Here we will learn iOS UI split view control in swift with example and how to use iOS UI splitviewcontroller to manage two side by side panes of content in swift with example using Xcode.
In iOS split view is used to manage the content of two side by side panes, like showing content in the first pane and related information in the second pane. The iOS split view will show the two panes content based on the size of the device, like if the device is in portrait orientation then it will allow you to see content in both panes otherwise it will show only one pane at a time.
If we use iOS split view in our applications that will be like as shown below

We can use Split View in our iOS applications by adding UISPlitViewController class reference.
Now we will see how to use iOS UI Split view controller in our iOS applications with example.
To create a new project in iOS Xcode open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In the welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project.

After selecting “Create a new Xcode project” a new window will open in that we need to choose template.
The new Xcode window will contain several built-in app templates to implement common types of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having pre-configured interface and source code files.
For this iOS Split View example we will use most basic template “Single View Application”. To select this one, Go to the iOS section on the left side à select Application à In main area of dialog select “Single View Application” and then click on the next button like as shown below.

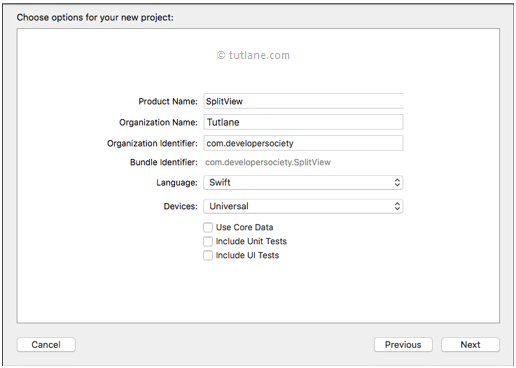
After click Next we will get window like as shown below in this, we need to mention project name and other details for our application.
Product Name: “SplitView”
The name whatever we enter in Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in the Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all Apple devices in case if you have any specific requirement to run an app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on Next button like as shown below.

Once we click on Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save the project then click on Create button like as shown below.

After clicking on the Create button, the Xcode will create and open a new project. In our project, Main.storyboard and ViewController.swift are the main files that we used to design the app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface.
ViewController.swift - It contains source code of our application and we use this file to write any code related to our app.
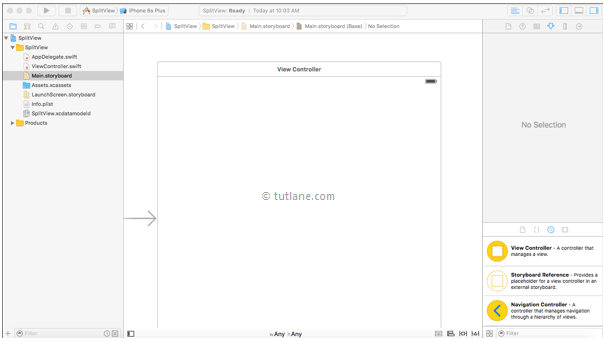
Now in project select Main.storyboard file the Xcode will open visual interface editor like as shown below.

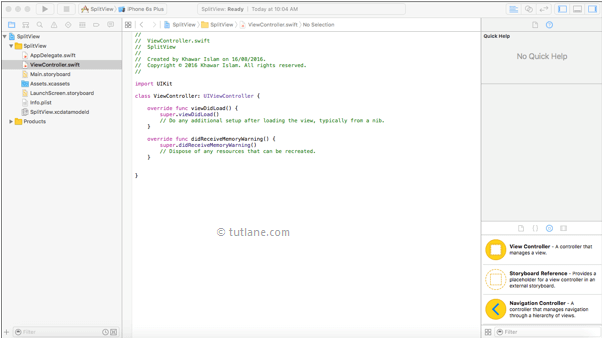
Now select ViewController.swift file in your project that view will be like as shown below.

Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode in right side. In case if you don't find Object library, click on the button that is in the third position from the left in the library selector bar like as shown below. (Alternatively you can choose View à Utilities à Show Object Library).

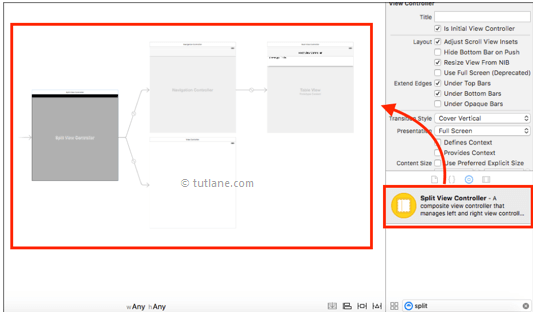
As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in Object library search for the Split View in Filter field then drag and drop the Split View into Main.storyboard ViewController like as shown below.

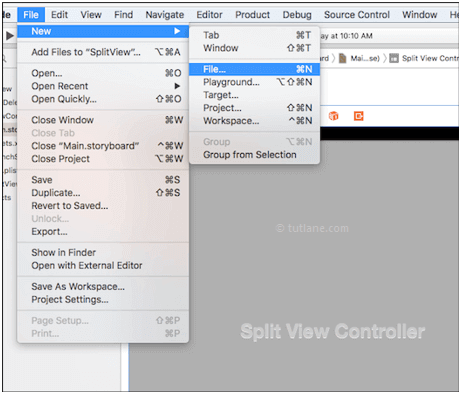
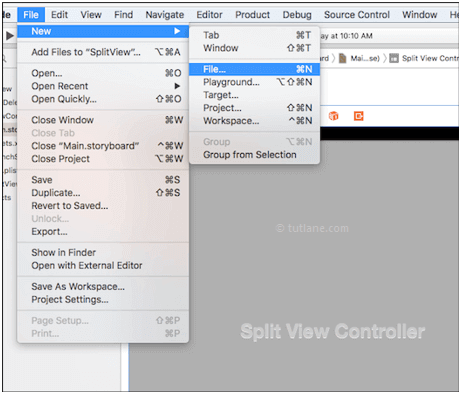
Now we will create a new class for that Go to the File à New à File like as shown below.

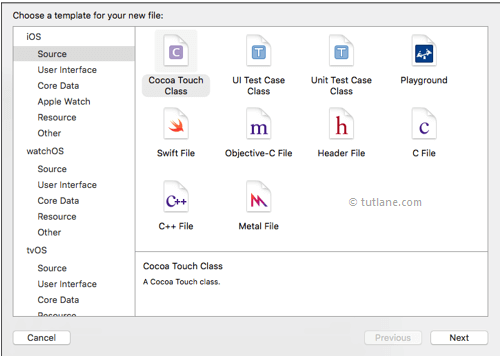
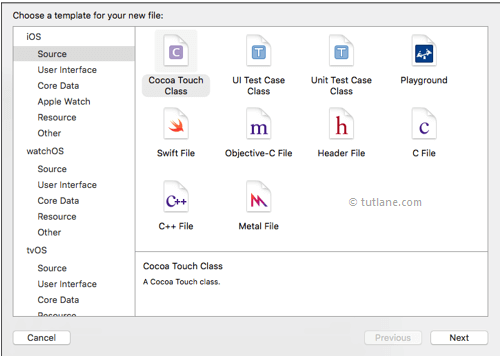
Once we click File new templates section will open in that choose the “Cocoa Touch Class” and then click on the next button like as shown below

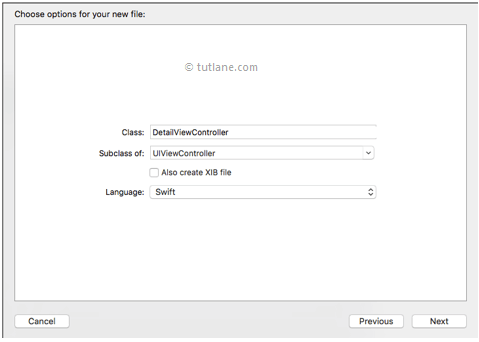
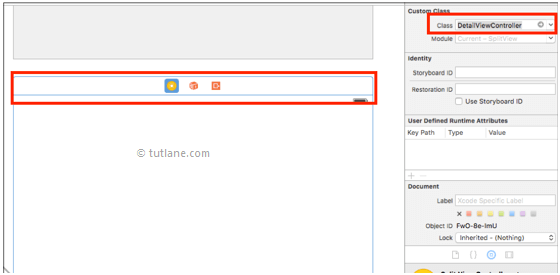
Give the name of the class “DetailViewController” and extend with subclass “UIViewController” click on next button like as shown below

Go to the Second View Controller click on it and assign the class “DetailViewController” like as shown below

Now we will create another class for that Go to the File à New à File.

In new templates section select “Cocoa Touch Class” and then click on the next button like as shown below

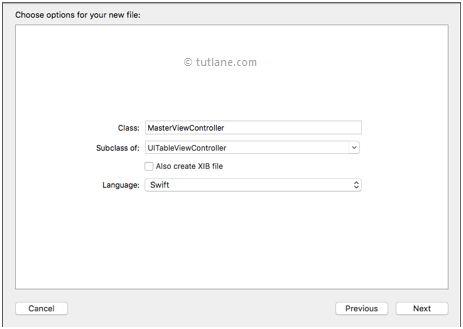
Give the name of the class “MasterViewController” and extend with subclass “UITableViewController” click on next button like as shown below.

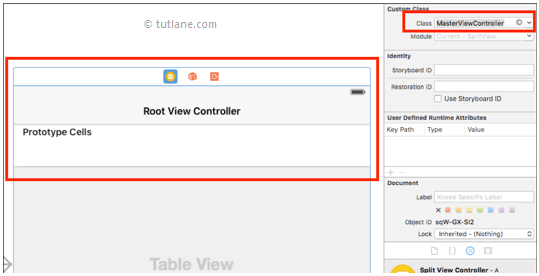
Once we add the new class “Root View Controller” will create in our application. Now click on “Root View Controller” and assign the class “MasterViewController” as shown below.

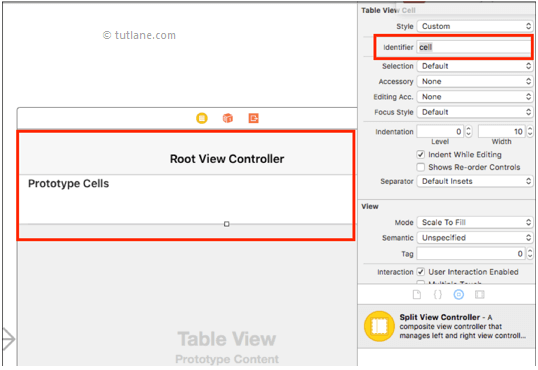
After that click on “Prototype Cells” and give the identifier “cell” like as shown below

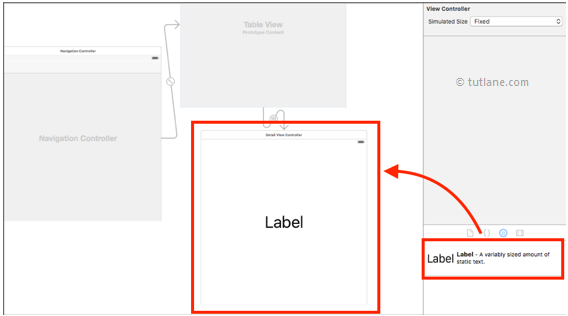
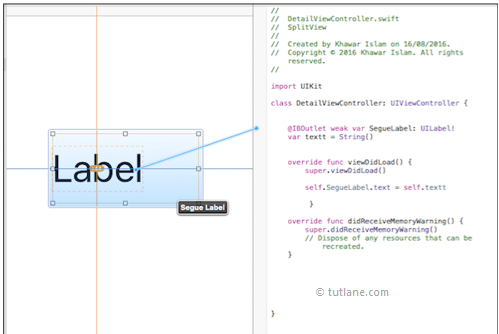
Now drag the label from the object library and drop into the Detail View Controller like as shown below

Now we will make a connection between controls and ViewController.Swift code for that click on assistant button (overlap circle) in Xcode toolbar right side corner like as shown below

To map the controls, press the Ctrl button in keyboard and drag label control from the canvas interface and drop into DetailViewController.swift file like as shown below

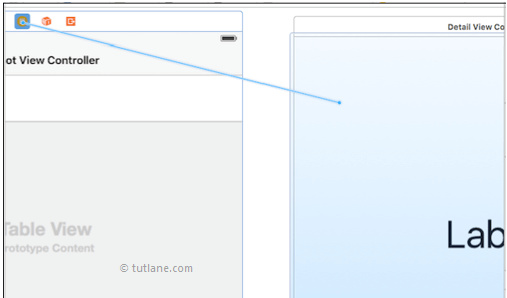
Now make the connection between Root ViewController and Detail ViewController for that hold Ctrl button in keyboard and press the yellow button in Root ViewController and drop into Detail ViewController and set the “Show” modal.

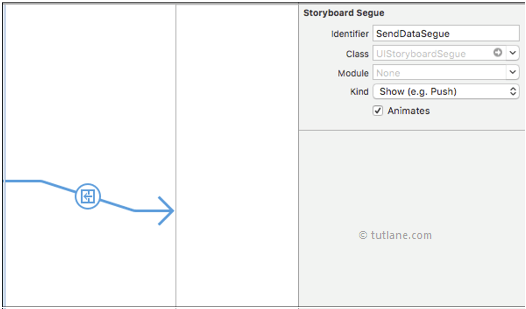
Now click on the identifier between Root and Detail ViewController and give the name “SendDataSegue” like as shown below

Once we finished our configurations we need to bind data to table view for that writes the code in MasterViewController.swift file like as shown below
// MasterViewController.swift
// SplitView
// Created by Tutlane on 16/08/2016.
// Copyright © 2016 Tutlane.com. All rights reserved.
import UIKit
class MasterViewController: UITableViewController {
var arraylist = [String]()
override func viewDidLoad() {
super.viewDidLoad()
arraylist = ["iOS","Android","Windows Phone"]
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
override func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return arraylist.count
}
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("cell", forIndexPath: indexPath)
cell.textLabel?.text = arraylist[indexPath.row]
return cell
}
override func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath)
{
self.performSegueWithIdentifier("SendDataSegue", sender: self)
}
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == "SendDataSegue" {
let indexPaths=self.tableView!.indexPathsForSelectedRows!
let indexPath = indexPaths[0] asNSIndexPath
let vc = segue.destinationViewControlleras! DetailViewController
vc.textt = self.arraylist[indexPath.row]
}
}
}
Now we need to write a code to show item details when click on it for that write code in DetailViewController.swift file like as shown below
// DetailViewController.swift
// SplitView
// Created by Tutlane on 16/08/2016.
// Copyright © 2016 Tutlane.com. All rights reserved.
import UIKit
class DetailViewController: UIViewController {
@IBOutlet weak var SegueLabel: UILabel!
var textt = String()
override func viewDidLoad() {
super.viewDidLoad()
self.SegueLabel.text = self.textt
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
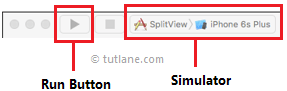
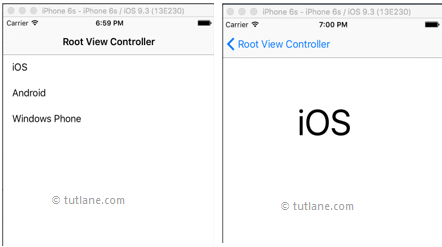
Now we will run and check the output of the application. To run the application, select the required simulator (Here we selected iPhone 6s Plus) and click on the Play button, located at the top-left corner of the Xcode toolbar like as shown below.

Following is the result of the iOS Split View application. Here we are using iPhone 6s Plus simulator because of that our will split into two views like as shown below

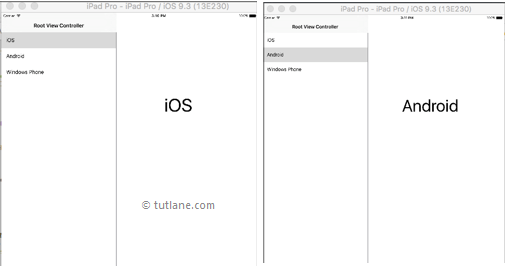
Now change the simulator iPhone 6s Plus to iPad Pro and run the application our ios split view application result will be like as shown below.

This is how we can use the iOS UI splitview controller in swift to show the two side by side pane based on our requirements.