Here we will learn iOS UI alerts in swift with example and how to use ios alerts in swift to convey important information with an example using Xcode.
In iOS, alerts are useful to alert or inform the user with important information regarding the action which he is doing to proceed further in the app. Generally, iOS uses alerts to inform the user while phone battery running low, so they can connect the power adapter to charge the phone before their work gets interrupted.
In iOS applications, the alert view will appear on the top of app content so the user must close manually before they start using the app.

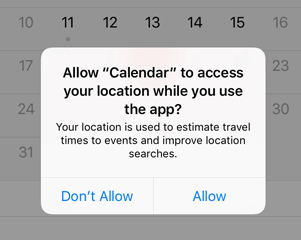
The iOS alert will contain the alert title, optional message and one or more buttons like as shown above and we don't have any chance to customize the style of alert.
We can use Alerts in our iOS applications by adding UIAlertView class reference.
Now we will see how to use iOS UI Alerts in our iOS applications with example.
To create a new project in iOS open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In the welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project

After selecting “Create a new Xcode project” a new window will open in that we need to choose a template.
The new Xcode window will contain several built-in app templates to implement the common types of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having a pre-configured interface and source code files.
For this iOS Alerts example, we will use the most basic template “Single View Application”. To select this one, Go to the iOS section on the left side à select Application à In the main area of dialog select “Single View Application” and then click on the next button like as shown below.

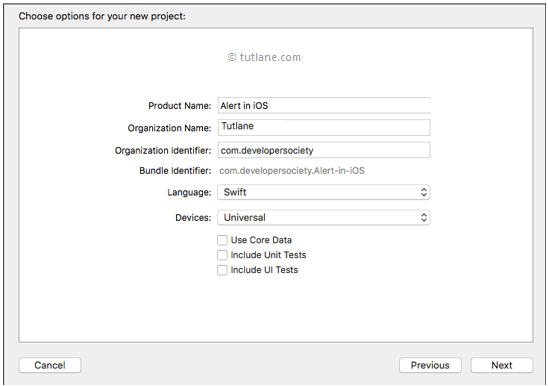
After click Next we will get a window like as shown below. In this, we need to mention the project name and other details for our application.
Product Name: “Alert in iOS”
The name whatever we enter in the Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all Apple devices in case if you have any specific requirement to run an app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on Next button like as shown below.

Once we click on the Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save the project then click on Create button like as shown below

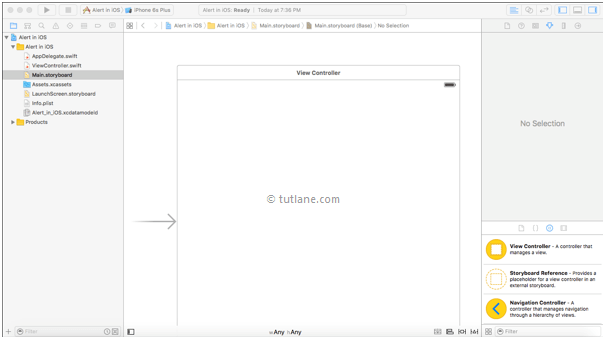
After clicking on the Create button, the Xcode will create and open a new project. In our project, Main.storyboard and ViewController.swift are the main files that we used to design app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains source code of our application and we use this file to write any code related to our app.
Now in project select Main.storyboard file the Xcode will open visual interface editor like as shown below.

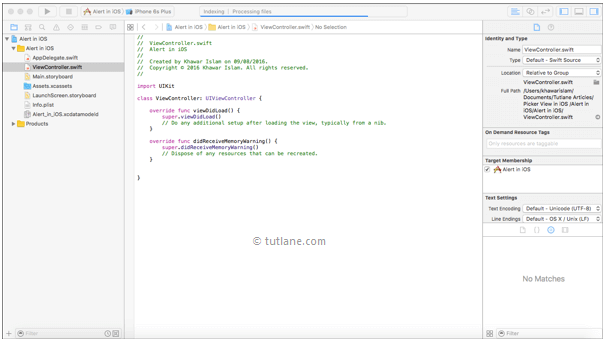
Now select ViewController.swift file in your project that view will be like as shown below.

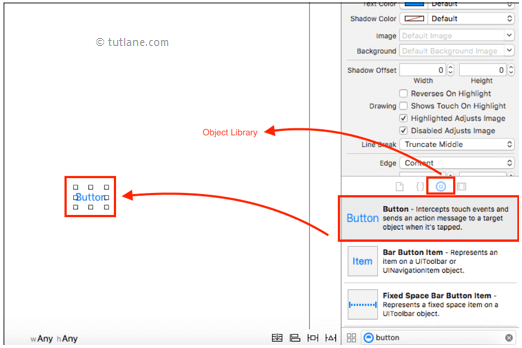
Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode on the right side. In case if you don't find Object library, click on the button that is in the third position from the left in the library selector bar like as shown below. (Alternatively, you can choose View à Utilities à Show Object Library.)

As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in Object library search for the button in Filter field then drag and drop the button into Main.storyboard ViewController like as shown below.

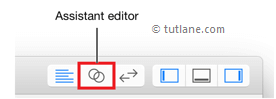
Now we will make a connection between controls and ViewController.Swift code for that click on the assistant button (overlap circle) in Xcode toolbar right side corner like as shown below.

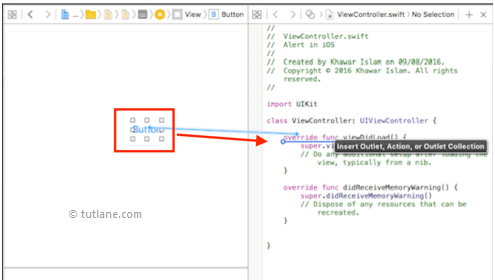
To map the controls, press the Ctrl button in the keyboard and drag the button from the canvas interface and drop it into ViewController.swift file like as shown below.

After completion of a button, mapping writes the following code in button Action in ViewController.swift file.
@IBAction func buttonalert(sender: AnyObject) {
let alert = UIAlertController(title: "Tutlane Alert", message: "My Alert for Tutlane", preferredStyle: UIAlertControllerStyle.Alert)
alert.addAction(UIAlertAction(title: "Ok", style: UIAlertActionStyle.Default, handler: nil))
alert.addAction(UIAlertAction(title: "Cancel", style: UIAlertActionStyle.Default, handler: {(action:UIAlertAction!) inprint("you have pressed the Cancel button")
}))
self.presentViewController(alert, animated: true, completion: nil)
}
Once we finished writing all the required functionality in ViewController.swift file our code will be like as shown below
// ViewController.swift
// Alert in iOS
// Created by Tutlane on 09/08/2016.
// Copyright © 2016 Tutlane. All rights reserved.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var alert: UIButton!
@IBAction func buttonalert(sender: AnyObject) {
let alert = UIAlertController(title: "Tutlane Alert", message: "My Alert for Tutlane", preferredStyle: UIAlertControllerStyle.Alert)
alert.addAction(UIAlertAction(title: "Ok", style: UIAlertActionStyle.Default, handler: nil))
alert.addAction(UIAlertAction(title: "Cancel", style: UIAlertActionStyle.Default, handler: {(action:UIAlertAction!) inprint("you have pressed the Cancel button")
}))
self.presentViewController(alert, animated: true, completion: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
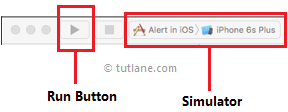
Now we will run and check the output of the application. To run the application, select the required simulator (Here we selected iPhone 6s Plus) and click on Play button, located at the top-left corner of the Xcode toolbar like as shown below.

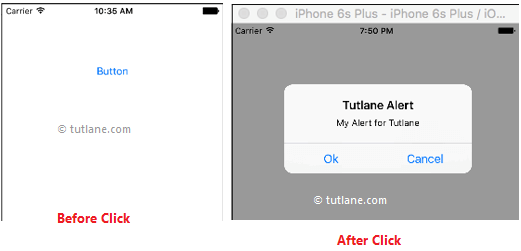
Following is the result of iOS Alerts application. If you observe by default it is showing button once we click on the button it will show alert message like as shown below.

This is how we can use iOS UI Alerts in swift app to alert or show the important information to the user regarding the action he is performing in app.