Here we will learn how to create a hyperlink in asp.net mvc or create actionlink using the controller in asp.net mvc with example and how to use hyperlinks to call controller methods in asp.net mvc.
Generally, asp.net mvc provide an Html helper class (@Html.ActionLink) to generate hyperlinks or actionlinks. We will see how to create hyperlinks or actionlins in asp.net mvc with a simple example. Now create a new asp.net mvc web application for that follow below steps.
Open visual studio à Go to File à Select New à Select Project. Once we select a project new dialog will pop up in that select asp.net 4 web application and give a name for your application and click ok, it will create a new application.
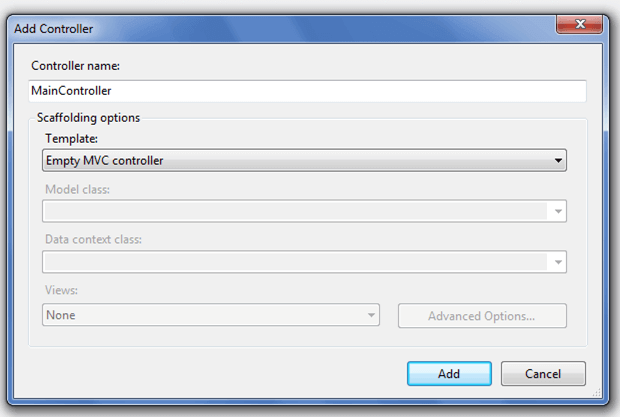
Here we are not creating any new application instead, we are using the previous application ur routing in asp.net mvc. Now let’s start with adding Controller and View. To add controller, right-click on Controllers folder à inside that select Add à then select Controller. Now new pop up will open in that give the controller name as "MainController" and select the template as "Empty MVC Controller" like as shown below.

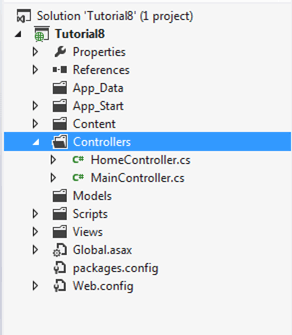
Here is the project view after adding MainController (Note: we created this controller in the previous project that's why it has another controller also).

Now open MainController it will contain code like as shown below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Tutorial8.Controllers
{
public class MainController : Controller
{
//
// GET: /Main/
publicActionResult Index()
{
return View();
}
}
}
In this Controller, we will add extra Action Methods to show it in the demo.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Tutorial8.Controllers
{
public class MainController : Controller
{
//
// GET: /Main/
[HttpGet]
public ActionResult Index()
{
return View();
}
[HttpGet]
public ActionResult Home()
{
return View();
}
[HttpGet]
public ActionResult About()
{
return View();
}
[HttpGet]
public ActionResult Contactus()
{
return View();
}
}
}
Now let’s add View to this Controller.
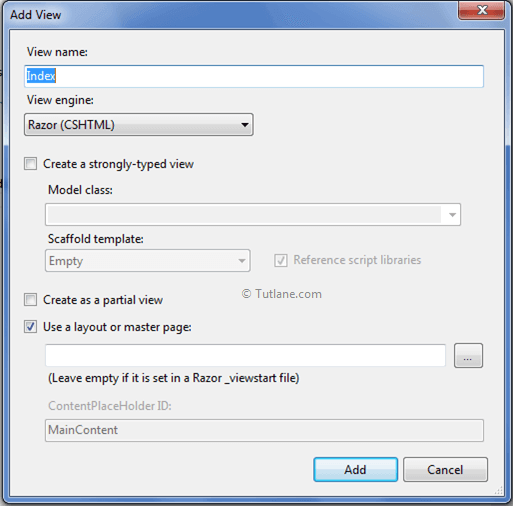
To add View, right-click inside Index ActionResult Method and Select "Add View" to create the view template for our Index form. Here in the below snapshot, we selected View engine as Razor, and we are not going to create a strongly type view that why we didn't check the Create option strongly type view finally click on the Add button.

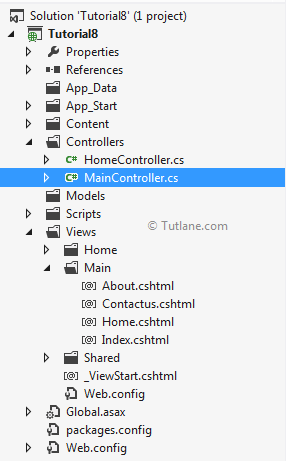
Here is Project view after adding all View related to Action Method in MainController.

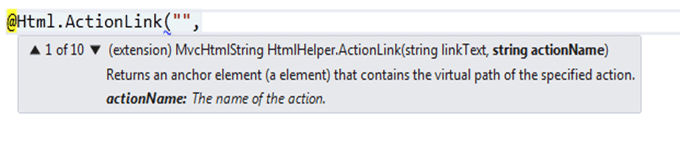
Now on Index view, let’s add Hyperlink. To add Hyperlink, we need to begin with @html helper with following Action Link, then we need to provide linkText to display and ActionName. Following is the snapshot while creating an Action link.

The following example show how to create Hyperlink with Text - About page and Action Name - About.
@Html.ActionLink("About page","About")
Here is a code snippet of Index.cshtml.
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<h2>Generate HyperLinks</h2>
<table cellspacing="20px">
<tr>
<td>@Html.ActionLink("Mainpage", "Index")</td>
</tr>
<tr>
<td>@Html.ActionLink("Home page", "Home")</td>
</tr>
<tr>
<td>@Html.ActionLink("Contactus page", "Contactus")</td>
</tr>
<tr>
<td>@Html.ActionLink("About page", "About")</td>
</tr>
</table>
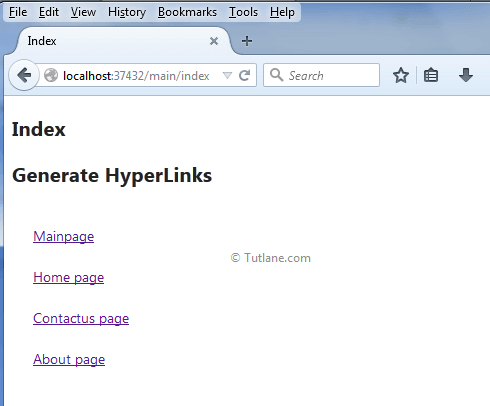
Now run application to see output that would be like as shown below.

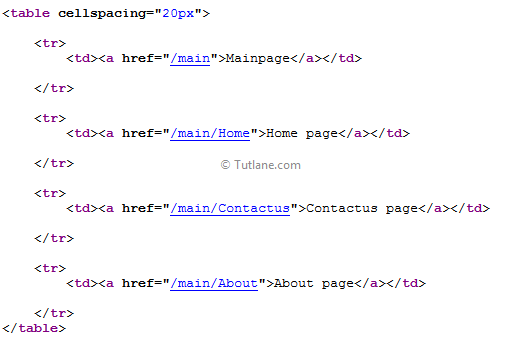
If you check the view source of Index Page following is the way how hyperlinks are generated.

Finally, we finished generating hyperlinks or actionlink using the controller in asp.net mvc with example.