Here we will learn iOS UI textview in swift with example and how to use ios UI textview control for multiline of text with example in Xcode.
In iOS UI textview control is used to handle multiple lines of text or a large amount of text. iOS textview will enable scroll automatically when the content exceeds its default height or width and it allows users to style the content like changing font style, color, underline, bold, etc.

If we tap inside of iOS textview automatically the keyboard will appear to type content inside of textview.
We can use Text View in our iOS application by adding UITextView class reference in our applications.
Now we will see how to use text view in our iOS applications with example.
To create a new project in iOS Xcode open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In the welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project

After selecting “Create a new Xcode project” a new window will open in that we need to choose template.
The new Xcode window will contain several built-in app templates to implement the common types of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having pre-configured interface and source code files.
For this iOS Text View example, we will use the most basic template “Single View Application”. To select this one, Go to the iOS section on the left side à select Application à In the main area of dialog select “Single View Application” and then click on the next button like as shown below.

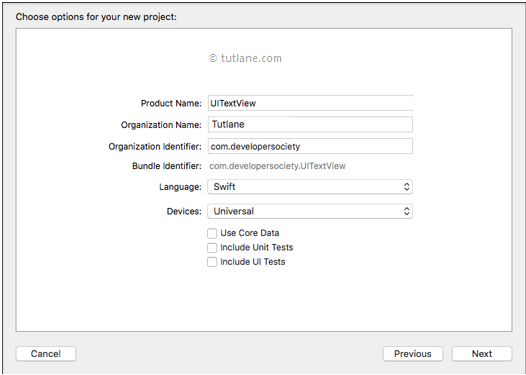
After click Next we will get window like as shown below, in this, we need to mention the project name and other details for our application.
Product Name: “UITextView”
The name whatever we enter in Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in the Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all Apple devices in case if you have any specific requirement to run app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on Next button like as shown below

Once we click on Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save project then click on Create button like as shown below

After click on Create button the Xcode will create and open a new project. In our project Main.storyboard and ViewController.swift are the main files which we used to design app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains the source code of our application and we use this file to write any code related to our app.
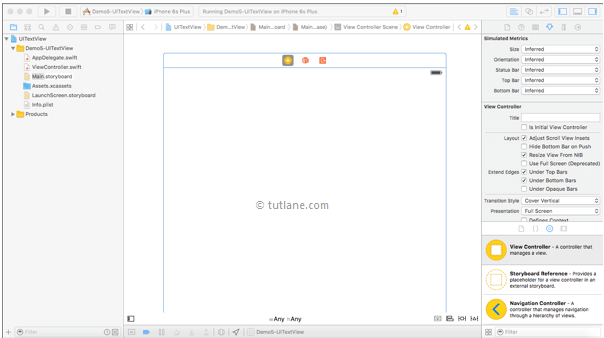
Now in project select Main.storyboard file the Xcode will open visual interface editor like as shown below.

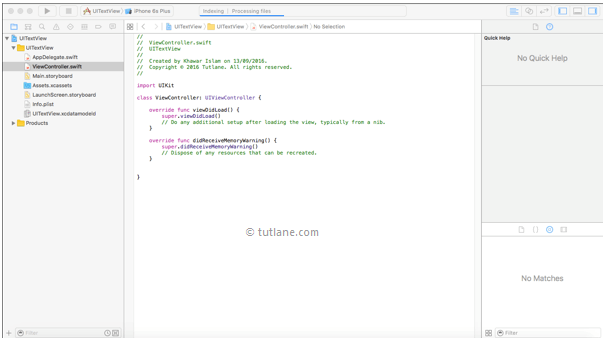
Now select ViewController.Swift file in your project that view will be like as shown below.

Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode on the right side. In case if you don't find Object library, click on the button which is at the third position from the left in the library selector bar like as shown below. (Alternatively you can choose View à Utilities à Show Object Library.)

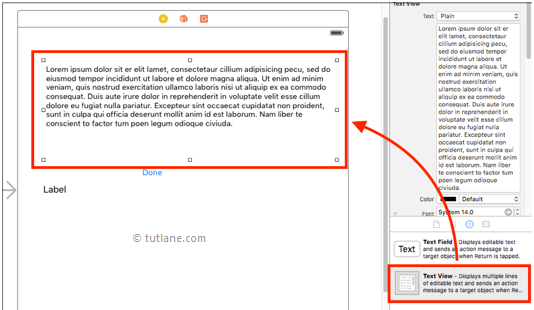
As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in Object library search for the Text View in Filter field then drag and drop the Text View control into Main.storyboard ViewController same way we need to add one label and button control to ViewController like as shown below.

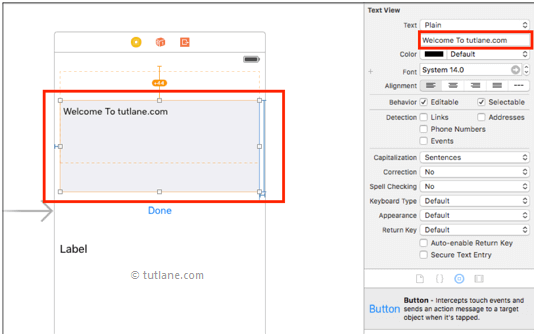
Now change the TextView Text to “Welcome To tutlane.com” like as shown below

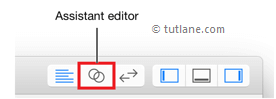
Now we will make connection between controls and ViewController.Swift code for that click on the assistant button (overlap circle) in Xcode toolbar right side corner like as shown below.

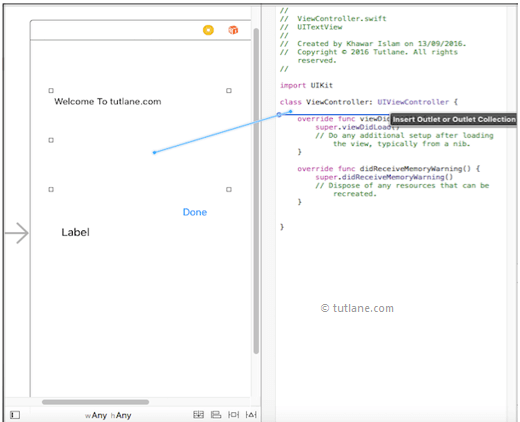
To map the controls, press the Ctrl button in keyboard and drag the Text View, Button and label from canvas interface and drop into ViewController.swift file like as shown below.

Once we add controls to ViewController.swift file then write the custom code to get text view text and show it in a label when clicking on the button. Once we write all required functionality our ViewController.swift file code should be like as shown below.
import UIKit
class ViewController: UIViewController, UITextViewDelegate {
@IBOutlet weak var labeltext: UILabel!
@IBOutlet var myTextView: UITextView!
@IBAction func doneButtonAction(sender: UIButton) {
self.myTextView.resignFirstResponder()
labeltext.text = myTextView.text
}
override func viewDidLoad() {
super.viewDidLoad()
self.myTextView.delegate = self
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
}
Now we will run and check the output of the application. To run application, select the required simulator (Here we selected iPhone 6s Plus) and click on Play button, located at the top-left corner of the Xcode toolbar like as shown below.

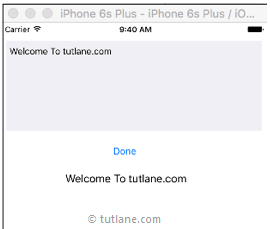
Following is the result of the iOS Text View application. Now click on the “Done” button it will show text view text in label control like as shown below

This is how we can use iOS UI TextView in swift applications to handle multiple lines of text or large amount of text-based on our requirements.