Here we will learn iOS UI view transitions in swift with example and how to use ios view transitions to create animations in swift applications with example.
In iOS view transitions are used to implement animation effects for the elements in the controller based on our requirements. Generally, in iOS transition means moving the objects from one place to another place.
Now we will see how to implement iOS view transition animation effect in our swift applications with example.
To create a new project in iOS open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In the welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project

After selecting “Create a new Xcode project” a new window will open in that we need to choose a template.
The new Xcode window will contain several built-in app templates to implement the common types of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having a pre-configured interface and source code files.
For this iOS Transitions example, we will use the most basic template “Single View Application”. To select this one, Go to the iOS section on the left side à select Application à In the main area of dialog select “Single View Application” and then click on the next button like as shown below.

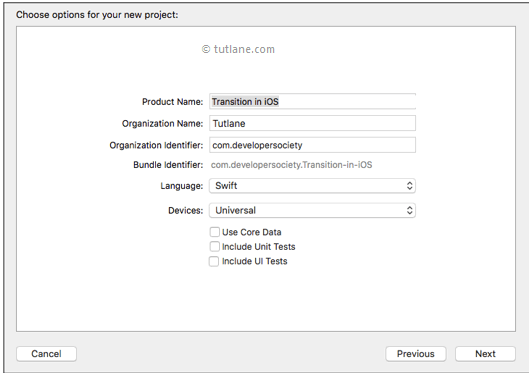
After click Next we will get a window like as shown below. In this, we need to mention the project name and other details for our application.
Product Name: “Transition in iOS”
The name whatever we enter in the Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in the Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all Apple devices in case if you have any specific requirement to run an app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on the Next button like as shown below.

Once we click on the Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save the project then click on Create button like as shown below

After clicking on the Create button, the Xcode will create and open a new project. In our project, Main.storyboard and ViewController.swift are the main files that we used to design app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains the source code of our application and we use this file to write any code related to our app.
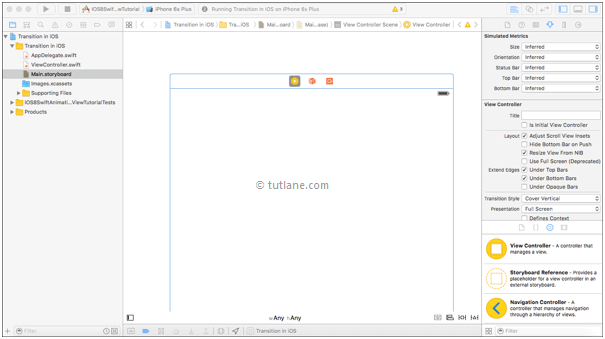
Now in project select Main.storyboard file, the Xcode will open visual interface editor like as shown below.

Now select ViewController.swift file in your project that view will be like as shown below.

Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode on the right side. In case if you don't find Object library, click on the button which is in the third position from the left in the library selector bar like as shown below. (Alternatively, you can choose View à Utilities à Show Object Library.)

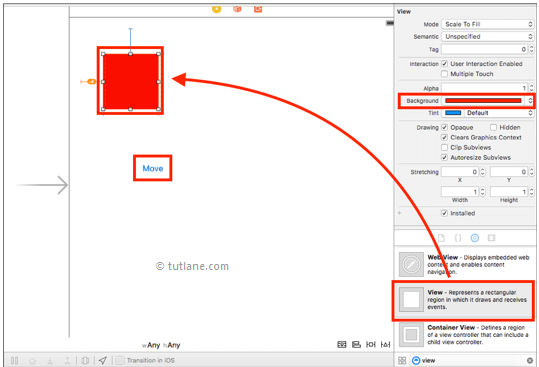
As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in Object library search for View in Filter field then drag and drop View into Main.storyboard ViewController like as shown below same way add label control in our Main.storyboard file. Now click on view and set the background color to “red” as shown below.

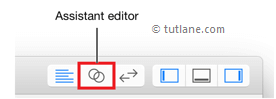
Now we will make a connection between controls and ViewController.swift code for that click on the assistant button (overlap circle) in Xcode toolbar right side corner like as shown below

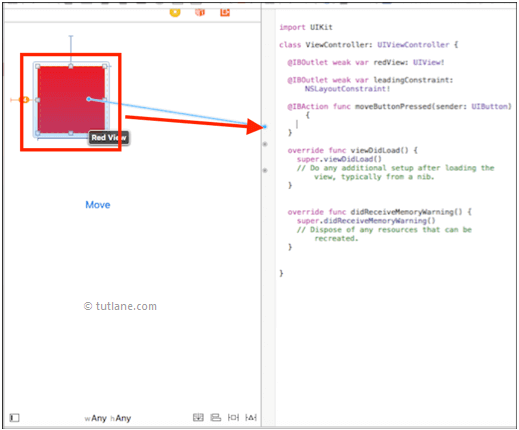
To map the controls, press the Ctrl button in keyboard and drag the View and button from view controller and drop into ViewController.swift file like as shown below

Once we did all the settings we need to write custom code to move the view from left to right on button click. Our ViewController.swift file should contain code like as shown below
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var redView: UIView!
@IBOutlet weak var leadingConstraint: NSLayoutConstraint!
@IBAction func moveButtonPressed(sender: UIButton) {
let newConstraint = NSLayoutConstraint(item: redView, attribute: .Leading, relatedBy: .Equal, toItem: self.view, attribute: .Leading, multiplier: 1.0, constant: self.view.frame.width)
UIView.animateWithDuration(1.0, delay: 0.0, options: .CurveEaseOut , animations: {
self.view.removeConstraint(self.leadingConstraint)
self.view.addConstraint(newConstraint)
self.view.layoutIfNeeded()
}, completion: nil)
leadingConstraint = newConstraint
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
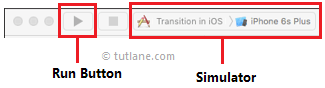
Now we will run and check the output of the application. To run the application, select the required simulator (Here we selected iPhone 6s Plus) and click on the Play button, located at the top-left corner of the Xcode toolbar like as shown below.

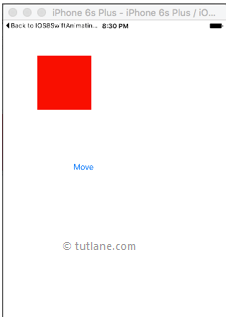
Following is the result of the iOS transition app in swift. Now click on Move button the transition effect will apply on Box and that will move from left side to right side.

This is how we can use ios view transitions in swift applications to implement animation effect for elements based on our requirements.