Here we will learn the iOS UI tab bar in swift with example and how to create an iOS tab bar using uitabbarviewcontroller to switch between different sections of the swift application with example.
In iOS tab bar is used to provide easy navigation or access to different views of an application. Generally, the tab bar will appear at the bottom of an app screen like as shown below and the best way to use a tab bar in our applications is with the tab bar controller.

The size of tabs will vary based on the number of tabs in the tab bar, size of the device and orientation. In case if the device size is less and the number of tabs is more means it will show only a few tabs and in the end it will show More tab to see remaining tabs.
We can use a tab bar in our iOS applications by adding UITabBar class reference.
Now we will see how to use the iOS UI tab bar in our swift applications with example.
To create a new project in iOS open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In the welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project

After selecting “Create a new Xcode project” a new window will open in that we need to choose a template.
The new Xcode window will contain several built-in app templates to implement the common types of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having a pre-configured interface and source code files.
For this iOS Tab Bar example, we will use the most basic template “Single View Application”. To select this one, Go to the iOS section on the left side à select Application à In the main area of dialog select “Single View Application” and then click on the next button like as shown below.

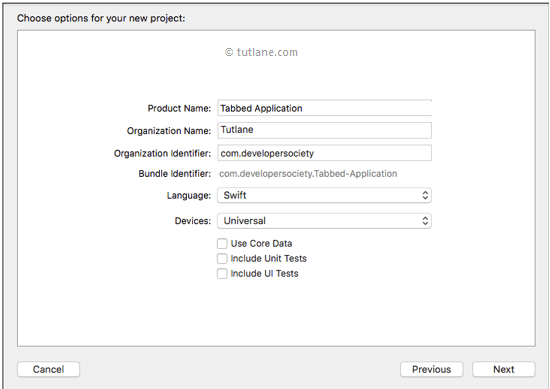
After click Next we will get a window like as shown below. In this, we need to mention the project name and other details for our application.
Product Name: “Tabbed Application”
The name whatever we enter in the Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in the Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all Apple devices in case if you have any specific requirement to run an app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on the Next button like as shown below.

Once we click on the Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save the project then click on Create button like as shown below

After clicking on the Create button, the Xcode will create and open a new project. In our project, Main.storyboard and ViewController.swift are the main files that we used to design app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains the source code of our application and we use this file to write any code related to our app.
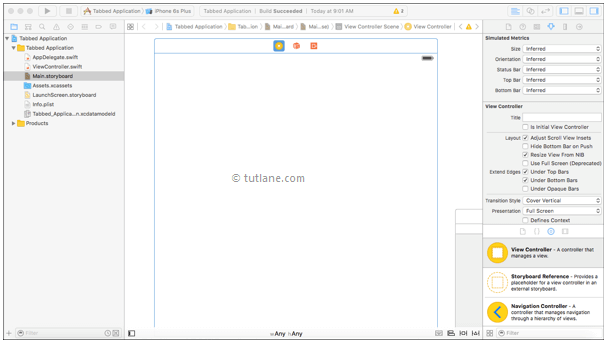
Now in project select Main.storyboard file, the Xcode will open visual interface editor like as shown below.

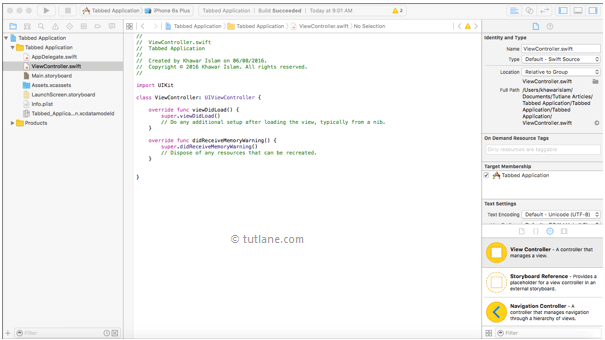
Now select ViewController.swift file in your project that view will be like as shown below.

Before we start adding controls to Main.storyboard file remove existing View Controller from Main.storyboard file.
Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode on the right side. In case if you don't find Object library, click on the button that is in the third position from the left in the library selector bar like as shown below. (Alternatively, you can choose View à Utilities à Show Object Library.)

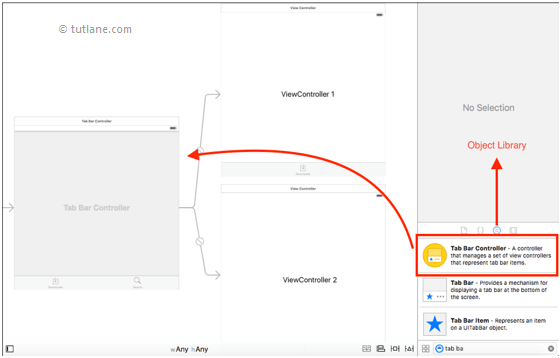
As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in Object library search for the Tab Bar Controller in Filter field then drag and drop the Tab Bar Controller into Main.storyboard file like as shown below.

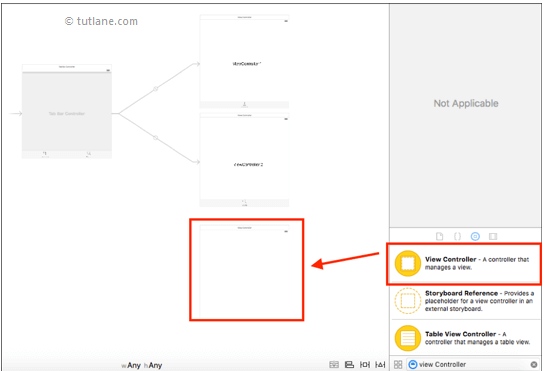
Same way search for “View Controller” drag the View Controller and drop into the Main.storyboard file like as shown below

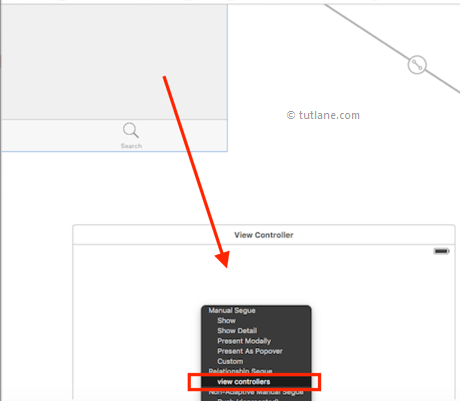
Now we will connect our Tab Bar Controller to our ViewController for that press Ctrl button in keyboard and drag tab bar controller and drop into the View Controller like as shown below.

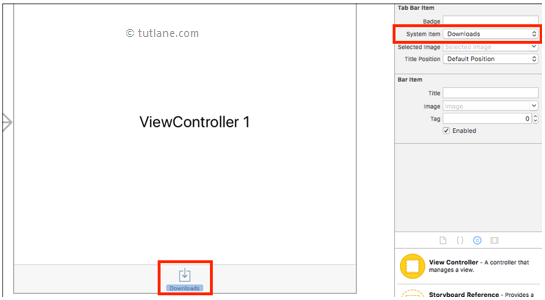
Now we will change the icons of tab bar controller items for that click on the item and change its icon like as shown below

Same way change icons of other tab bars based on your requirement. Now we will run and check the output of the application. To run the application, select the required simulator (Here we selected iPhone 6s Plus) and click on the Play button, located at the top-left corner of the Xcode toolbar like as shown below.

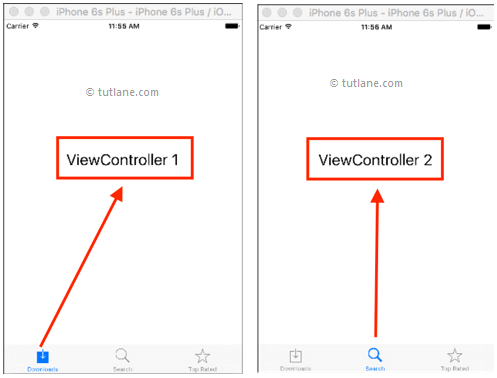
Now run your application and click on ”Downloads” item you see the ViewController1 same way when you click on “Search” item ViewController2 will appear like as shown below

This is how we can use the iOS tab bar in swift applications to access or navigate to multiple view controllers based on our requirements.