Here we will learn ios UI tableview custom cell with images in swift with examples and how to customize ios tableview cells in swift to add images with text using Xcode.
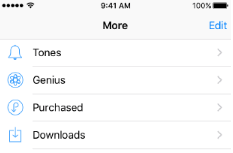
In iOS table view is used to show the data in the single-column list of rows that can be divided into sections. For example, in iPhone contacts app built with table view to show the list of records and the settings page in the iPhone which built with the table view.
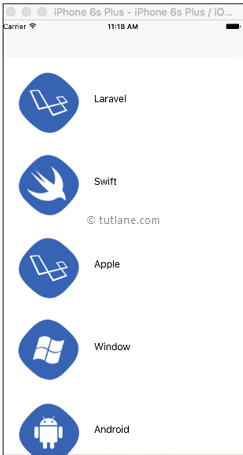
If we use table view in our iOS applications that will be like as shown below.

Here we will see how to add custom images to table view cells along with text in iOS swift with example.
To use iOS table view in our applications we need to add UITableView reference.
To create a new project in iOS open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In the welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project

After selecting “Create a new Xcode project” a new window will open in that we need to choose template.
The new Xcode window will contain several built-in app templates to implement the common type of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having a pre-configured interface and source code files.
For this iOS Table View example, we will use the most basic template “Single View Application”. To select this one, Go to the iOS section on the left side à select Application à In the main area of dialog select “Single View Application” and then click on the next button like as shown below.

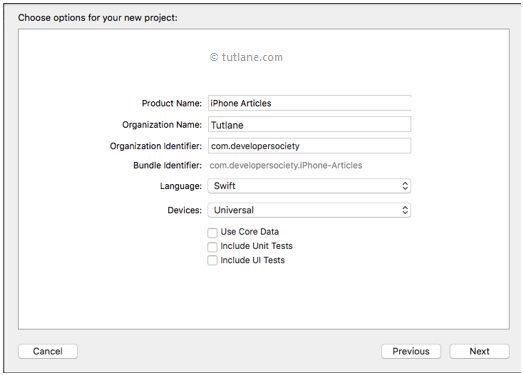
After click Next we will get a window like as shown below. in this, we need to mention project name and other details for our application.
Product Name: “iPhone Articles”
The name whatever we enter in the Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in the Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all Apple devices in case if you have any specific requirement to run an app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on the Next button like as shown below.

Once we click on the Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save the project then click on Create button like as shown below.

After clicking on the Create button, the Xcode will create and open a new project. In our project, Main.storyboard and ViewController.swift are the main files that we used to design the app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains the source code of our application and we use this file to write any code related to our app.
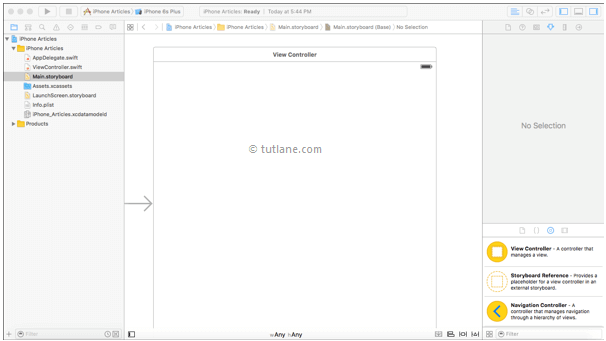
Now in project select Main.storyboard file the Xcode will open visual interface editor like as shown below.

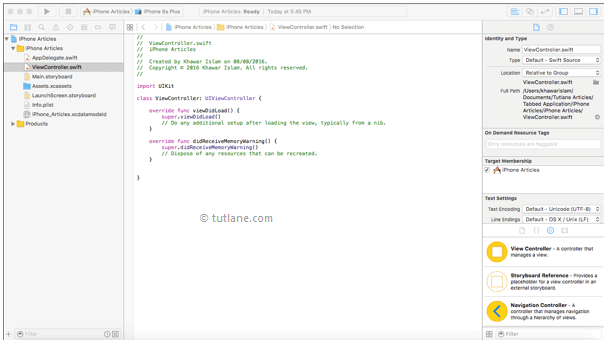
Now select ViewController.swift file in your project that view will be like as shown below.

Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode in right side. In case if you don't find Object library, click on the button which is at the third position from the left in the library selector bar like as shown below. (Alternatively you can choose View à Utilities à Show Object Library.)

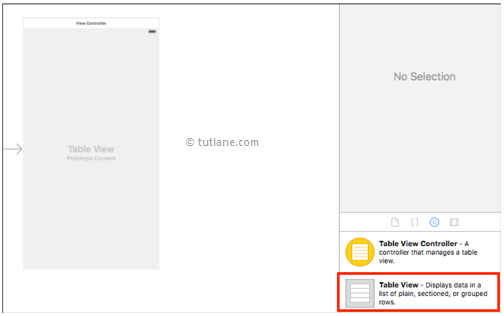
As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in Object library search for the table view in Filter field then drag and drop the table view into Main.storyboard ViewController like as shown below.

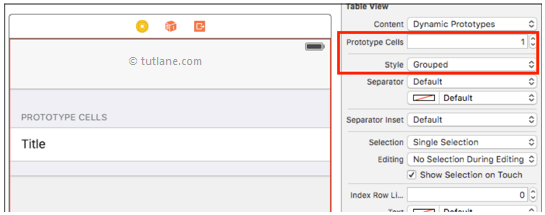
Now click on table view and you see that in Prototype cells the textbox is zero give it here “1” and style should be “Grouped” like as shown below.

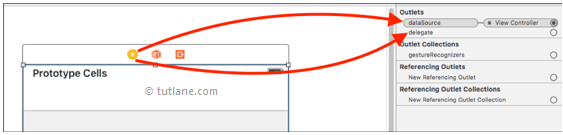
Now we will make connection between Table View and View Controller for that click on the yellow button and drag the cursor from yellow button and drop it on data source and you should do the same process for connecting delegate also like as shown below.

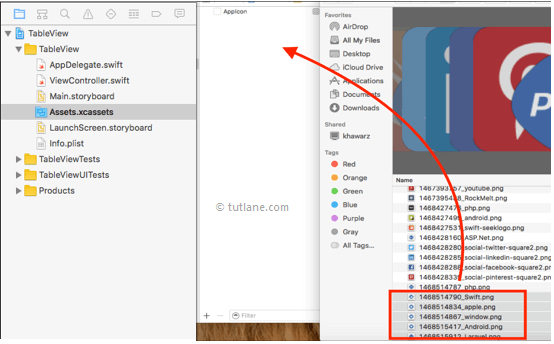
Now we will add images to our assets folder for that select the images drag and drop into the left side assets folder in our application like as shown below.

For the implementation of Table View move to the ViewController.Swift file first add the two classes which is UITABLEVIEWDATASOURCE and UITABLEVIEWDELEGATE make an array with name devCourses using let keyword which will show in the table view. let keyword is basically the constant keyword it mean that the value can’t be changed after the declaration and the second array devCousesImages is for images and it contains the name of the image which is in assets folder.
class ViewController: UIViewController,UITableViewDataSource,UITableViewDelegate {
let devCourses = [("Laravel"),("Swift"),("Apple"),("Window"),("Android")]
let devCousesImages = [UIImage(named: "Laravel"), UIImage(named: "swift"), UIImage(named: "Laravel"), UIImage(named: "window"), UIImage(named: "Android")]
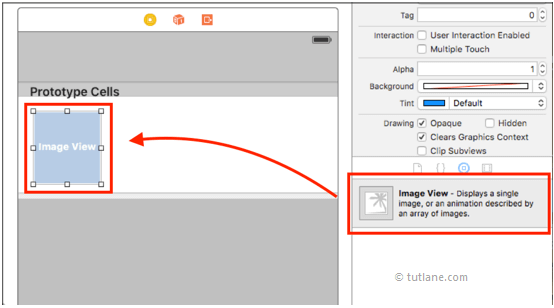
Now move to Main.storyboard file and drag the label and image view and drop into the table View cell like as shown below.

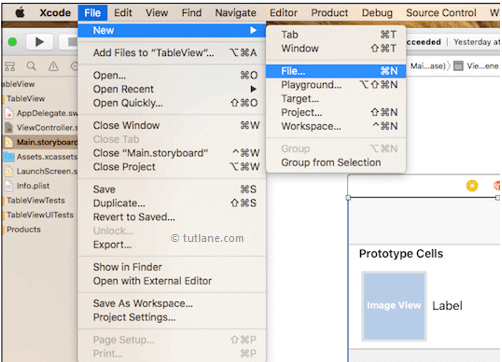
Now we will add new file in our ios tableview applications for that go to the File à click on New à click on file button like as shown below.

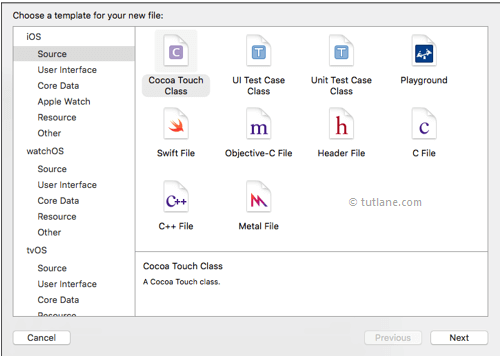
Once we click File new templates section will open in that choose the “Cocoa Touch Class” and then click on the next button like as shown below

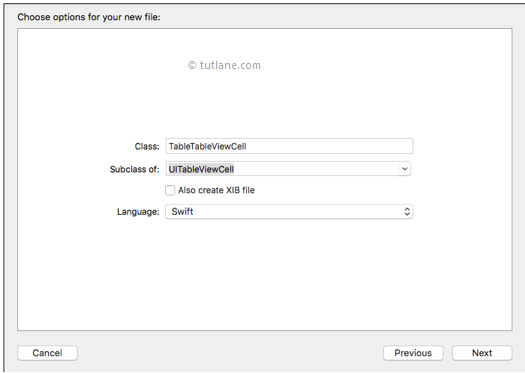
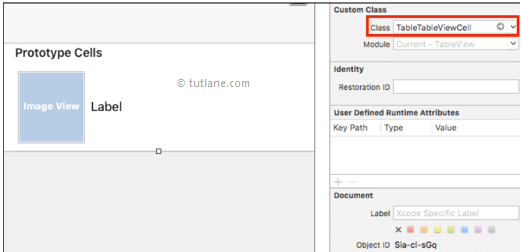
Give the class name and extend with subclass “UITableViewCell” and set the language swift the purpose of creating this class is to make our own cell to show the image on top that we drag and drop the label and image view.

Now click on the cell and assign the class which we created and remember that the name of the class should be the same otherwise our label and image view will not connect with the class.

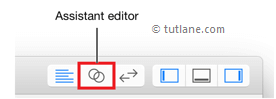
Now we will make connection between controls and ViewController.Swift code for that click on the assistant button (overlap circle) in Xcode toolbar right side corner like as shown below.

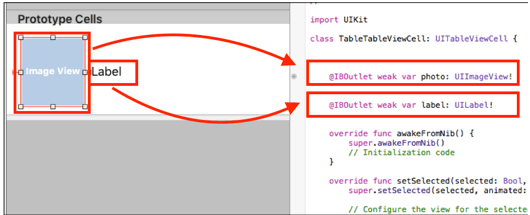
To map the controls, press the Ctrl button in keyboard and drag the Image View from canvas interface and drop into TableTableViewCell file same way map label control also like as shown below.

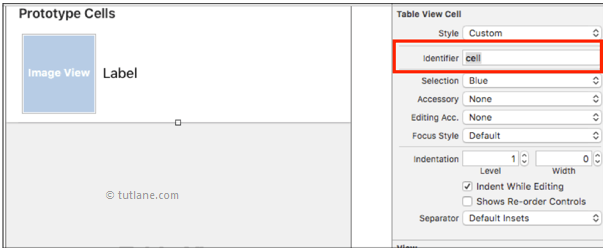
Now click on the cell and give its identifier name as a cell. Here you are not restricted to give name as “cell” if you want give your own name also based on your requirements.

Now our task is to show the data in table view for that we have three methods that are mandatory to implement in Table View those are given below.
The first method is “numberOfSectionsInTableView” by using this method we can return a number of sections required in our applications. Present we need only one section so we are returning only 1.
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
Now second method is “tableView” here we need to define number of row sections which we need show in table view.
In case If we want to show only five rows in table view then we need to mention it as “return 5” otherwise if we want to show all the rows present in the array then we need to mention array name with count method like as mentioned below.
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return devCourses.count
}
Now the third method is “tableView” with “cellForRowAtIndexPath” basically this is the method where we assign array data to label in our Table View cells. Our method need to be like as shown below.
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell=tableView.dequeueReusableCellWithIdentifier("cell", forIndexPath: indexPath) as! TableTableViewCell
let courseTitle = devCourses[indexPath .row]
let Images = devCousesImages[indexPath .row]
cell.label.text=courseTitle
cell.photo.image=Images
return cell
}
Once we add all our required functionalities our ViewController.swift file code will be like as shown below
import UIKit
class ViewController: UIViewController,UITableViewDataSource,UITableViewDelegate {
@IBOutlet weak var tableView: UITableView!
let devCourses = [("Laravel"),("Swift"),("Apple"),("Window"),("Android")]
let devCousesImages = [UIImage(named: "Laravel"), UIImage(named: "swift"), UIImage(named: "Laravel"), UIImage(named: "window"), UIImage(named: "Android")]
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return devCourses.count
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell=tableView.dequeueReusableCellWithIdentifier("cell", forIndexPath: indexPath) as! TableTableViewCell
cell.photo.image=self.devCousesImages[indexPath .row]
cell.label.text=self.devCourses[indexPath .row]
return cell
}
}
Now we will run and check the output of application. To run application, select the required simulator (Here we selected iPhone 6s Plus) and click on Play button, located at the top-left corner of the Xcode toolbar like as shown below.

Following is the result of iOS Table View custom cell with images application. If you observe we are showing table view data with images as a single-column list with multiple row sections.

This is how we can make custom cell tableview to show images in iOS swift applications based on our requirements.