc with an example let's start creating application in asp.net mvc.
Now let’s create a basic ASP.NET MVC 4 application to understand View scaffolding Template for that Open visual studio à Go to File à Select New à Select Project.

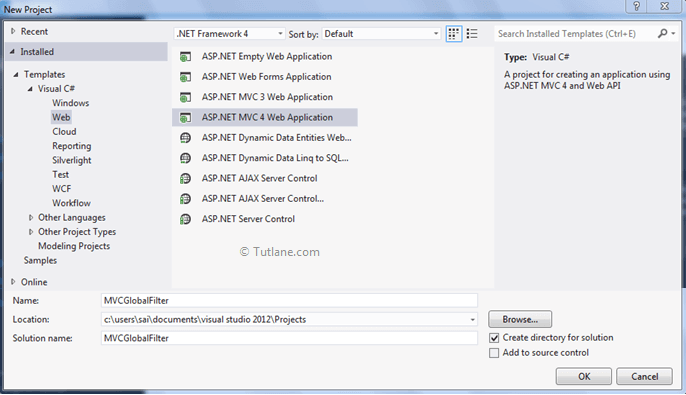
After that, you will see a new dialog will pop up for selecting your Template and Project type. From Templates, select Visual C# à inside that select Web and then project type select ASP.NET MVC 4 Web Application, and here we are giving the name as “MVCGlobalFilter” finally click on OK button.

Now a new dialog will pop up for selecting a template in that Select Internet Application Template and click ok it like as shown below.

After clicking on the OK button, a simple asp.net mvc project will be created that will be like as shown below.

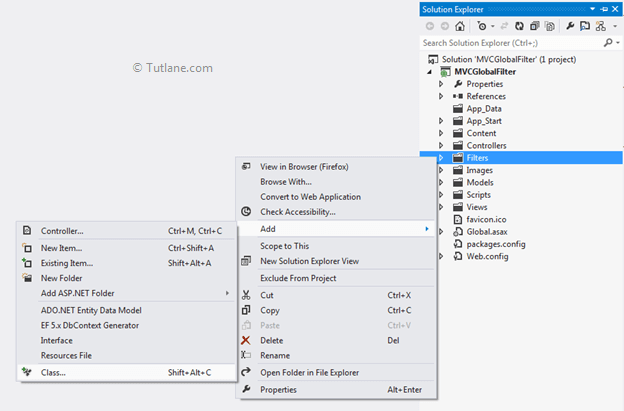
Now we will add a filter for that we need to add a Class with Name MyExceptionHandler. To add class, right-click on Filter folder select Add à Class that will be like shown below.

Now give a name for the class file as MyExceptionHandler and click on Add button.

Once we add our MyExceptionHandler class, our project structure will be like as shown below.

Our class file MyExceptionHandler will contain code like as shown below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MVCGlobalFilter.Filters
{
public class MyExceptionHandler
{
}
}
After adding class, we are going to create an Exception handler filter, which will get called if any error is occurred in the application and will display an error view page rather than displaying an error with a yellow page.
Let’s inherit ActionFilterAttribute, IExceptionFilter to MyExceptionHandler class, and inside write code to handle exception like as shown below. We will redirect to a View which we want to display when an error occurs.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCGlobalFilter.Filters
{
public class MyExceptionHandler : ActionFilterAttribute, IExceptionFilter
{
public void OnException(ExceptionContext filterContext)
{
Exception e = filterContext.Exception;
filterContext.ExceptionHandled = true;
filterContext.Result = new ViewResult()
{
ViewName = "SomeException"
};
}
}
}
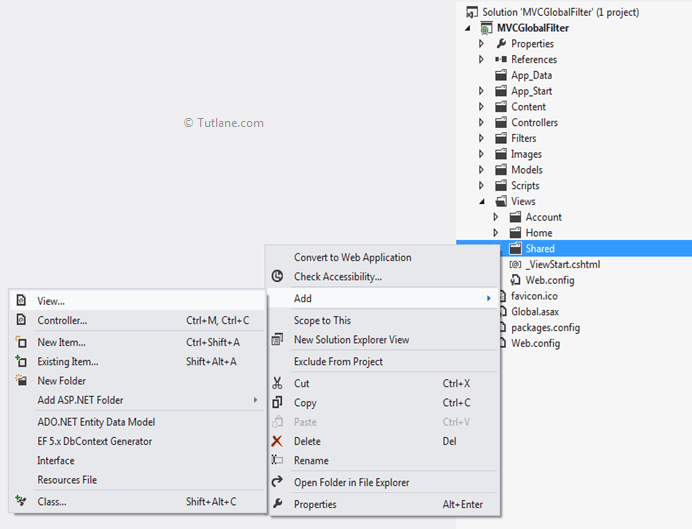
Suppose you check MyExceptionHandler class, we gave View Name as SomeException. Now Let’s add a view in the shared Folder with a custom Message whatever we want to display. For adding View, just right click on Shared folder and select Add à View and Name it as SomeException.

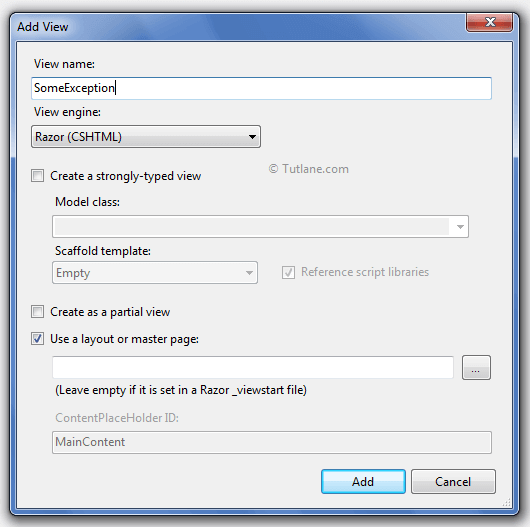
After selecting a new wizard will pop up for configuring view, but inside that we do not require any configuration, change View Name to SomeException and Click on the Add button.

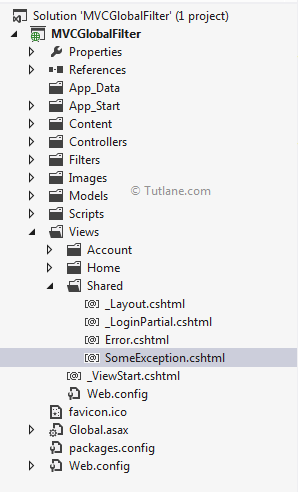
After clicking on the Add button, an Empty View will create. Here is folder View after adding SomeException View.

Now open SomeException.cshtml view file that will contain code like as shown below.

Now let’s add some Error Message to SomeException.cshtml View to display.
@{
ViewBag.Title = "SomeException";
}
<h2>SomeException</h2>
<hgroup class="title">
<h1 class="error">Error.</h1>
<h2 class="error">Some thing when Wrong kindly check after few hours</h2>
</hgroup>
After adding message now let’s register global action filter in Global.asax. For that just open Global.asax file and add new function in it.
GlobalFilters.Filters.Add(new MyExceptionHandler ());
Complete code snippet of Global.aspx file after registering a global action filter in it.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using MVCGlobalFilter.Filters;
namespace MVCGlobalFilter
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
AuthConfig.RegisterAuth();
// Calling Global action filter
GlobalFilters.Filters.Add(new MyExceptionHandler());
}
}
}
Now we will add some exception message in Home Controller for testing like as shown below.
public class HomeController: Controller
{
public ActionResult Index()
{
ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application.";
int value = 0;
value /= value;
return View();
}
}
Now just run the application and access Home controllers Index Action Method. It will get an Error, and it will be redirected to SomeException.cshtml View that will be like as shown below.