Here we will learn iOS iAd in swift with example and how to use iAd in ios applications to create banner ads in swift applications with an example using Xcode.
In iOS apple has introduced a platform called iAd framework which will allow app publishers to monetize their apps by placing banner ads or full ads or both into the app. In iOS, once we integrate iAd Banner and publish app in-store the Apple will review the appropriateness of app to show ads from iAd advertisers. Once our app is approved by Apple the ads will start a show in our app.
By using iAd banner in iOS swift applications we can place ads at the bottom of the screen or top of the screen like as shown below.

To get payments for iAds advertising that enabled in our application, we need to make settings in the iTunes Connect portal at itunesconnect.apple.com by using our Apple ID and need to enter all required tax and banking information.
Now we will see how to create banner ads using iOS iAd in our swift applications with example.
To create a new project in iOS open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In the welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project.

After selecting “Create a new Xcode project” a new window will open in that we need to choose template.
The new Xcode window will contain several built-in app templates to implement common type of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having pre-configured interface and source code files.
For this iOS iAd Integration example, we will use the most basic template “Single View Application”. To select this one, Go to the iOS section in the left side à select Application à In main area of dialog select “Single View Application” and then click on the next button like as shown below.

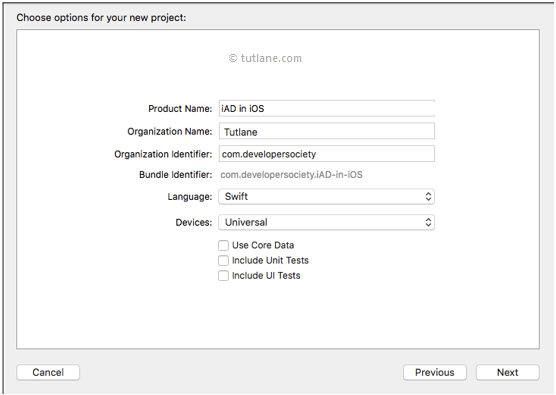
After click Next we will get window like as shown below. In this, we need to mention project name and other details for our application.
Product Name: “iAD in iOS”
The name whatever we enter in the Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all Apple devices in case if you have any specific requirement to run app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on the Next button like as shown below.

Once we click on the Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save the project then click on Create button like as shown below.

After click on Create button the Xcode will create and open a new project. In our project Main.storyboard and ViewController.swift are the main files that we used to design the app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains source code of our application and we use this file to write any code related to our app.
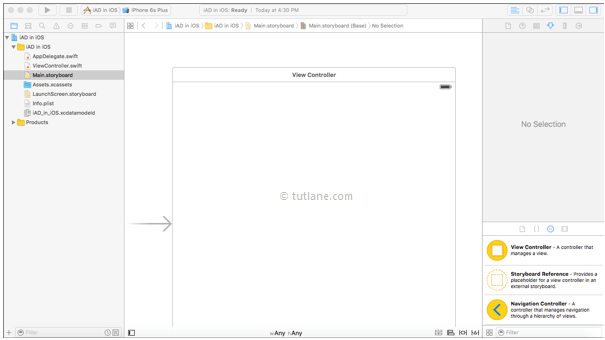
Now in project select Main.storyboard file the Xcode will open visual interface editor like as shown below.

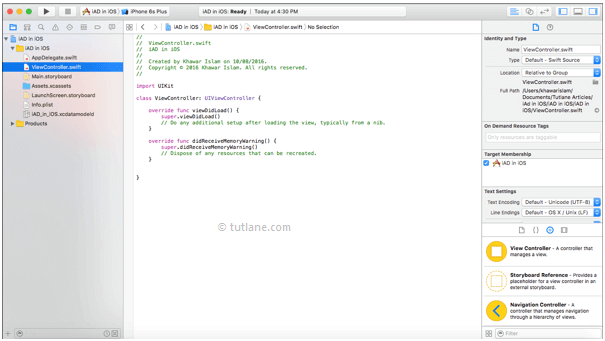
Now select ViewController.swift file in your project that view will be like as shown below.

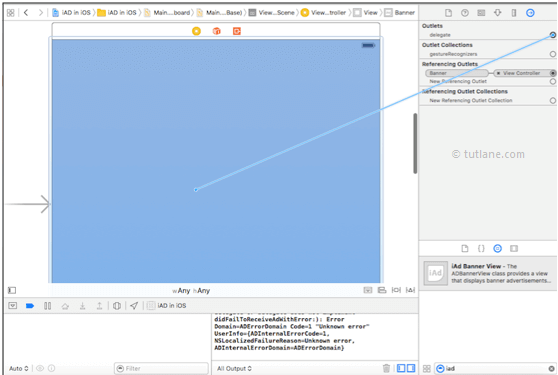
Go to Main.storyboard click on your ViewController and connect ViewController with Delegate by drag and drop like as shown below.

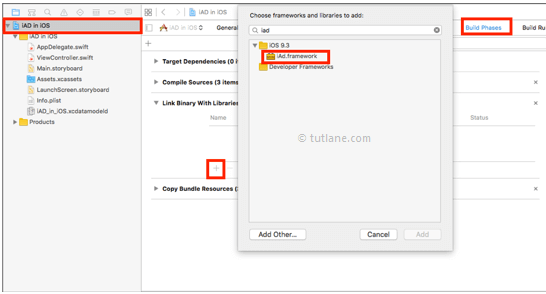
Now click on Project à Go to Build Phases à Click on + button à Search for iAd à Select iAd.framework and click on Add button like as shown below

Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode in right side. In case if you don't find Object library, click on the button which is at the third position from the left in the library selector bar like as shown below. (Alternatively you can choose View à Utilities à Show Object Library.)

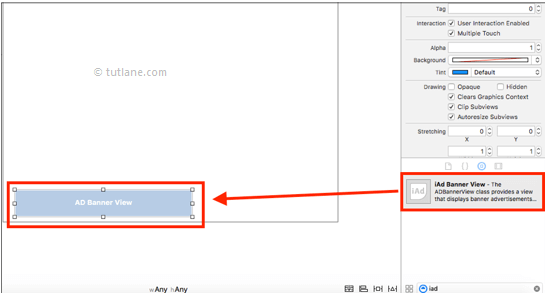
As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in Object library search for iAd Banner View in Filter field then drag and drop iAd Banner View into Main.storyboard ViewController like as shown below.

Now we will make connection between controls and ViewController.Swift code for that click on assistant button (overlap circle) in Xcode toolbar right side corner like as shown below.

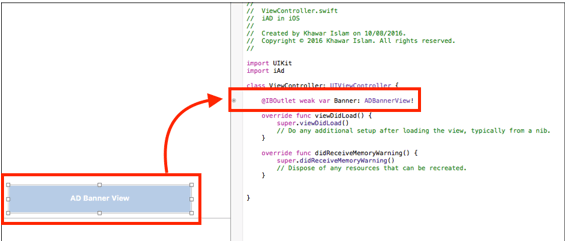
To map the controls, press the Ctrl button in keyboard and drag the iAd Banner from viewcontroller and drop into ViewController.swift file like as shown below.

Once we did all the settings we need to write custom code to show the banner ad in our iOS applications. Our ViewController.swift file should contain code like as shown below
import UIKit
import iAd
class ViewController: UIViewController,ADBannerViewDelegate {
@IBOutlet weak var Banner: ADBannerView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
Banner.hidden=true
}
func bannerView(banner: ADBannerView!, didFailToReceiveAdWithError error: NSError!) {
Banner.hidden = false
}
func bannerViewDidLoadAd(banner: ADBannerView!) {
Banner.hidden=false
}
func bannerViewActionShouldBegin(banner: ADBannerView!, willLeaveApplication willLeave: Bool) -> Bool {
return true
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
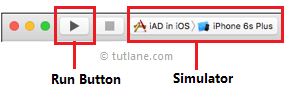
Now we will run and check the output of application. To run application, select the required simulator (Here we selected iPhone 6s Plus) and click on Play button, located at the top-left corner of the Xcode toolbar like as shown below.

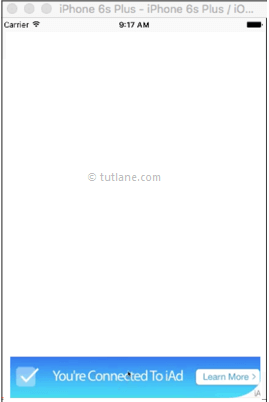
Following is the result of iOS iAd integration app in swift.

Once our application is ready to upload in App Store, we need to enable iAd network for the app before it is submitted and this can be achieved by using the iTunes Connect portal.
Once the app is registered in iTunes Connect à Go to Manage Your Apps page à Click on Set Up iAd Network button à Click on Enable iAd Network button on the resulting page like as shown below
![]()
This is how we can use iOS iAd framework to show ad banners in swift applications based on our requirements.