We will learn how to publish/deploy asp.net mvc web application to IIS server using web deploy package in visual studio or use web deploy package option in visual studio to deploy/publish asp.net mvc web application server with example.
Visual Studio 2010 and more versions are having One-Click publish options. Using those options, we can deploy/publish asp.net mvc web application directly from visual studio to IIS or server. We have different types of publishing options available in visual studio 2012 in that one option is Web Deploy Package.
If we select the web deploy package method, then a .zip package will create in our local disk folder. We need to use this package to deploy using the CMD command prompt, or we can mail this package to the admin team to deploy this .zip package.
Here we will learn the step-by-step process of deploying or publishing asp.net mvc web application using the Web Deploy Package option in visual studio. To publish and deploy applications here, we will use a simple Internet Application that we already created for deployment with the name [OrderApp] like as shown below.

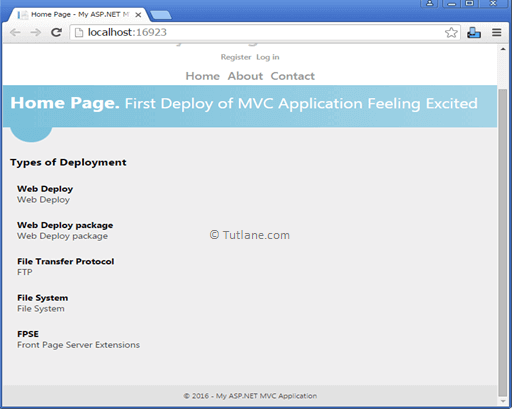
Now let’s build this application and run. Following is the snapshot after running the application.

It is working fine. Now we have checked our application and it's working fine. Now let’s publish this Application. Before starting to publish our Application, just Run Visual Studio as Administrator like as shown below.

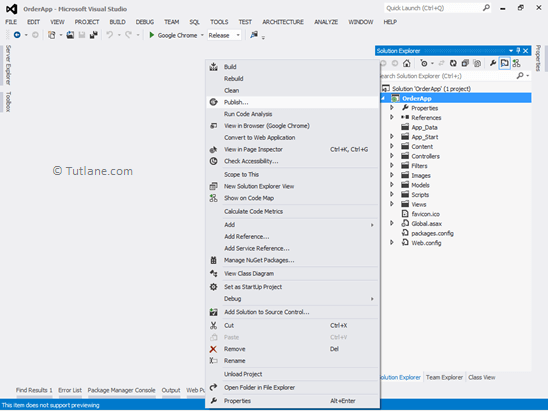
To publish an application, right-click on Project name [OrderApp], and a list of options will appear from that List select [Publish] options like as shown below.

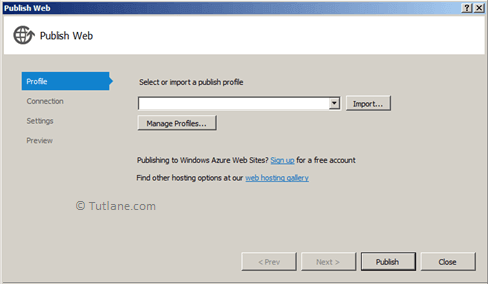
After selecting the Publish option, a new dialog will pop up with the name Publish Web, as shown below.

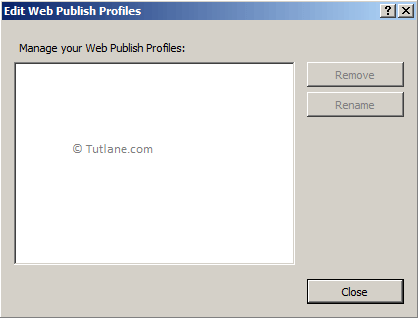
In this dialog, it will first ask you to create a profile. If you have created a profile already, you can select the profile from the Manage profile. Just click on the Manage Profile button a new small dialog box of Edit Web Publish Profiles will appear to see your already created Profile.

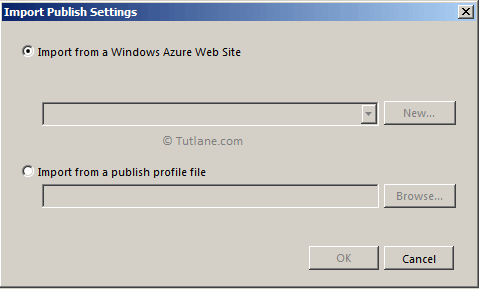
If you had proper look at the Publish Web dialog box, you would also find the Import button. After clicking on the Import button below, a dialog will appear in this dialog you can import from Azure Website or from Publish profile file.

We are new to publish this application; hence we are going to create a New Profile.
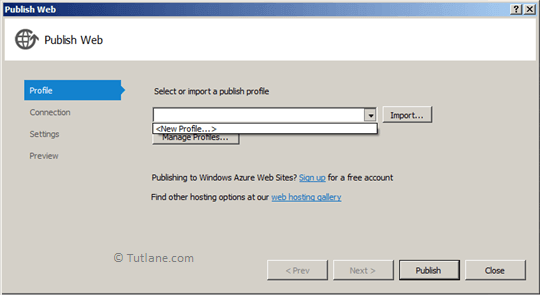
To create a New Profile, select [Select or Import a publish profile] dropdown after selecting a [New Profile] item will appear in the dropdown list select that.

After selecting a New Profile, a new dialog box will appear with the name [New Profile] asking to enter a Profile name.

Here we entered the profile name as [OrderAppDeploy_WebDeploy_Package]. You can enter the profile name of your choice.

After entering the profile name, click on the OK button. This process will move forward to the next stage Connection setting.
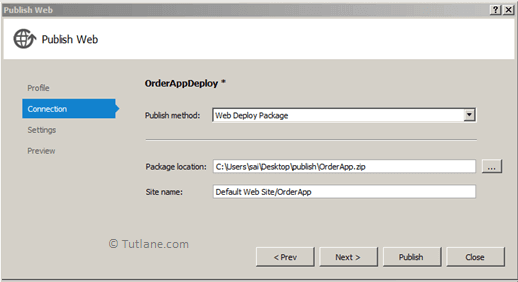
Now we will select a way to publish our application. We need to move to the second step connection and in the Publish method we need to select "Web Deploy Package".
To use "Web Deploy Package" for publishing websites, we need to enter or select Package location, and in the Site name, we need to enter the name of the site. i.e., like
While choosing Package location, select the folder location where we want this output to get published in a folder.
E.g., Here we selected Package location as [C:\Users\sai\Desktop\publish\OrderApp.zip] it’s a publish name folder on the desktop.
After entering the package location, enter the site name [Default Web Site/OrderApp].
E.g., First, enter the default website in IIS [Default Web Site] then [/] your Application name.

After entering all the details, click on the Next button to Move Forward to the next deployment process stage.
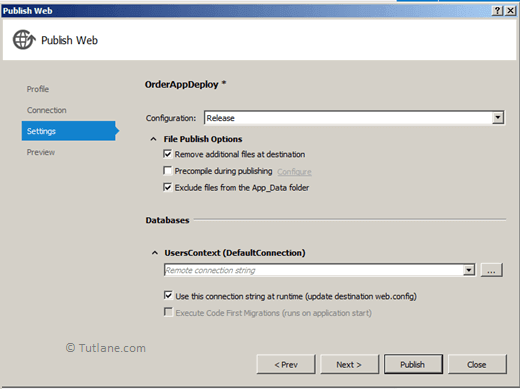
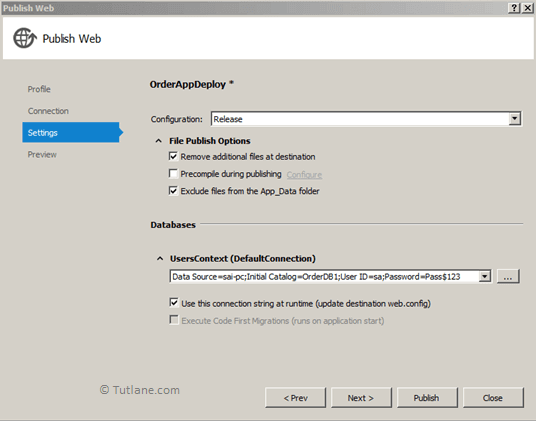
In this process, it will ask for selecting Configuration. We have 2 options for this.
Here we are going to select Release mode.
File Publish options section
After Selecting Configuration, we have File Publish options those like as shown below.
Here we selected 2 options of [File Publish options] that will be like as shown below.

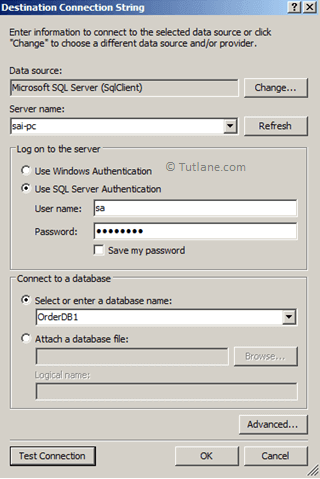
In case if we have a remote connection string, then we need to configure from here for that select the browse button to set the remote Connection string. After choosing this option, we need to enter all the details of SQL Server with Server name, Username, and Password. Following is the snapshot, which we entered all the details.

After completion of adding all database setting now click on the OK button. Following is the snapshot after configuring the database connection.

After entering all details related to the destination Connection String Click on the Next button to Move Forward to the next stage of the deployment process.
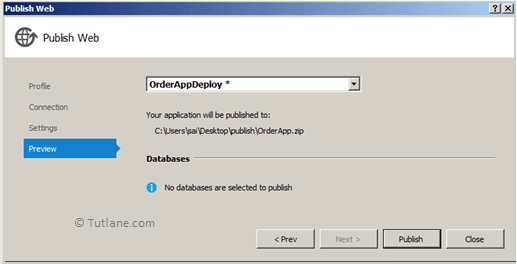
In this preview, we will not get a chance to view files that we will publish in a folder because it will warp all files in .zip format. Following is the snapshot of the Preview dialog window.

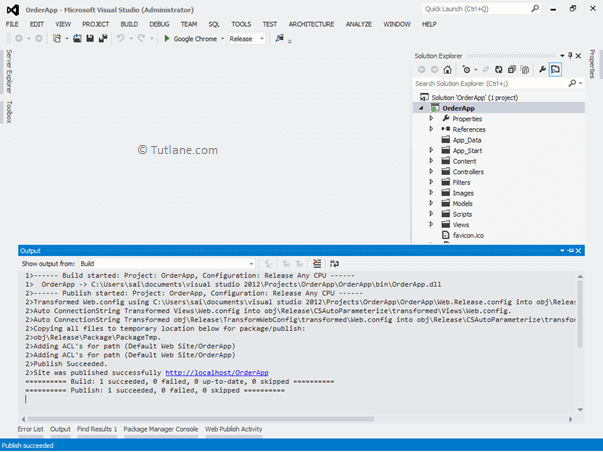
After we saw the preview finally click on the Publish button to start the publishing process.

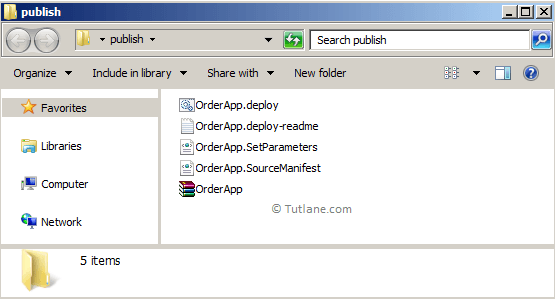
After the publishing process is completed, check the folder which we selected to publish these files that will be like as shown below.

We should able to see these kinds of files generated. Now we will deploy these files using a command prompt.
In the publish folder, a file with the name [OrderApp.deploy-readme] opens that file to read how to deploy this package.
Now open a command prompt as administrator and access directory where our publish folder .zip file is stored like as shown below.

Now enter command OrderApp.deploy.cmd /T and click enter it will create a report of what will happen when we actually deploy the package.

After entering the command and press the enter button, it will execute and show the report.

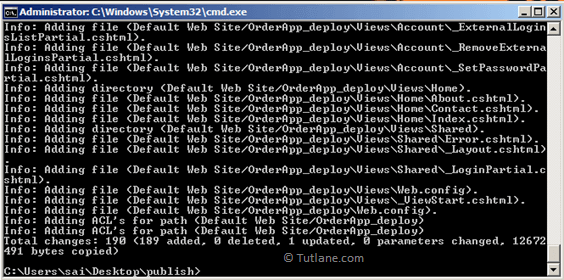
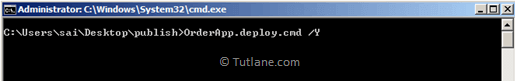
After checking the report, we will deploy the package by entering command [OrderApp.deploy.cmd /Y]. Now enter command OrderApp.deploy.cmd /Y and click the enter button to publish the application.

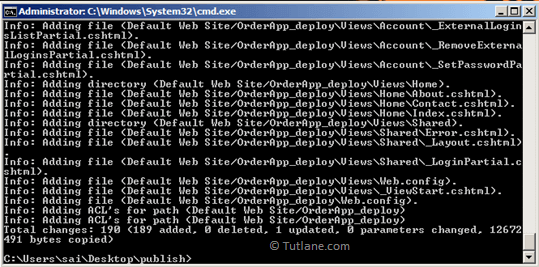
After executing command OrderApp.deploy.cmd /Y it will publish all the files, and the execution process will be like as shown below.

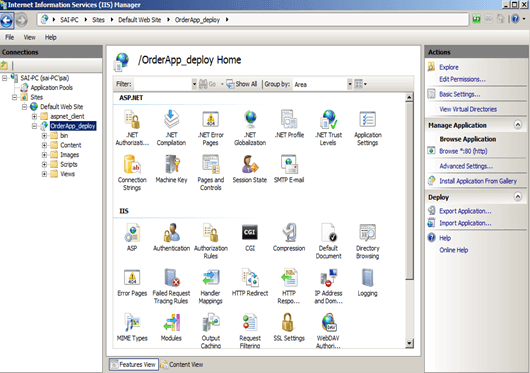
Now to see where IIS is located for new people to develop or deploy, enter Windows + R from the keyboard. A new Run window will Pop up inside that type text inetmgr, and press enter a new window should pop up Internet Information Services (IIS) Manager.
Now we can see the site [OrderApp_Deply] is deployed to IIS inside Default Web Site that will be like as shown below.

This is how we can Web Deploy Package method in visual studio to deploy a web application in IIS Server.