Here we will learn iOS toolbars in swift with example and how to use ios toolbars in the swift app to show multiple buttons at the bottom of the screen with example.
In iOS UI toolbar control will appear at the bottom of the app screen and it contains one or more buttons called toolbar items. Generally, the buttons (toolbar items) in the toolbar are useful to perform actions that are related to a current content view like adding an item, deleting an item, etc.
Toolbars in iOS application like as shown below

We can use toolbars in our iOS applications by adding UIToolbar class reference.
Now we will see how to use the iOS UI toolbar in our iOS applications using swift with example.
To create a new project in iOS open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project

After selecting “Create a new Xcode project” a new window will open in that we need to choose a template.
The new Xcode window will contain several built-in app templates to implement the common type of iOS apps like page-based apps, tab-based apps, games, table-view apps, etc. These templates are having a pre-configured interface and source code files.
For this iOS Toolbar example, we will use most basic template “Single View Application”. To select this one, Go to the iOS section on the left side à select Application à In the main area of dialog select “Single View Application” and then click on the next button like as shown below.

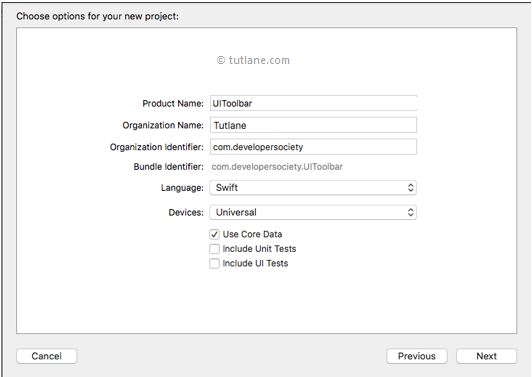
After click Next we will get a window like as shown below. In this, we need to mention project name and other details for our application.
Product Name: “UIToolbar”
The name whatever we enter in the Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all Apple devices in case if you have any specific requirement to run an app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on the Next button like as shown below.

Once we click on the Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save the project then click on Create button like as shown below

After clicking on the Create button, the Xcode will create and open a new project. In our project, Main.storyboard and ViewController.swift are the main files that we used to design the app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains the source code of our application and we use this file to write any code related to our app.
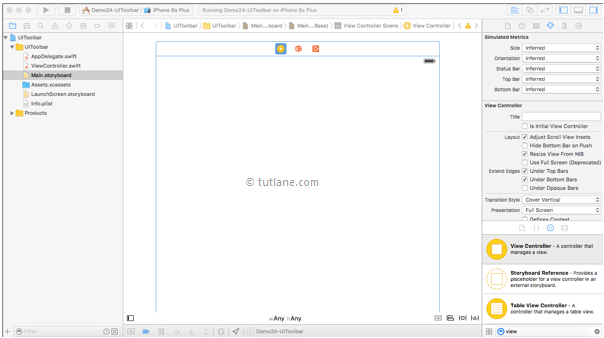
Now in project select Main.storyboard file, the Xcode will open visual interface editor like as shown below.

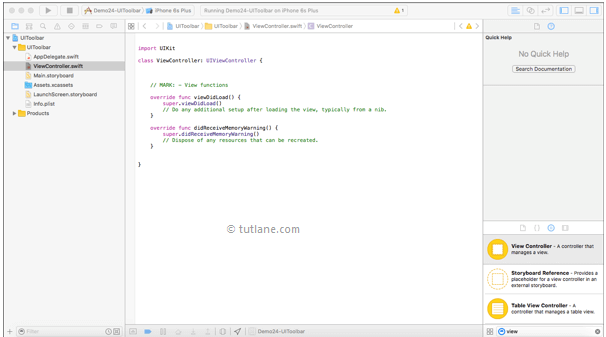
Now select ViewController.swift file in your project that view will be like as shown below.

Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode on the right side. In case if you don't find Object library, click on the button that is in the third position from the left in the library selector bar like as shown below. (Alternatively you can choose View à Utilities à Show Object Library.)

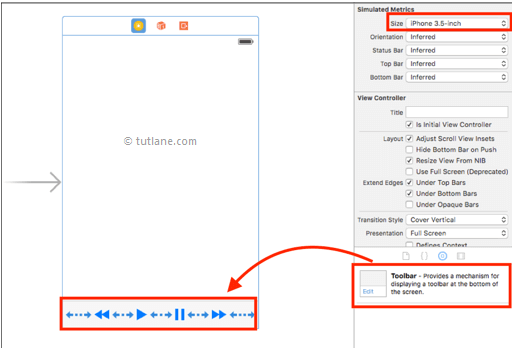
As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in Object library search for the Toolbar in Filter field then drag and drop the Toolbar into Main.storyboard ViewController like as shown below.
Here we changed screen size to “iPhone 3.5 inch” for better view in case if you are fine with current screen size just leave this option.

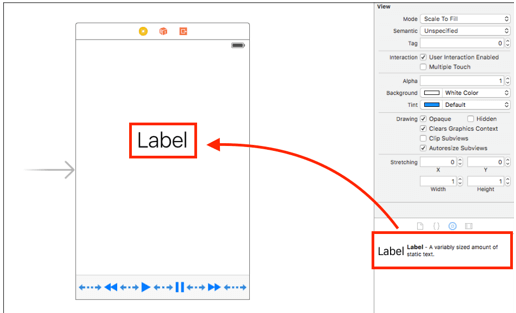
Follow the same way drag one label and drop into the ViewController like as shown below

Now we will make connection between controls and ViewController.swift code for that click on the assistant button (overlap circle) in Xcode toolbar right side corner like as shown below.

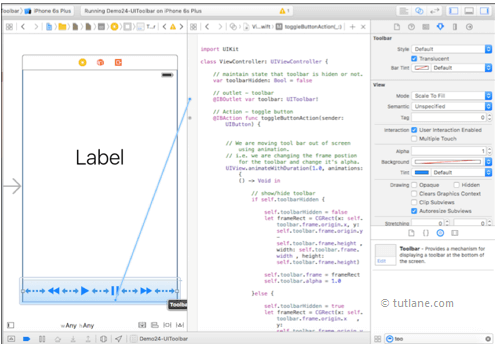
To map the controls, press Ctrl button in keyboard and drag the Toolbar from the canvas interface and drop into ViewController.swift file like as shown below

Once we finished our settings we need to write custom code in ViewController.swift file to show the values based on toolbar item click. Once we write the required functionality in our ViewController.swift file that will be like as shown below.
import UIKit
class ViewController: UIViewController {
var toolbarHidden: Bool = false
@IBOutlet var toolbar: UIToolbar!
@IBOutlet var debugLabel: UILabel!
@IBAction func rewindButtonAction(sender: UIBarButtonItem) {
self.debugLabel.text = "Rewind - Action"
}
@IBAction func playButtonAction(sender: UIBarButtonItem) {
self.debugLabel.text = "Play - Action"
}
@IBAction func pauseButtonAction(sender: UIBarButtonItem) {
self.debugLabel.text = "Pause - Action"
}
@IBAction func forwardButtonAction(sender: UIBarButtonItem) {
self.debugLabel.text = "Forward - Action"
}
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
Now we will run and check the output of application. To run application, select the required simulator (Here we selected iPhone 6s Plus) and click on Play button, located at the top-left corner of the Xcode toolbar like as shown below.

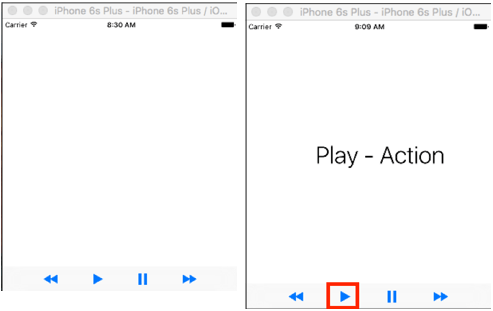
Following is the result of iOS Toolbar application. Now click on play button it will show the result, same way click on pause, backward and forward buttons also

This is how we can use iOS ui toolbar in swift applications to perform actions related to current page based on our requirements.