Here we will learn iOS lifecycle or architecture in swift with examples, different layers in iOS Xcode application lifecycle or architecture and iOS Xcode application files (main.storyboard, viewcontroller.swift, info.plist, appdelegate.swift) process with examples.
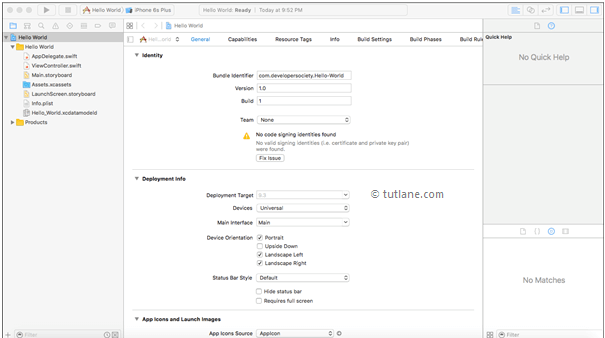
Before we proceed for iOS Life Cycle or iOS architecture we will create a simple iOS Project using Xcode. In case if you are not aware of creating project in iOS using Xcode no need to worry we will learn all these in detail in the next chapters. Once we create the iOS project our application user interface and file structure will be as shown below.

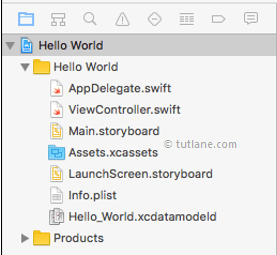
Now we will learn the life cycle of iOS using the above project. If you observe the above application screenshot, on the left side we have different files available like as shown below.

We will learn how these files are helpful in the iOS life cycle to achieve our functionality.
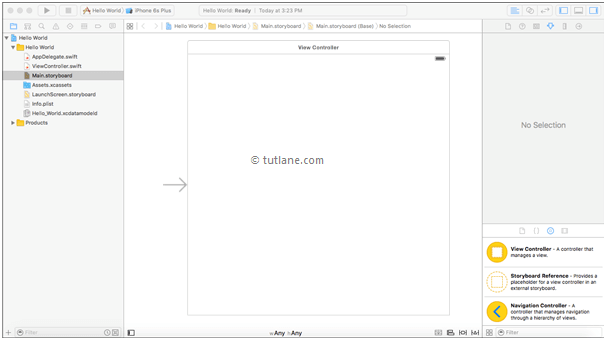
The Main.storyboard file is the visual representation of our app’s user interface and we use Main.storyboard file to design our application screen.

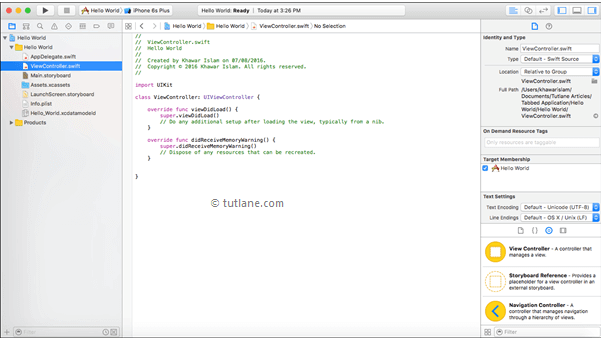
The ViewController.Swift file is used for our implementation portion where we write our code and our ViewController.Swift file will be like as shown below.

The info.plist file contains the configuration of our application like Main.Storyboard file base name, Launch screen interface file and etc.
Like other languages, iOS also need some specific file that always runs first which is known as AppDelegate.Swift file. When we run the application, first the compiler will go to AppDelegate.Swift file and check for the marker @UIApplicationMain this marker is the main object in the application. Suppose if we comment on this marker our application will build successful but it won’t run.

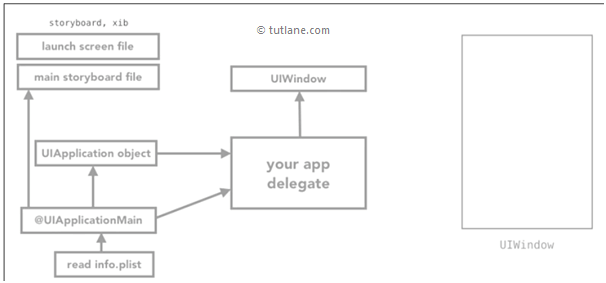
The typical life cycle of iOS application starts with @UIApplicationMain when we run the app first its object will create and initialized. Once the object is created and initialized then the AppDelegate.Swift is turn on and the UIApplication object will pointed to AppDelegate.Swift file. The @UIApplicationMain file reads the info.plist file and check the configuration of your application including the name of Launch Screen and Main.Storyboard file. This overall process is done in the background.
Now AppDelegate.Swift file reference the UIWindow which is the transparent window and this window will create automatically as a part of the Application. This UIWindow will contain a boundary line which describes the screen of our iPad, iPhones, etc.
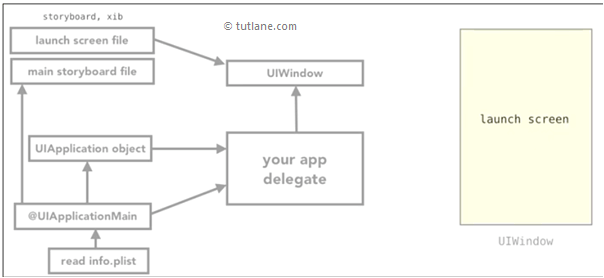
Suppose if we describe any image in Launch Screen then first that image will be loaded in our transparent UIWindow while loading the application like as shown below

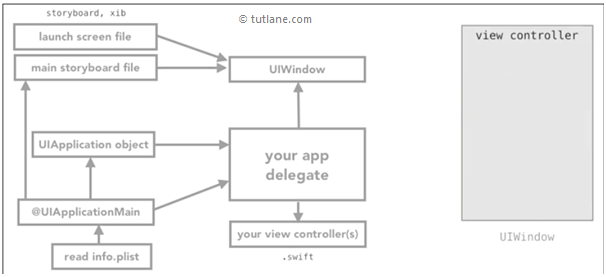
Once our application loading is completed then the launch screen will get disappeared and the UIWindow will load with first View Controller which contains our application controls like as shown below.

We don't need to do anything for the UIApplication object here the main file is AppDelegate.Swift which represents the state of our app and UI window describe the screens of our application.

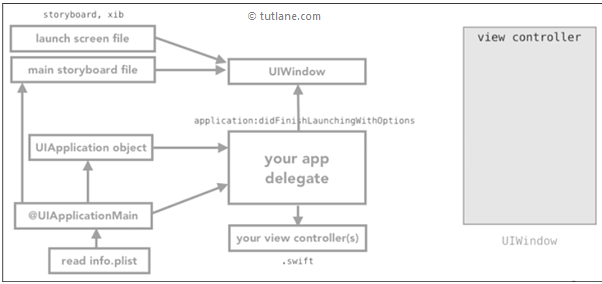
At the starting point of the iOS application life cycle if we won't perform any actions we need to do those things whenever the life cycle method application: didFinishLaunching is called and this method will be passed through our AppDelegate.Swift file. Once application: didFinishLaunching method is finished then the window will be loaded with our ViewController and in ViewController the method which will run at first is known as ViewDidLoad() and ViewDidAppear() methods and these are the built-in methods of ViewController. After this didBecomeActive method is called and our app is ready.
This is the complete life cycle or architecture of iOS application how its works.