Here we will learn ios UI navigation bars or UI navigation controller in swift with example and how to use ios navigation bars or UI navigationcontroller in swift applications with example.
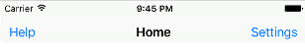
In iOS navigation bar or navigation controller is useful to arrange the application content inefficient manner. Generally, the navigation bar will appear at the top of an app screen and just below the status bar and it contains button options to enable navigation through a series of hierarchical app screens like as shown below.

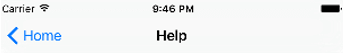
If we click an option in the navigation bar and move to a new screen means it will show back button, with a title of the previous screen and right button like as shown below and the best way to use the navigation bar in our applications is with a navigation controller.

We can use a navigation bar in our iOS applications by adding UINavigationBar class reference.
Now we will see how to use the iOS UI navigation bar in our iOS applications using swift with example.
To create a new project in iOS open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In the welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project.

After selecting “Create a new Xcode project” a new window will open in that we need to choose a template.
The new Xcode window will contain several built-in app templates to implement common types of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having a pre-configured interface and source code files.
For this iOS Navigation Bar example, we will use the most basic template “Single View Application”. To select this one, Go to the iOS section on the left side à select Application à In the main area of dialog select “Single View Application” and then click on next button like as shown below.

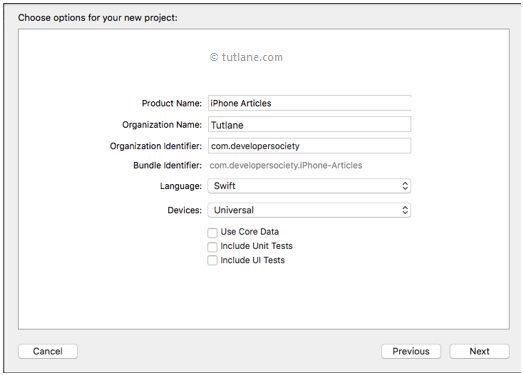
After click Next we will get window like as shown below, in this we need to mention project name and other details for our application.
Product Name: “iPhone Articles”
The name whatever we enter in Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in the Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all Apple devices in case if you have any specific requirement to run app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on Next button like as shown below.

Once we click on Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save project then click on Create button like as shown below.

After click on Create button the Xcode will create and open a new project. In our project Main.storyboard and ViewController.swift are the main files which we used to design the app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains source code of our application and we use this file to write any code related to our app.
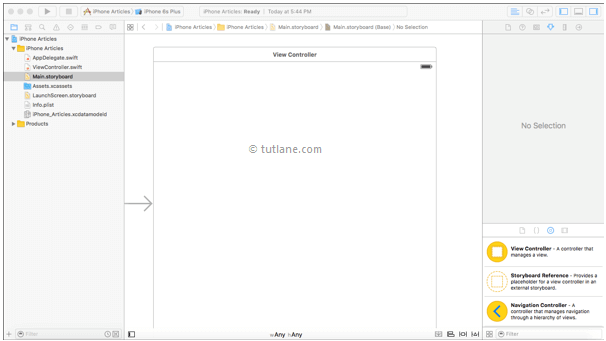
Now in project select Main.storyboard file the Xcode will open visual interface editor like as shown below.

Now select ViewController.swift file in your project that view will be like as shown below.

Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode in right side. In case if you don't find Object library, click on the button which is at the third position from the left in the library selector bar like as shown below. (Alternatively you can choose View à Utilities à Show Object Library).

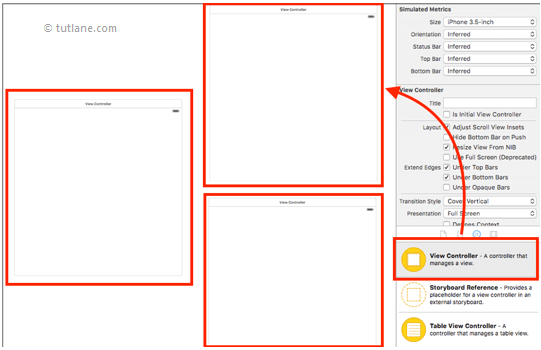
As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in object library search for the View Controller in Filter field then drag and drop the View Controller into Main.storyboard ViewController like as shown below same way add another View Controller in our Main.storyboard file.
Once we have done with adding controllers our Main.storyboard file will contain three View Controllers (1 Default Controller + 2 New Controllers) like as shown below

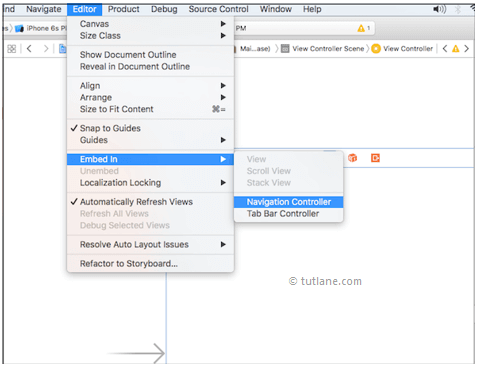
Now we will add navigation controller in our application for that click on first ViewController à Go to the Editor à Embed In à Navigation Controller like as shown below.

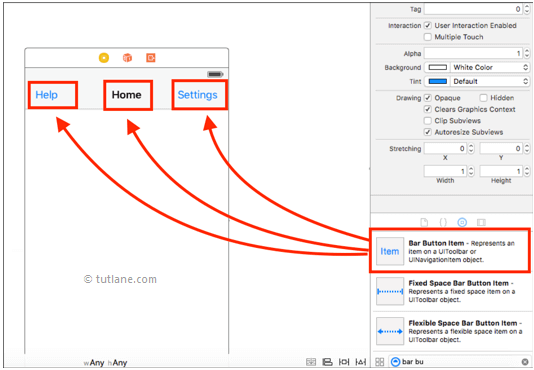
Now drag the Bar button item from Object library and drop into first ViewController and click on Bar Button Item and change the name of buttons like as shown below

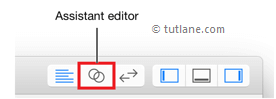
Now we will make connection between controls and ViewController.Swift code for that click on the assistant button (overlap circle) in Xcode toolbar right side corner like as shown below.

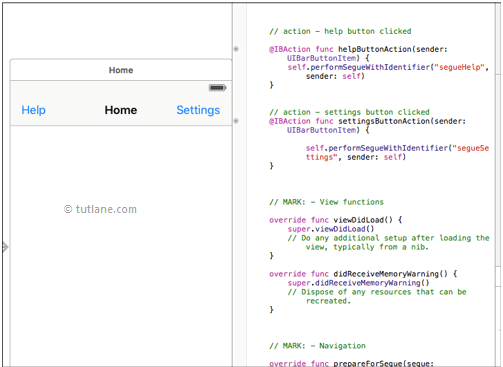
To map the controls, press the Ctrl button in keyboard and drag the buttons from the first view controller and drop into ViewController.swift file like as shown below

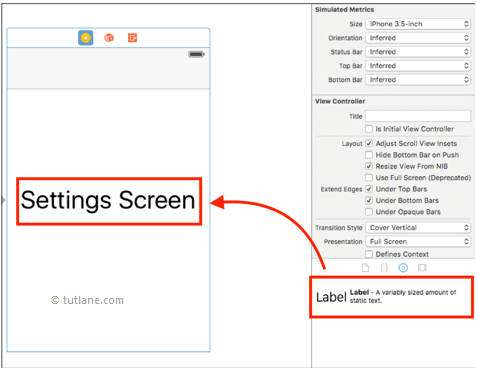
Once we finished mapping buttons to ViewController.swift file now drag the label from Object library and drop into the second ViewController and click on label control & change text like as shown below.

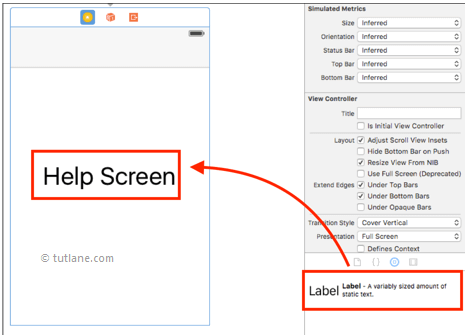
Same way drags the label from Object library and drop into the third ViewController and change the text of label control like as shown below.

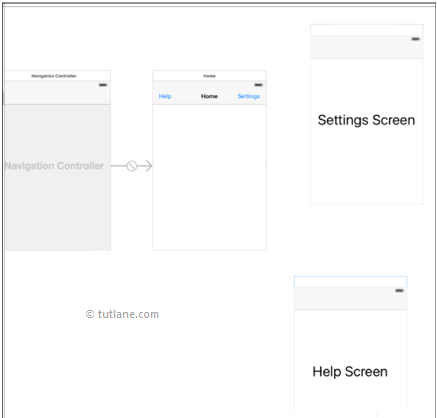
Once we done with adding all the controls our Main.storyboard file will be like as shown below.

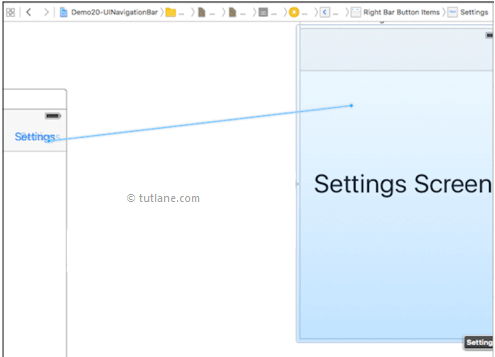
Now we will make connection between buttons in first view controller to second & third view controllers for that press Ctrl button in keyboard and drag the Settings button from first view controller and drop into Setting Screen ViewController like as shown below.

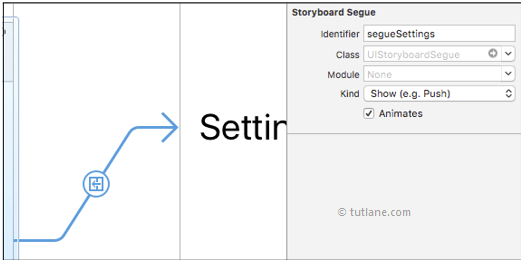
Once we map now click on the connection circle and mention Segue Identifier as “SegueSettings” as shown below.

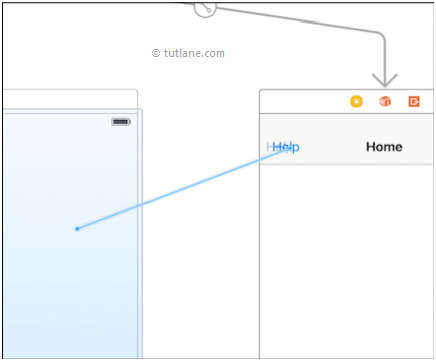
Now press the Ctrl button in keyboard and drag the Help button from first viewcontroller and drop into Help Screen ViewController like as shown below.

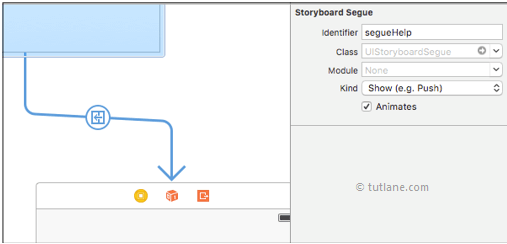
Now click on the connection circle and give an identifier name as “segueHelp”.

Once we done all the settings we need to write custom code in help & settings button click to navigate to the respective controller when click on buttons. Our ViewController.swift file should contain code like as shown below
// ViewController.swift
// UINavigationBar
// Created By Tutlane on 10/08/2016
// Copyright © 2016 Tutlane. All rights reserved.
import UIKit
class ViewController: UIViewController {
// action - help button clicked
@IBAction func helpButtonAction(sender: UIBarButtonItem) {
self.performSegueWithIdentifier("segueHelp", sender: self)
}
// action - settings button clicked
@IBAction func settingsButtonAction(sender: UIBarButtonItem) {
self.performSegueWithIdentifier("segueSettings", sender: self)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
// set title for help screen
if segue.identifier == "segueHelp" {
let destVc = segue.destinationViewControlleras! HelpViewController
destVc.navigationItem.title = "Help"
}
// set title for Settings screen
if segue.identifier == "segueSettings" {
let destVc = segue.destinationViewControlleras! SettingsViewController
destVc.navigationItem.title = "Settings"
}
}
}
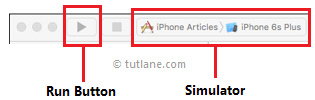
Now we will run and check the output of application. To run application, select the required simulator (Here we selected iPhone 6s Plus) and click on Play button, located at the top-left corner of the Xcode toolbar like as shown below.

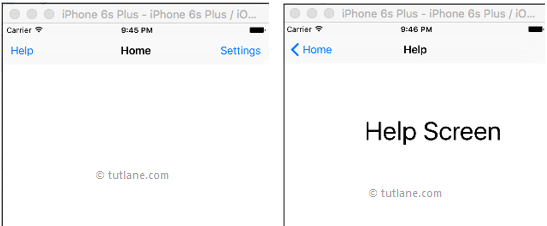
Following is the result of iOS navigation bar or controller application in swift. Now click on help button, we will move to next controller and our output will be like as shown below.

This is how we can use the iOS UI navigation controller or bar to manage the navigation of content based on our requirement in swift applications.