Here we will learn iOS switches in swift with examples and how to use iOS UI switches to show on and off status in swift using Xcode with example.
In iOS, switches are useful to let the user know the status of an option either on or off / active or inactive. Generally, we use switches to toggle an option between on and off.
By using iOS switches we can implement features like allowing users to turn the settings on or off based on their requirements.
The visual representation of iOS switches with on and off options will be like as shown below

We can use Switches in our iOS application by adding UISwitch class reference in our applications.
Now we will see how to use iOS UI switches in our iOS applications with example.
To create a new project in iOS open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In the welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project.

After selecting “Create a new Xcode project” a new window will open in that we need to choose a template.
The new Xcode window will contain several built-in app templates to implement the common type of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having a pre-configured interface and source code files.
For this iOS Switches example, we will use the most basic template “Single View Application”. To select this one, Go to the iOS section in the left side à select Application à In the main area of dialog select "Single View Application" and then click on the next button like as shown below.

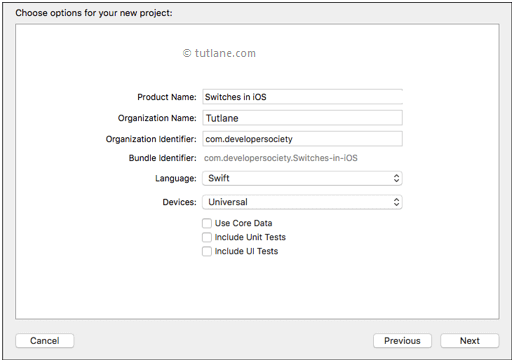
After click Next we will get a window like as shown below, in this we need to mention project name and other details for our application.
Product Name: “Switches in iOS”
The name whatever we enter in the Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in the Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all Apple devices in case if you have any specific requirement to run an app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on the Next button like as shown below.

Once we click on the Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save the project then click on Create button like as shown below.

After clicking on Create button the Xcode will create and open a new project. In our project, Main.storyboard and ViewController.swift are the main files that we used to design app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains the source code of our application and we use this file to write any code related to our app.
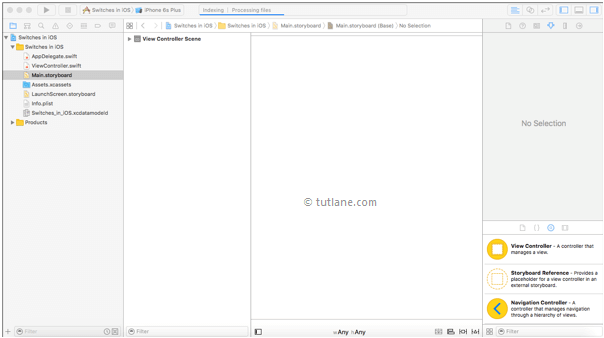
Now in project select Main.storyboard file, the Xcode will open visual interface editor like as shown below.

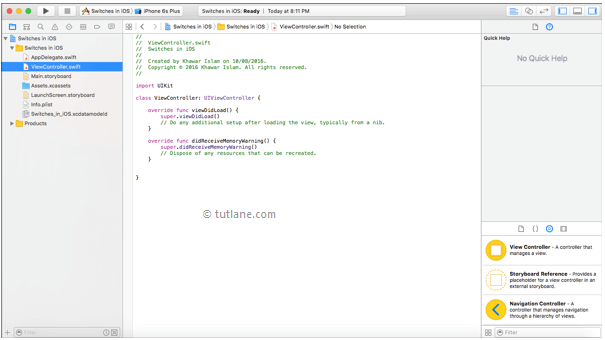
Now select ViewController.swift file in your project that view will be like as shown below.

Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode on the right side. In case if you don't find Object library, click on the button that is in the third position from the left in the library selector bar like as shown below. (Alternatively, you can choose View à Utilities à Show Object Library.)

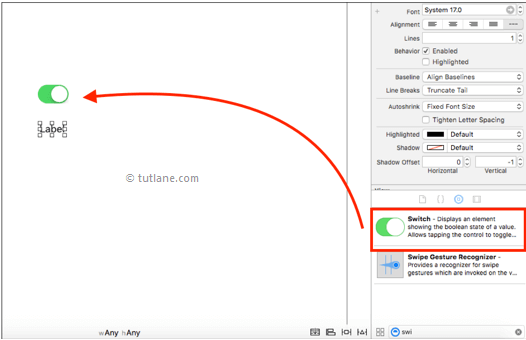
As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in Object library search for the Switch in Filter field then drag and drop the Switch control into Main.storyboard ViewController same way we need to add one label control to ViewController like as shown below.

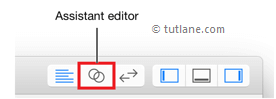
Now we will make a connection between controls and ViewController.Swift code for that click on the assistant button (overlap circle) in Xcode toolbar right side corner like as shown below

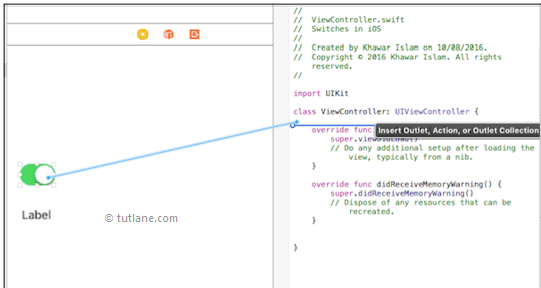
To map the controls, press the Ctrl button in keyboard and drag the switch and label controls from the canvas interface and drop into ViewController.swift file like as shown below

Once we add controls to ViewController.swift file then write the custom code to get and show the status of a switch in the label control. Once we write all required functionality our ViewController.swift file code should be like as shown below
//
// ViewController.swift
// Switches in iOS
//
// Created by Tutlane on 10/08/2016.
// Copyright © 2016 Tutlane. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var switchkh: UISwitch!
@IBOutlet weak var label: UILabel!
@IBAction func swutchAction(sender: AnyObject) {
if switchkh.on
{
label.text = "Switch is pressed"
}
else{
self.label.text = "Switch is Off"
}
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
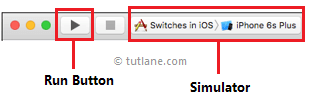
Now we will run and check the output of the application. To run the application, select the required simulator (Here we selected iPhone 6s Plus) and click on the Play button, located at the top-left corner of the Xcode toolbar like as shown below.

Following is the result of iOS Switches application. Now drag the switch from left to right the label will show the result “Switch is Pressed” same way drag switch from left to right it will show “Switch is Off” like as shown below

This is how we can use iOS UI switch control in swift to show the status of on or off based on our requirements using Xcode.