Here we will learn iOS UI segmented control in swift with example and how to use iOS UI Segmented control to show multiple segments in swift using Xcode editor.
In iOS segmented control is a horizontal control made with multiple segments and each segment will act as a separate view. Generally, we use segmented controls whenever we want to show a group of controls into separate sections or change the views like Maps, switch between transit or satellite views when clicking on segmented control. Our iOS segmented control will be like as shown below

We can use SegmentedControl in our iOS applications by adding UISegmentedControl class reference.
Now we will see how to use iOS UI segmentedcontrol in our iOS applications with example.
To create a new project in iOS Xcode open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In the welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project.

After selecting “Create a new Xcode project” a new window will open in that we need to choose a template.
The new Xcode window will contain several built-in app templates to implement common types of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having a pre-configured interface and source code files.
For this iOS Segmented Control example, we will use the most basic template “Single View Application”. To select this one, Go to the iOS section on the left side --> select Application à In the main area of dialog select “Single View Application” and then click on the next button like as shown below.

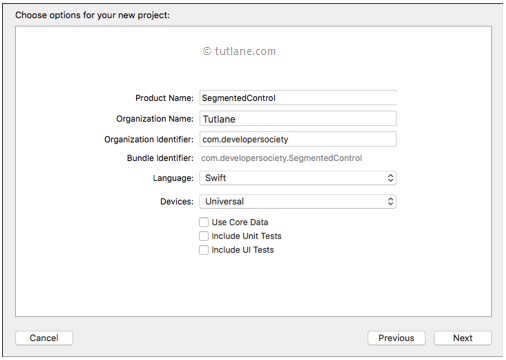
After clicking on the Next button, we will get window like as shown below in this, we need to mention project name and other details for our application.
Product Name: “SegmentedControl”
The name whatever we enter in Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all Apple devices in case if you have any specific requirement to run an app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on the Next button like as shown below.

Once we click on Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save the project then click on Create button like as shown below

After clicking on the Create button, the Xcode will create and open a new project. In our project, Main.storyboard and ViewController.swift are the main files that we used to design app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains the source code of our application and we use this file to write any code related to our app.
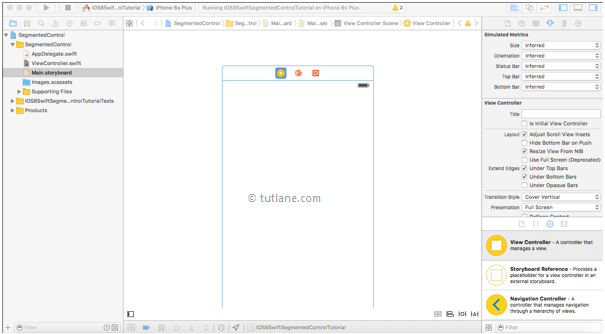
Now in project select Main.storyboard file, the Xcode will open visual interface editor like as shown below.

Now select ViewController.swift file in your project that view will be like as shown below.

Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode in the right side. In case if you don't find Object library, click on the button that is in the third position from the left in the library selector bar like as shown below. (Alternatively you can choose View à Utilities à Show Object Library).

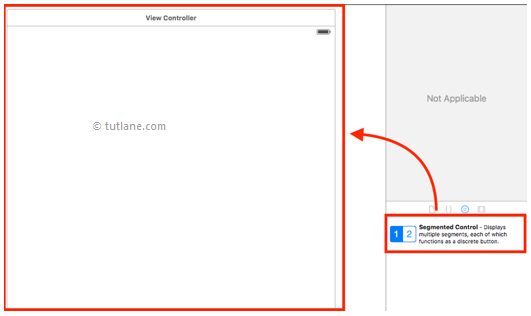
As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in Object library search for the Segmented Control in Filter field then drag and drop the Segmented Control into Main.storyboard ViewController same way we need to add one label control to ViewController like as shown below.

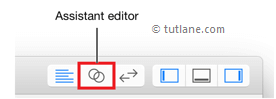
Now we will make a connection between controls and ViewController.Swift code for that click on the assistant button (overlap circle) in Xcode toolbar right side corner like as shown below.

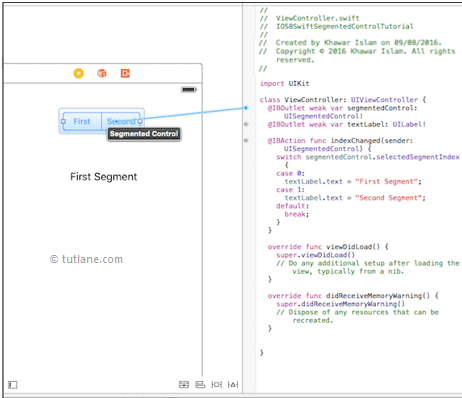
To map the controls, press the Ctrl button in keyboard and drag the segmentedcontrol and label control from the canvas interface and drop into ViewController.swift file like as shown below

Once we add controls to ViewController.swift file then write the custom code to show different views when clicking on different segments in segmentedcontrol. Once we write all required functionality our ViewController.swift file code should be like as shown below.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var segmentedControl: UISegmentedControl!
@IBOutlet weak var textLabel: UILabel!
@IBAction func indexChanged(sender: UISegmentedControl) {
switchsegmentedControl.selectedSegmentIndex
{
case 0:
textLabel.text = "First Segment";
case 1:
textLabel.text = "Second Segment";
default:
break;
}
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
Now we will run and check the output of application. To run application, select the required simulator (Here we selected iPhone 6s Plus) and click on Play button, located at the top-left corner of the Xcode toolbar like as shown below.

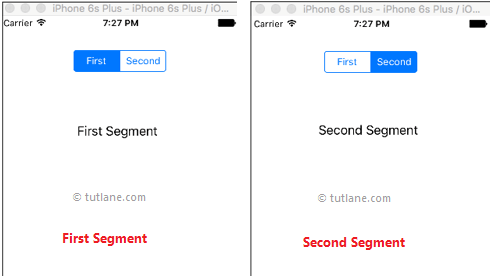
Following is the result of iOS SegmentedControl application. Now click on First segment you see the view with value “First Segment” and same way click on Second Segment that will show different view with value “Second Segment” like as shown below.

This is how we can use iOS UI control segmented control in swift to show content in different views based on our requirements.