Here we will learn how to create or use hidden fields in asp.net mvc with a simple example using HTML helpers. Before going in-depth, let's understand the definition of hidden fields. The hidden fields are controls that allow us to store data or information on a page without displaying it.
It's the same hidden field concept that we used in ASP.NET Webforms to store data on the page and maintain data even in postbacks. The hidden fields data can be read by using client script like JavaScript and JQuery.
There are 2 ways we can create Hidden Field in asp.net mvc with HTML helpers.
Let’s create a simple application and learn how to use hidden fields in asp.net mvc.
Let's start with creating a new asp.net mvc 4 application for that Open visual studio à Go to File à Select New à Select Project.

After that, you will see a new dialog for selecting your Template and Project type. From Templates, select Visual C# à inside that select Web and then project type select ASP.NET MVC 4 Web Application, and here we are giving the name as “HiddenDemo” then finally click on ok button.

After naming it, click on OK a new dialog will pop up for selecting a template in that Select Basic template and click ok like as shown below.

After that, visual studio will create a project for us based on our configuration that will be like as shown below.

After completion of creating a project, now let's create a model first.
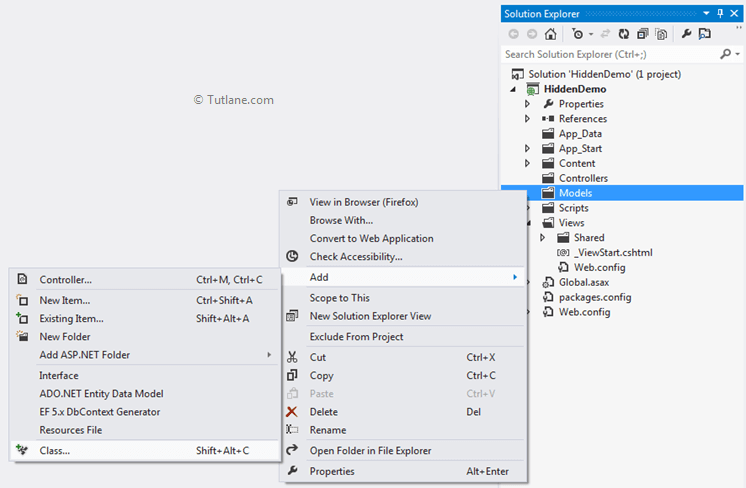
To add a model, right-click on the Model folder and select Add, then inside that select Class.

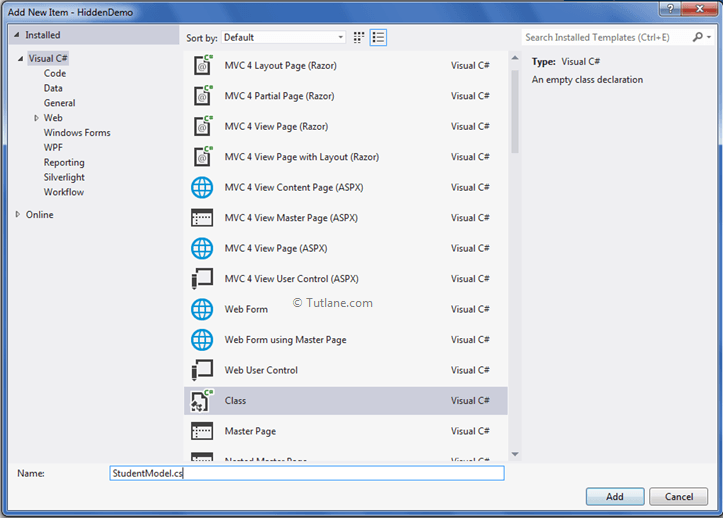
After selecting class, a new wizard will pop up to give the name as StudentModel and click on the add button.

After clicking on the Add button, a Model with Name StudentModel will create that will contain code like as shown below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace HiddenDemo.Models
{
public class StudentModel
{
}
}
Now we will add some properties to the StudentModel model like as shown below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace HiddenDemo.Models
{
public class StudentModel
{
public int StudentID { get; set; }
public string StudentName { get; set; }
}
}
Now let's add A Controller with Name HomeController.
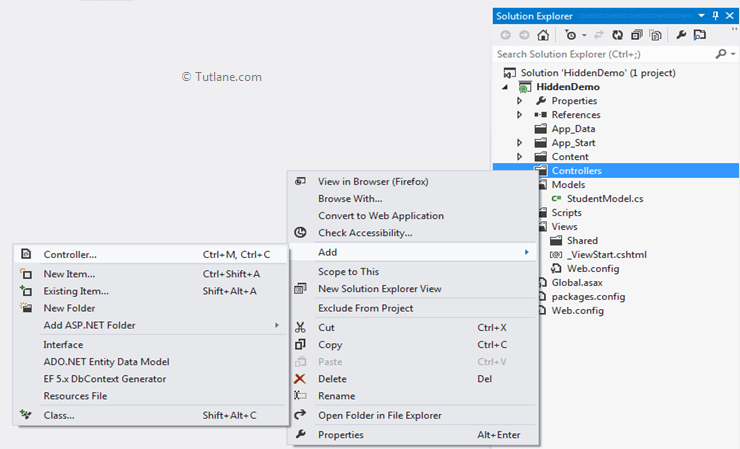
To add controller, right-click on the Controller folder, then select Add from the list and inside that select controller like as shown below.

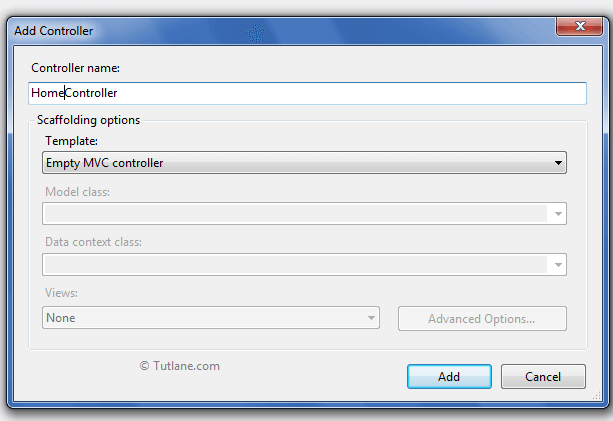
After selecting the controller, a new dialog will popup with the name Add Controller. It will give the name "HomeController" and select the template as "Empty MVC Controller" and click on the Add button.

After clicking on the add button, our controller will create, containing code like as shown below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace HiddenDemo.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
After adding the Controller, let's add another action method with the same name (Index). It can handle our post request and pass the model (StudentModel) as a parameter to it and FormCollection to get values from view after posting a request to the controller. Following is the code snippet of HomeController after adding a new method.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using HiddenDemo.Models;
namespace HiddenDemo.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
[HttpGet]
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(FormCollection fc, StudentModel objSM)
{
return View(objSM);
}
}
}
Now let’s add a view to this controller action method.
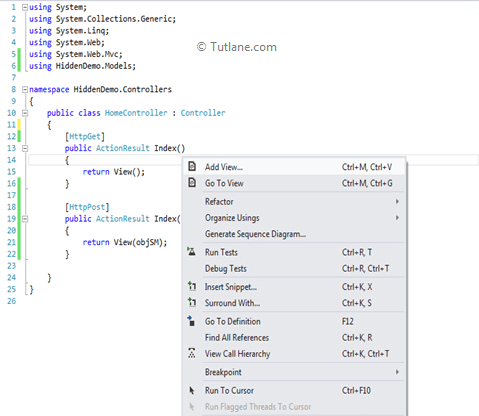
For adding the view, right-click inside controller action method (Index), select option Add View like as shown below.

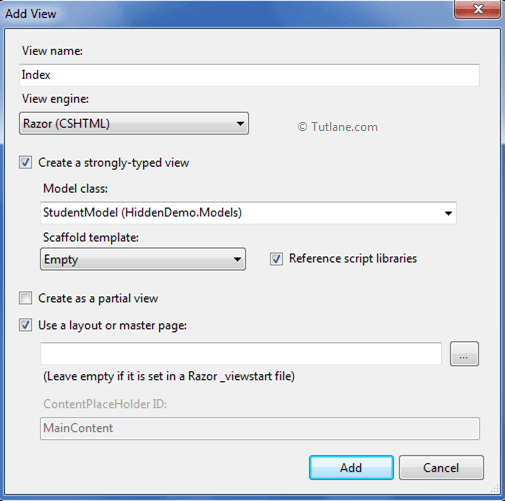
After selecting the Add View option, a new wizard will popup with Name (AddView). It will have a view name same as the action method inside which we right-click to add View. In this example, we will create a Strongly-Typed view for that we selected this option, and in Model class, we selected StudentModel class.

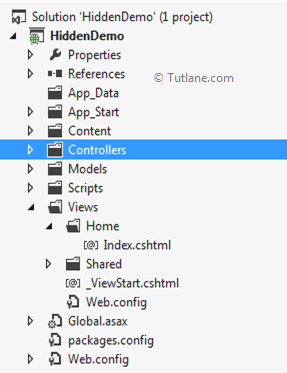
After selecting the required option now finally click on the Add button. After that, a view will be created inside the Views folder like as shown below.

Now open our view (Index.cshtml) and check that will contain code like as shown below.
@model HiddenDemo.Models.StudentModel
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
After creating View now let’s add hidden fields to view. We will add hidden fields using following html helper formats
Generally, the basic helper will contain 2 parameters (Basic Helper) to create hidden fields.
Declaration of hidden fields using basic helper will be as shown below.
@Html.Hidden("", "")
@Html.Hidden("HDName", "Saineshwar")
Here, the hidden field's name will be "HDName", and the value of the hidden field will be "Saineshwar".
Generally strongly typed helper will contain 2 parameters like as shown below.
Declaration of hidden field using strongly typed helper will be like as shown below.
@Html.HiddenFor(m => m.StudentID, new { Value = "1" })
Here name of hidden field will be "StudentID ( m => m.StudentID )" and value of Hidden field will be "1".
We will add hidden fields in our view using HTML helpers that will be as shown below.
@model HiddenDemo.Models.StudentModel
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
@using (Html.BeginForm())
{
@Html.Hidden("HDName", "Saineshwar")
@Html.HiddenFor(m => m.StudentID, new { Value = "1" })
@Html.HiddenFor(m => m.StudentName, new { Value = "Sai" })
<inputid="Submit1" type="submit" value="submit"/>
}
After adding these hidden fields on view, now run the view that will be like as shown below.

Now let’s get these hidden field values in the controller.
In this controller, we have 2 parameters FormCollection for reading Form Value and StudentModel for Reading Strongly typed Model Values.
Reading FormCollection values
Reading StudentModel values
int StudentID = objSM.StudentID; // Strongly typed helper
string StudentName = objSM.StudentName; // Strongly typed helper
Following is the code snippet of Index Action Method after adding hidden fields in our controller.
[HttpPost]
public ActionResult Index(FormCollection fc, StudentModel objSM)
{
string HDName = fc["HDName"]; // Basic Helper
int StudentID = objSM.StudentID; // Strongly typed helper
string StudentName = objSM.StudentName; // Strongly typed helper
return View(objSM);
}
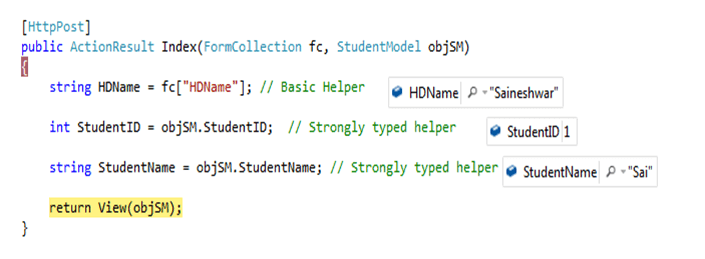
Now run application and check the debug view of Index Action Method that will be like as shown below.

Here we will assign values to hidden fields from the controller by assigning value to the model. Code snippet of the index action method will be like as shown to assign values to hidden fields.
[HttpGet]
public ActionResult Index()
{
StudentModel SM = new StudentModel();
SM.StudentID = 101; // Strongly typed helper
SM.StudentName = "DotNetSai"; // Strongly typed helper
ViewBag.HDValue = "Sai"; // Basic Helper
return View(SM);
}
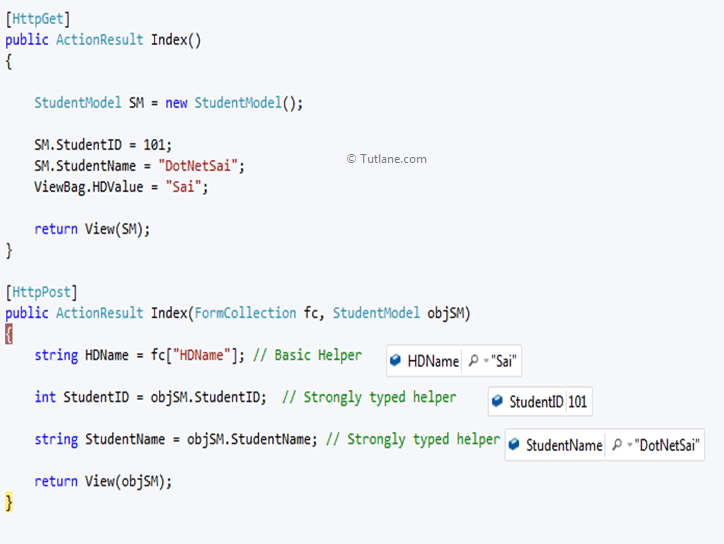
To assign value, we added the Index Action Method (HttpPost). Following is the debug view of the index Action Method after assigning value to the hidden field from the controller.

Following is the way to assign value to hidden fields from JavaScript.
<script lang="ja">
function Assignval() {
var hdname = $("#HDName").val(10);
var Studentid = $("#StudentID").val(20);
var Studentname = $("#StudentName").val('Coolsai');
}
</script>
Following is the way to read the values of hidden fields from JavaScript.
<script lang="ja">
debugger;
function Readingvalue() {
var hdname = $("#HDName").val();
var Studentid = $("#StudentID").val();
var Studentname = $("#StudentName").val();
}
</script>
Finally, we completed read or assign or using hidden fields in aps.net mvc in various ways.