Here we will learn how to use avuaudioplayer in ios swift to create an audio player app to play audio or music using Xcode and how to use ios avfoundation framework in the swift app with example.
In iOS, we can easily implement an audio player to play audio sounds or music in swift applications by using the AVAudioPlayer method. By adding the AVFoundation framework we will get a chance to use AVAudioPlayer in our iOS swift applications.
We will see how to use AVAudioPlayer in iOS swift applications to play videos with examples.
To create a new project in iOS open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In the welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project.

After selecting “Create a new Xcode project” a new window will open in that we need to choose a template.
The new Xcode window will contain several built-in app templates to implement the common types of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having a pre-configured interface and source code files.
For this iOS Audio Player example, we will use the most basic template “Single View Application”. To select this one, Go to the iOS section on the left side à select Application à In the main area of dialog select “Single View Application” and then click on the next button like as shown below.

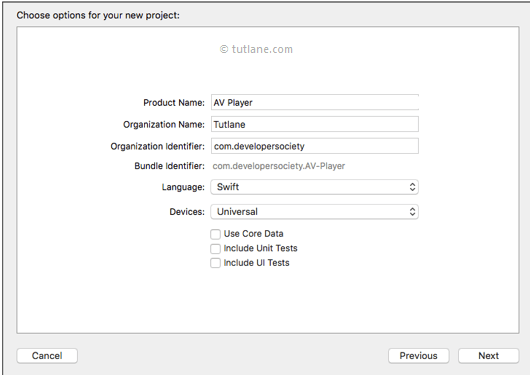
After click Next we will get a window like as shown below. In this, we need to mention the project name and other details for our application.
Product Name: “AV Player”
The name whatever we enter in the Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in the Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all Apple devices in case if you have any specific requirement to run an app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on the Next button like as shown below.

Once we click on the Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save the project then click on Create button like as shown below

After clicking on the Create button, the Xcode will create and open a new project. In our project, Main.storyboard and ViewController.swift are the main files that we used to design app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains the source code of our application and we use this file to write any code related to our app.
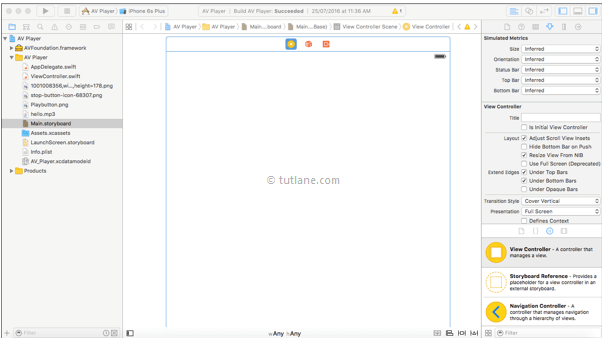
Now in project select Main.storyboard file, the Xcode will open visual interface editor like as shown below.

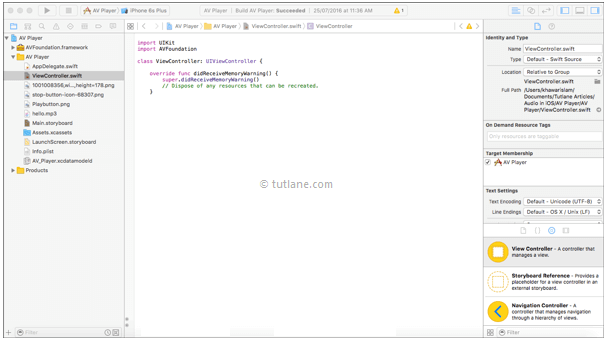
Now select ViewController.swift file in your project that view will be like as shown below.

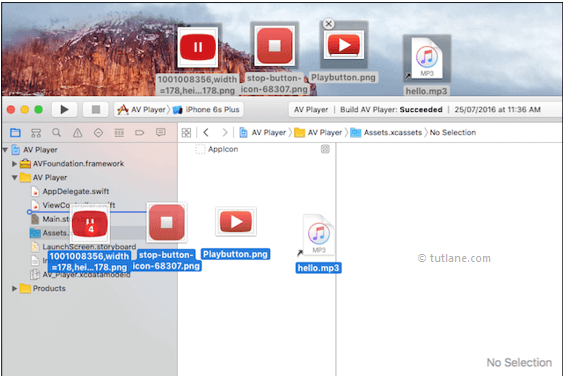
Now download Play, Pause and Stop button images from the internet after that drag those images and drop into the Assets folder also download one music audio file drag and drop into your project not in Assets folder like as shown below

Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode on the right side. In case if you don't find Object library, click on the button which is in the third position from the left in the library selector bar like as shown below. (Alternatively, you can choose View à Utilities à Show Object Library.)

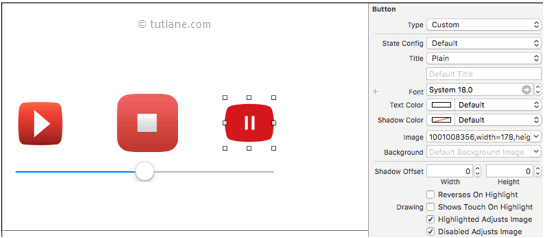
As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in Object library search for the button in Filter field then drag and drop the button into Main.storyboard ViewController the same way we need to add another two buttons and one slider like as shown below.
Now click on each button and assign images that we added to the project like as shown below.

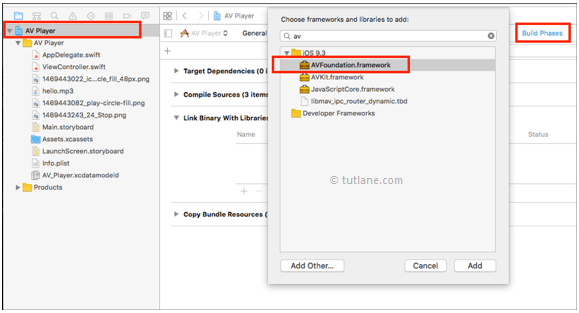
Now click on your project “AV Player” à Go to “Build Phases” à then click on “Link Binary” à click on Plus button à search for AVFoundation à select AVFoundation.framework and click on Add button to import AVFoundation reference in our application like as shown below

Now go to ViewController.swift file add “import AVFoundation” library at top and write the code like as shown below.
var myAudioPlayer = AVAudioPlayer()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let myFilePathString=NSBundle.mainBundle().pathForResource("hello", ofType: "mp3")
if let myFilePathString = myFilePathString
{
let myFilePathURL=NSURL(fileURLWithPath: myFilePathString)
do{
try myAudioPlayer = AVAudioPlayer(contentsOfURL: myFilePathURL)
myAudioPlayer.play()
}
catch{
print("Error")
}
}
}
Now we will make connection between controls and ViewController.Swift code for that click on assistant button (overlap circle) in Xcode toolbar right side corner like as shown below.

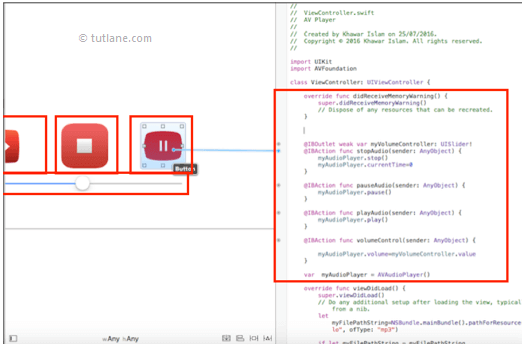
To map the controls, press the Ctrl button in keyboard and drag 3 buttons and slider from view controller and drop into ViewController.swift file one by one like as shown below. Here create IBAction for buttons and IBoutlet for a slider.

Following is the code which we need to add with respect to its IBOutlets of buttons.
@IBOutlet weak var myVolumeController: UISlider!
@IBAction func stopAudio(sender: AnyObject) {
myAudioPlayer.stop()
myAudioPlayer.currentTime=0
}
@IBAction func pauseAudio(sender: AnyObject) {
myAudioPlayer.pause()
}
@IBAction func playAudio(sender: AnyObject) {
myAudioPlayer.play()
}
@IBAction func volumeControl(sender: AnyObject) {
myAudioPlayer.volume=myVolumeController.value
}
Once we finished writing all the required functionality our ViewController.swift file code will be like as shown below
import UIKit
import AVFoundation
class ViewController: UIViewController {
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBOutlet weak var myVolumeController: UISlider!
@IBAction func stopAudio(sender: AnyObject) {
myAudioPlayer.stop()
myAudioPlayer.currentTime=0
}
@IBAction func pauseAudio(sender: AnyObject) {
myAudioPlayer.pause()
}
@IBAction func playAudio(sender: AnyObject) {
myAudioPlayer.play()
}
@IBAction func volumeControl(sender: AnyObject) {
myAudioPlayer.volume=myVolumeController.value
}
var myAudioPlayer = AVAudioPlayer()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let myFilePathString=NSBundle.mainBundle().pathForResource("hello", ofType: "mp3")
if let myFilePathString = myFilePathString
{
let myFilePathURL=NSURL(fileURLWithPath: myFilePathString)
do{
try myAudioPlayer = AVAudioPlayer(contentsOfURL: myFilePathURL)
myAudioPlayer.play()
}
catch{
print("Error")
}
}
}
}Now we will run and check the output of application. To run application, select the required simulator (Here we selected iPhone 6s Plus) and click on Play button, located at the top-left corner of the Xcode toolbar like as shown below.

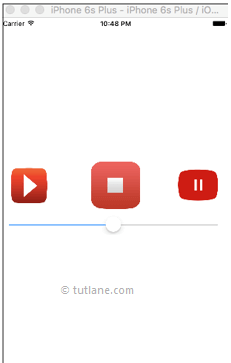
Following is the result of an iOS audio app in swift. Now click on the Play button the audio or music will start play.

This is how we can ios avaudioplayer in swift applications to implement an audio player to play music based on our requirements.