Here we will learn iOS UI datepicker in swift with example and how to use ios UI control date picker in swift to select the required date, time or both values and show it in the label when the user changes it with an example using Xcode editor.
In iOS datepicker is a control which is used to select a required date, time or both and It also provides an interface for a countdown timer. Datepicker is having different modes by using those modes we can specify a date and time display formats based on our requirements like only date or time or date and time or countdown timer. If we use iOS Date Picker in our applications that will be like as shown below

The following are the different modes available in the iOS datepicker.
| Mode | Description |
|---|---|
| Date | It displays months, days of the month, and years |
| Time | It displays hours, minutes, and an AM/PM designation |
| Date and Time | It displays dates, hours, minutes, and an AM/PM designation |
| Countdown Timer | It displays hours and minutes, up to a maximum of 23 hours and 59 minutes |
Now we will see how to use datepicker in iOS applications with example.
To create a new project in iOS open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project.

After selecting “Create a new Xcode project” a new window will open in that we need to choose a template.
The new Xcode window will contain several built-in app templates to implement common types of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having a pre-configured interface and source code files.
For this iOS DatePicker example, we will use the most basic template “Single View Application”. To select this one, Go to the iOS section on the left side à select Application à In the main area of dialog select"Single View Application” and then click on the next button like as shown below.

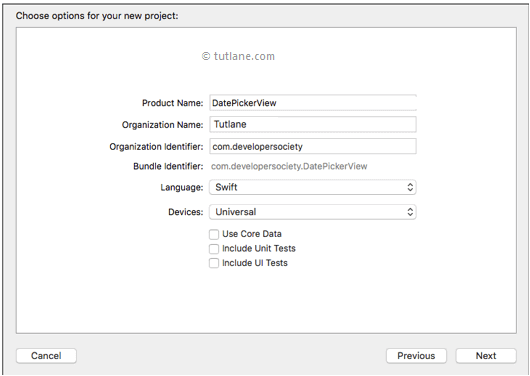
After click Next we will get a window like as shown below in this, we need to mention project name and other details for our application.
Product Name: “DatePickerView”
The name whatever we enter in Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in the Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all Apple devices in case if you have any specific requirement to run an app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on Next button like as shown below

Once we click on the Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save project then click on Create button like as shown below.

After click on Create button the Xcode will create and open a new project. In our project, Main.storyboard and ViewController.swift are the main files which we used to design app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains the source code of our application and we use this file to write any code related to our app.
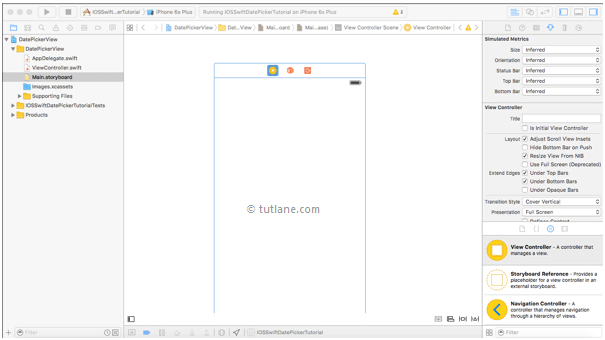
Now in project select Main.storyboard file, the Xcode will open visual interface editor like as shown below.

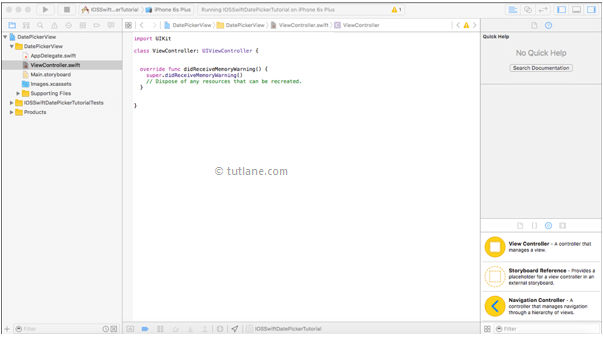
Now select ViewController.swift file in your project that view will be like as shown below.

Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode on right side. In case if you don't find Object library, click on the button which is at the third position from the left in the library selector bar like as shown below. (Alternatively you can choose View à Utilities à Show Object Library.)

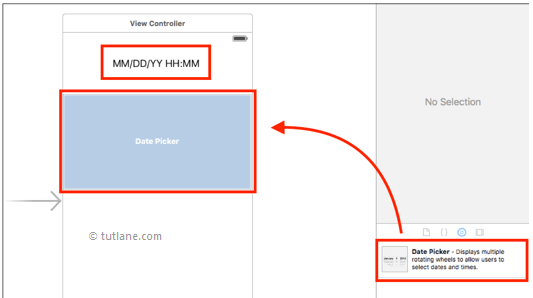
As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in Object library search for the Date Picker in Filter field then drag and drop the Date Picker control into Main.storyboard ViewController same way add a label control to ViewController like as shown below.

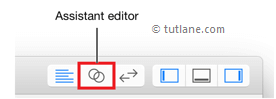
Now we will make connection between controls and ViewController.Swift code for that click on assistant button (overlap circle) in Xcode toolbar right side corner like as shown below

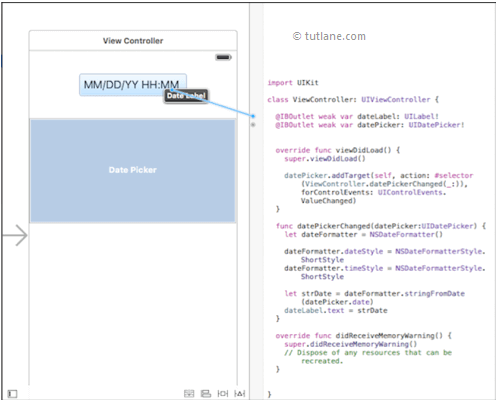
To map the controls, press the Ctrl button in keyboard and drag the date picker and label controls from the canvas interface and drop into ViewController.swift file like as shown below

Once we add controls to ViewController.swift file then write the custom code to show date picker view and get selected date or time value from date picker. Once we write all required functionality our ViewController.swift file code should be like as shown below
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var dateLabel: UILabel!
@IBOutlet weak var datePicker: UIDatePicker!
override func viewDidLoad() {
super.viewDidLoad()
datePicker.addTarget(self, action: #selector(ViewController.datePickerChanged(_:)), forControlEvents: UIControlEvents.ValueChanged)
}
func datePickerChanged(datePicker:UIDatePicker) {
let dateFormatter = NSDateFormatter()
dateFormatter.dateStyle = NSDateFormatterStyle.ShortStyle
dateFormatter.timeStyle = NSDateFormatterStyle.ShortStyle
let strDate = dateFormatter.stringFromDate(datePicker.date)
dateLabel.text = strDate
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
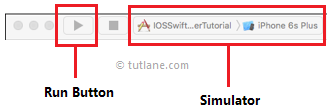
Now we will run and check the output of application. To run application, select the required simulator (Here we selected iPhone 6s Plus) and click on the Play button, located at the top-left corner of the Xcode toolbar like as shown below.

Following is result of the iOS DatePicker application. Now you can select any date in datepicker that value will show in label control.

This is how we can use iOS UI datepicker control in swift to get date or time from datepicker control based on our requirements.