Here we will learn iOS launch screen or splash screen in swift with example and how to set or add launch screen to ios swift applications with an example using Xcode.
In iOS launch screen or splash screen will appear instantly while launching our app and it will replace immediately with the home screen of our app. The main purpose of the iOS launch/splash screen is to let the user know that the app is loading and the launch screen will disappear quickly once our application loading is completed.
Generally, the iOS launch/split screen will cover the complete screen and it’s better to mention your brand details as an image like as shown below.

It’s better to use a launch / splash screen for all the apps even if it takes less time to launch the main screen.
As we discussed the launch/splash screen will cover the complete screen so the launch screen size will vary based on the apple devices. To solve this problem, we need to provide images with different sizes for different devices. The following table shows the image sizes required for different devices.
| Device | Portrait size | Landscape size |
|---|---|---|
| iPhone 6s Plus, iPhone 6 Plus | 1080px x 1920px | 1920px x 1080px |
| iPhone 6, iPhone 6s | 750px x 1334px | 1334px x 750px |
| iPhone SE | 640px x 1136px | 1136px x 640px |
| 12.9-inch iPad Pro | 2048px x 2732px | 2732px x 2048px |
| 9.7-inch iPad Pro, iPad Air 2, iPad mini 2 / 4 | 1536px x 2048px | 2048px x 1536px |
Now we will see how to add iOS launch screen in our swift applications using Xcode storyboard with example.
To create a new project in iOS open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In the welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project.

After selecting “Create a new Xcode project” a new window will open in that we need to choose a template.
The new Xcode window will contain several built-in app templates to implement the common types of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having a pre-configured interface and source code files.
For this iOS Launch Screen example, we will use the most basic template “Single View Application”. To select this one, Go to the iOS section on the left side à select Application à In the main area of dialog select “Single View Application” and then click on the next button like as shown below.

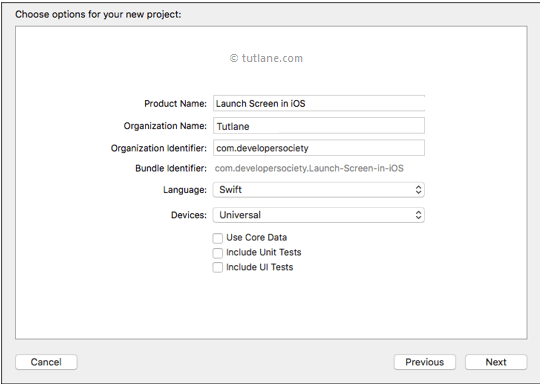
After click Next we will get a window like as shown below. In this, we need to mention the project name and other details for our application.
Product Name: “Launch Screen in iOS”
The name whatever we enter in the Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in the Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all Apple devices in case if you have any specific requirement to run an app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on the Next button like as shown below.

Once we click on the Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save the project then click on Create button like as shown below

After clicking on the Create button, the Xcode will create and open a new project. In our project, Main.storyboard and ViewController.swift are the main files that we used to design the app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains the source code of our application and we use this file to write any code related to our app.
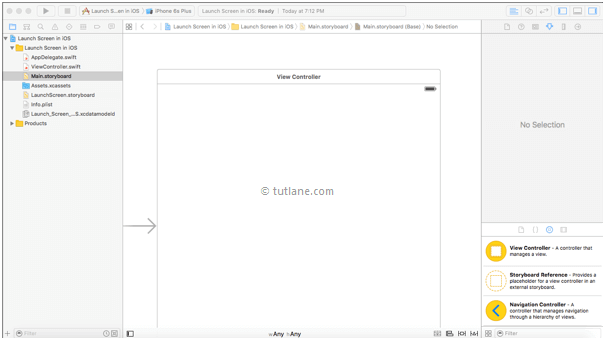
Now in project select Main.storyboard file, the Xcode will open visual interface editor like as shown below.

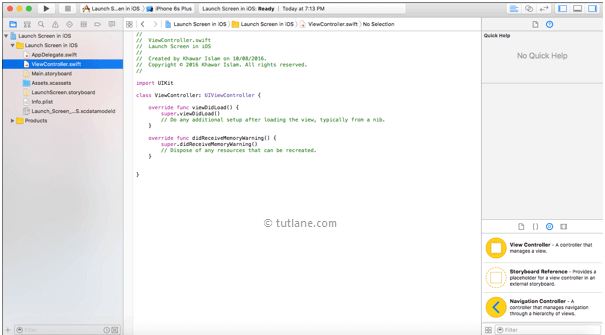
Now select ViewController.swift file in your project that view will be like as shown below.

To add launch screen image for application, we need make required configurations in LaunchScreen.storyboard file like as shown below.

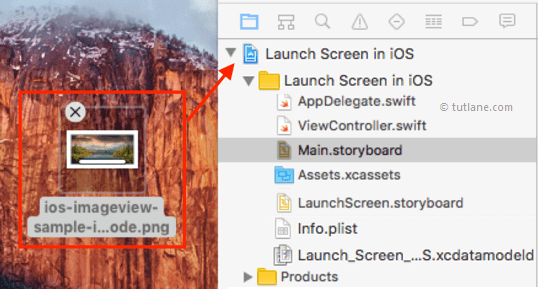
Now download the simple image from the internet and drag the image and drop it into your project like as shown below.

Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode on the right side. In case if you don't find Object library, click on the button which is in the third position from the left in the library selector bar like as shown below. (Alternatively, you can choose View à Utilities à Show Object Library.)

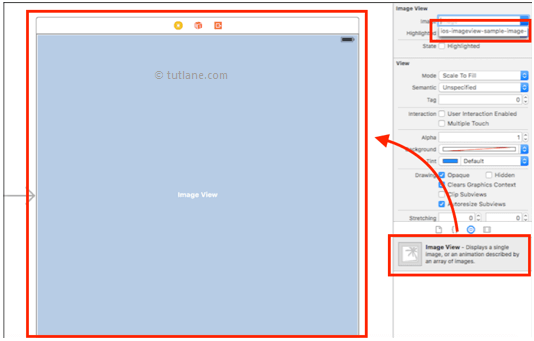
Now open LaunchScreen.storyboard file so open LaunchScreen.storyboard file. Now in Object library search for the Image View in Filter field then drag and drop Image View into LaunchScreen.storyboard and click on imageview to set the image like as shown below.

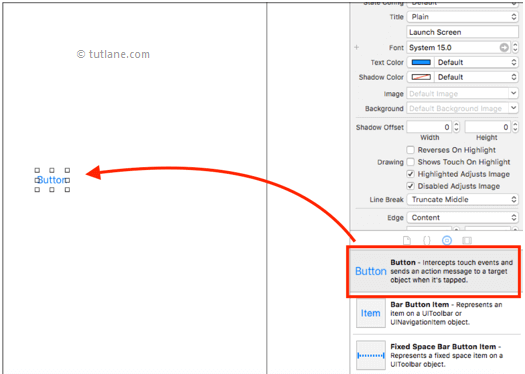
Now open Main.storyboard file and in Object library search for Button in Filter field then drag and drop the button into Main.storyboard ViewController and click on the button and give name as “Launch Screen” as shown below.

Now we will run and check the output of the application. To run the application, select the required simulator (Here we selected iPhone 6s Plus) and click on the Play button, located at the top-left corner of the Xcode toolbar like as shown below.

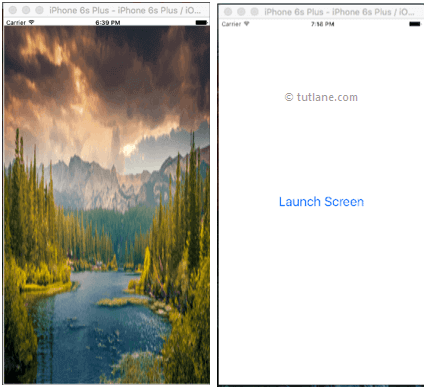
Following is the result of the iOS launch screen app in swift. When we run applications and if it takes a long time to load our launch screen will appear as shown.

This is how we can use the ios launch screen in swift applications to show the launch screen while starting the app based on our requirements.