Here we will learn how to create an iOS app to send emails in swift with example and how to use iOS MFMailComposeViewController to send emails in swift with example.
In iOS, we can easily send an email by using MFMailComposeViewController reference in our swift applications.
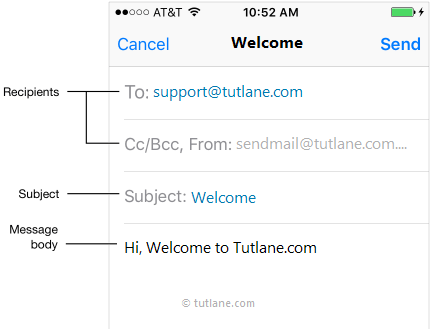
If we use the iOS MFMailComposeViewController component in our application automatically it provides a standard email interface in our app with fields to recipients, subject, body, etc to send mail like as shown below.

Initially from our app, we need to send recipients email, subject, body, and attachments if required then call MFMailComposeViewController reference to open email interface with pre-populated values like as shown above. After opening the email interface user can edit the initial details before sending an email.
The email interface will provide options like Cancel and Send in case if the user decided not to send mail then he can click on the cancel button the email content will discard automatically. If a user wants to send the message, the message will add to the user's Mail app outbox. The Mail app is responsible for sending the message.
Now we will see how to send emails in iOS swift applications with example.
To create a new project in iOS open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In the welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project.

After selecting “Create a new Xcode project” a new window will open in that we need to choose a template.
The new Xcode window will contain several built-in app templates to implement the common type of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having a pre-configured interface and source code files.
For this iOS Send Email example, we will use the most basic template “Single View Application”. To select this one, Go to the iOS section in the left side à select Application à In main area of dialog select “Single View Application” and then click on the next button like as shown below.

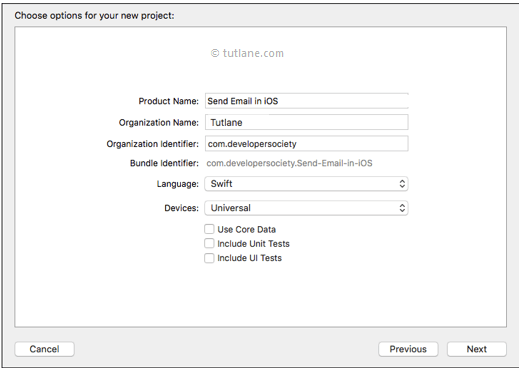
After click Next we will get a window like as shown below. In this, we need to mention the project name and other details for our application.
Product Name: “Send Email in iOS”
The name whatever we enter in the Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in the Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all apple devices in case if you have any specific requirement to run app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on the Next button like as shown below.

Once we click on the Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save the project then click on Create button like as shown below.

After clicking on Create button the Xcode will create and open a new project. In our project, Main.storyboard and ViewController.swift are the main files which we used to design the app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains the source code of our application and we use this file to write any code related to our app.
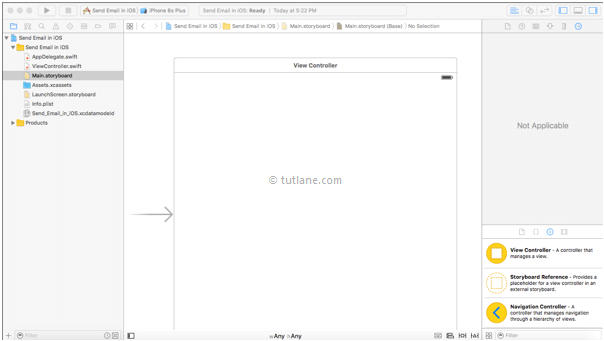
Now in project select Main.storyboard file, the Xcode will open visual interface editor like as shown below.

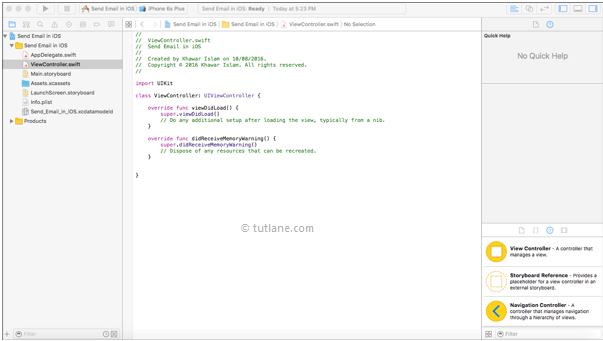
Now select ViewController.swift file in your project that view will be like as shown below.

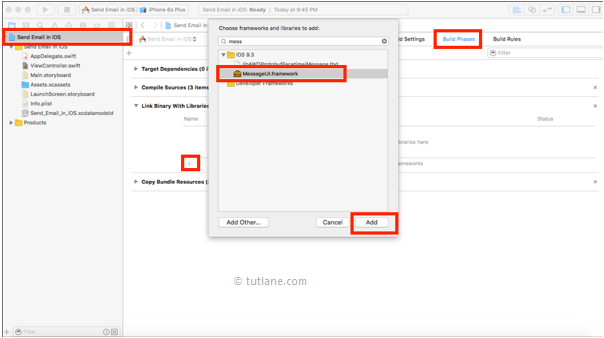
Now click on Project then go to “Build Phase” and click on Plus (+) button and search for MessageUI and add “MessageUI.framework” into your project like as shown below.

Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode on the right side. In case if you don't find Object library, click on the button which is in the third position from the left in the library selector bar like as shown below. (Alternatively, you can choose View à Utilities à Show Object Library.)

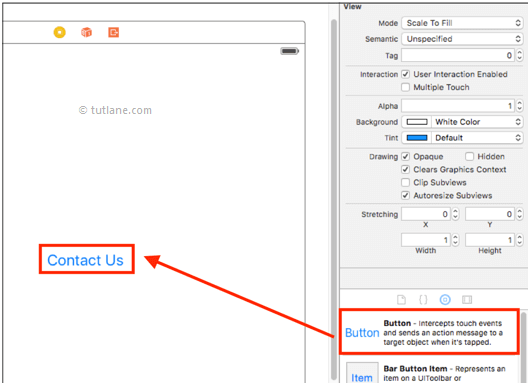
As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in Object library search for Button in Filter field then drag and drop Button into Main.storyboard ViewController and change button name as Contact Us like as shown below

Now we will make a connection between controls and ViewController.Swift code for that click on the assistant button (overlap circle) in Xcode toolbar right side corner like as shown below

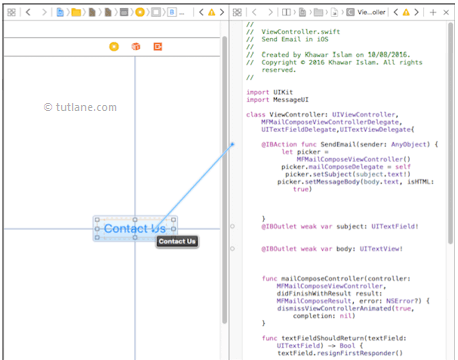
To map the controls, press the Ctrl button in keyboard and drag the View and button from view controller and drop into ViewController.swift file like as shown below

Once we have done all the settings we need to write custom code to send an email on button click. Our ViewController.swift file should contain code like as shown below
// ViewController.swift
// Send Email in iOS
// Created by Tutlane on 10/08/2016.
// Copyright © 2016 Tutlane. All rights reserved.
import UIKit
import MessageUI
class ViewController: UIViewController, MFMailComposeViewControllerDelegate, UITextFieldDelegate, UITextViewDelegate
{
@IBAction func SendEmail(sender: AnyObject) {
let picker = MFMailComposeViewController()
picker.mailComposeDelegate = self
picker.setToRecipients(["support@tutlane.com"])
picker.setMessageBody("<b>Welcome To Tutlane.Com</b>", isHTML: true)
picker.setSubject("Information")
presentViewController(picker, animated: true, completion: nil)
}
func mailComposeController(controller: MFMailComposeViewController, didFinishWithResult result: MFMailComposeResult, error: NSError?) {
dismissViewControllerAnimated(true, completion: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
Now we will run and check the output of the application. To run the application, select the required simulator (Here we selected iPhone 6s Plus) and click on the Play button, located at the top-left corner of the Xcode toolbar like as shown below.

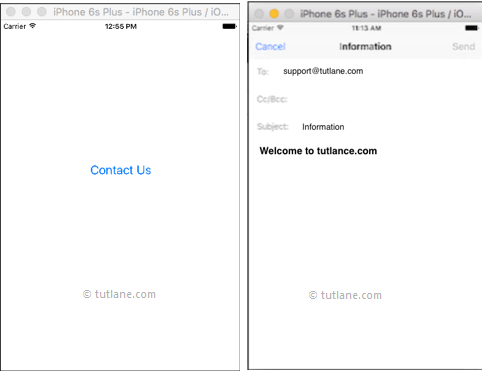
Following is the result of iOS send email app in swift. Now click on the Contact Us button automatically the email template interface will open with pre-populated values like as shown below. Here if you click on “Send” button your “Mail App” is responsible to send mail

This is how we can use iOS MFMailComposeViewController to send emails from our swift application based on our requirements.