Here we will learn how to create a simple hello world application in asp.net mvc with example.
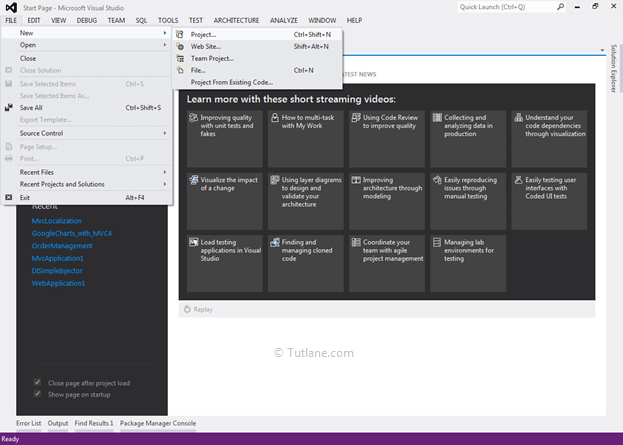
To create a new application in asp.net mvc first open visual studio from Start page select File à New à Project like as shown below.

After that, a new dialog pop-up will open from that select Templates à Visual C# à Web à In project select ASP.NET MVC 4 Web Application and enter Name of Project “Tutorial3” after this just click on OK button.
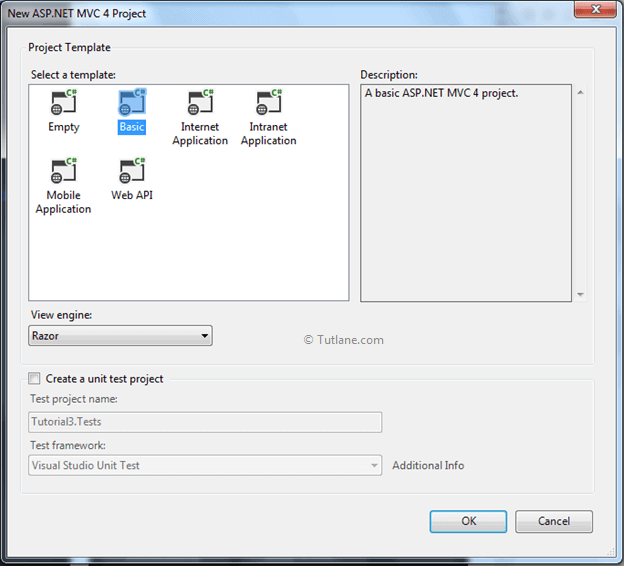
Now new ASP.NET MVC 4 Project dialog will appear from that select Basic Template and select view engine as Razor and click the OK button like as shown below.

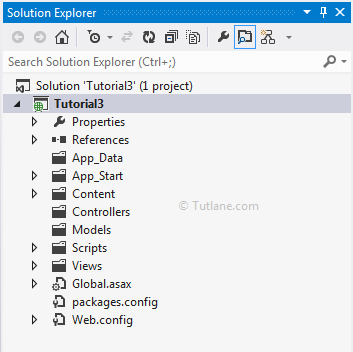
Once we click the OK button, it will create a new basic asp.net mvc application that would be like as shown below.

Now we will add a new controller for adding the Controller, right-click on the Controller folder à select Add from List inside that select Controller. Once we select controller new pop-up will open in that give the controller name as "Default1Controller" and from Template, select Empty MVC controller and click on the Add button.
After adding Default1Controller, you will find a controller with default method name Index of return type ActionResult, which will return view() like as shown below. Generally, the View is responsible for displaying data and transforming Models to visual representation.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Tutorial3.Controllers
{
public class Default1Controller : Controller
{
//
// GET: /Default1/
public ActionResult Index()
{
return View();
}
}
}
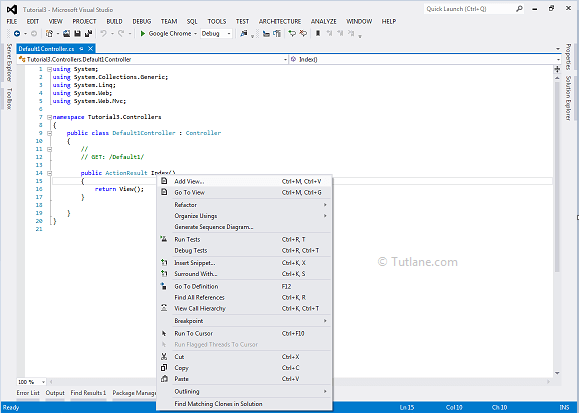
Now let’s add empty View to add view open Default1Controller right-click anywhere and select Add View like as shown below.

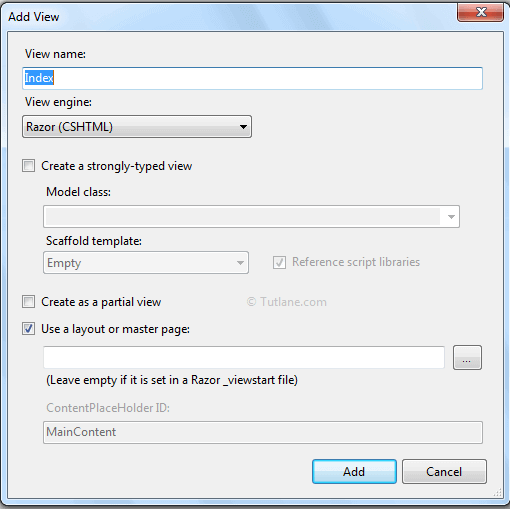
After Clicking on Add view, a new dialog will pop up for view configuration. Here we will keep View name same name as ActionResult name, and for creating an empty view, we will not select Model class here and just click on the Add button.

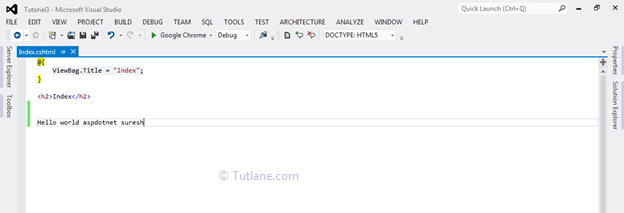
After adding, you can see an empty View. Here we can add some text in View and just run the application to test empty View.

For accessing this page type URL like http://localhost: port number / Controller name / View name e.g. http://localhost:42088/default1/index. After typing this URL you will see an Index view with the message we wrote on it. Now we have completed adding view.