Here we will learn iOS UI buttons in swift with example and how to use the UI control button in iOS to perform custom actions on click event with example.
In iOS, the button object is a view that performs some custom actions based on user interactions.
When we click or tap a button in iOS it will perform actions which are attached to it and we can easily change the appearance of iOS buttons by adding title or image icons based on our requirements like as shown below

If we want to add some action methods to buttons in iOS we need to write the code like as shown below
@IBAction func functionname()
@IBAction func functionname(sender: UIButton)
@IBAction func functionname(sender: UIButton, forEvent event: UIEvent)
Now we will see how to use buttons in iOS application with example.
To create a new project in iOS Xcode open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In the welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project.

After selecting “Create a new Xcode project” a new window will open in that we need to choose a template.
The new Xcode window will contain several built-in app templates to implement the common type of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having a pre-configured interface and source code files.
For this iOS hello world example, we will use the most basic template “Single View Application”. To select this one, Go to the iOS section on the left side à select Application à In the main area of dialog select “Single View Application” and then click on the next button like as shown below.

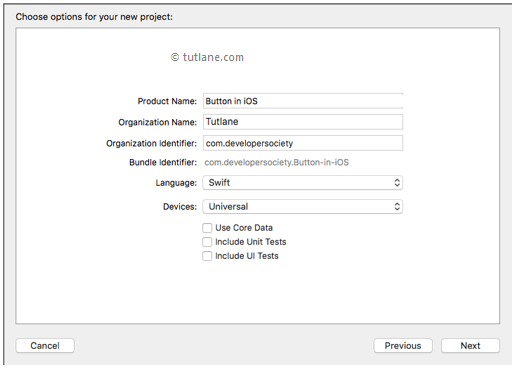
After click Next we will get a window like as shown below in this, we need to mention project name and other details for our application.
Product Name: “Button in iOS”
The name whatever we enter in the Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in the Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all Apple devices in case if you have any specific requirement to run an app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on Next button like as shown below

Once we click on the Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save the project then click on Create button like as shown below

After clicking on the Create button, the Xcode will create and open a new project. In our project, Main.storyboard and ViewController.swift are the main files that we used to design app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains source code of our application and we use this file to write any code related to our app.
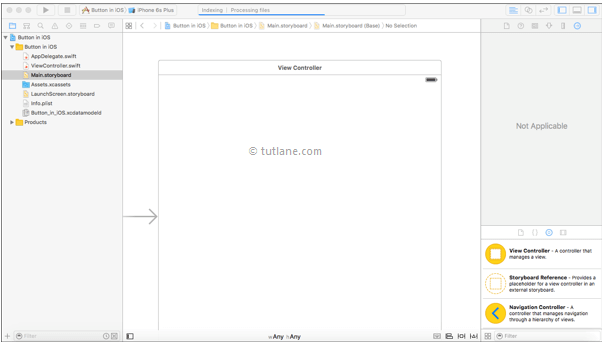
Now in project select Main.storyboard file the Xcode will open visual interface editor like as shown below.

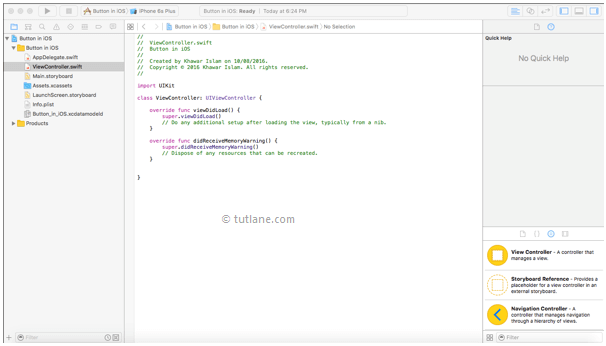
Now select ViewController.swift file in your project that view will be like as shown below.

Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode on the right side. In case if you don't find Object library, click on the button which is at the third position from the left in the library selector bar like as shown below. (Alternatively, you can choose View à Utilities à Show Object Library).

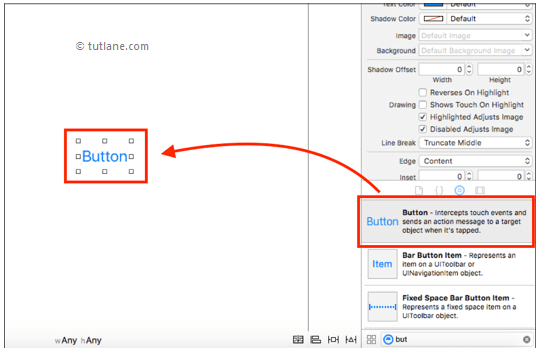
As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in Object library search for the button in Filter field then drag and drop the button control into Main.storyboard ViewController like as shown below.

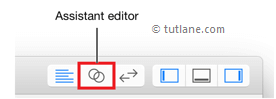
Now we will make a connection between controls and ViewController.swift code for that click on Assistant button (overlap circle) in Xcode toolbar at the right side like as shown below

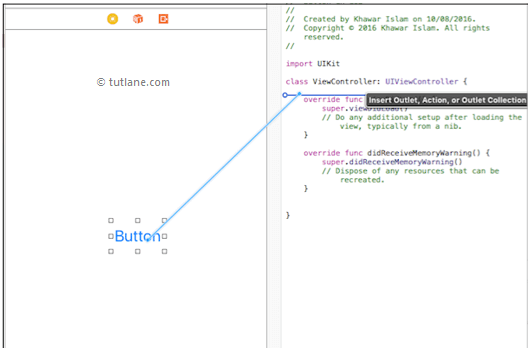
To map the controls, press Ctrl button in keyboard and drag the button from the canvas interface and drop it into ViewController.swift file like as shown below.

Once you drag the controls from viewcontroller to code in ViewController.swift file now write code in @IBAction to change the button text when click on button. Once we make required changes our ViewController.swift file should be like as shown below
//
// ViewController.swift
// Button in iOS
//
// Created by Tutlane on 10/08/2016.
// Copyright © 2016 Tutlane. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var buttonOutlet: UIButton!
@IBAction func buttonAction(sender: AnyObject) {
buttonOutlet.setTitle("Apple", forState: UIControlState.Normal)
}
override func viewDidLoad() {
super.viewDidLoad()
buttonOutlet.setTitle("Hi", forState: UIControlState.Normal)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
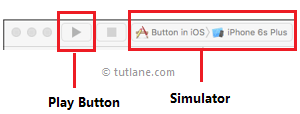
Now we will run and see the output of the iOS Delegates application. To run the application first, select the required simulator (Here we selected iPhone 6s Plus) and click on the Play button, located at the top-left corner of the Xcode toolbar like as shown below.

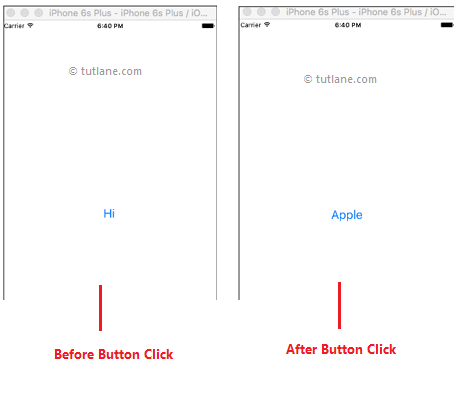
When we run the application we will see the text “Hi” once we click on the button the text will change to “Apple” like as shown below

This is how we can use iOS UI control buttons in our applications to perform custom actions based on our button click events.